1. Die Eigenschaft Float
Die Eigenschaft float löst einzelne Elemente aus dem Dokumentfluss und positioniert sie rechts (float: right;) oder links (float: left;) am Rand des umschließenden Elements. Der weitere Inhalt fließt dabei um das mit float beschriebene Element, passt seine Breite aber nicht automatisch an den verbleibenden Platz an. Die Eigenschaft float wird oft zur Integration von Bildern im Textfluss oder zum Erzeugen von mehrspaltigen Layouts verwendet.
Einige Besonderheiten sollten im Umgang mit float berücksichtigt werden:
- Zeilenelemente neben floatierenden Elementen müssen um die Breite dieses Elements gekürzt werden.
- Die tatsächliche Breite eines nachfolgenden Elements bleibt erhalten, dadurch werden z.B. eingefügte Hintergrundbilder nicht mit verschoben. Um dies zu beheben, wird die Eigenschaft clear angewendet.
- Floatierende Elemente müssen stets Blockelemente sein, die Eigenschaft display also auf das Attribut block eingestellt werden.
- Absolut oder fest positionierte Elemente können nicht mit der Eigenschaft float verwendet werden.
2. Bilder mit der Eigenschaft float ausrichten
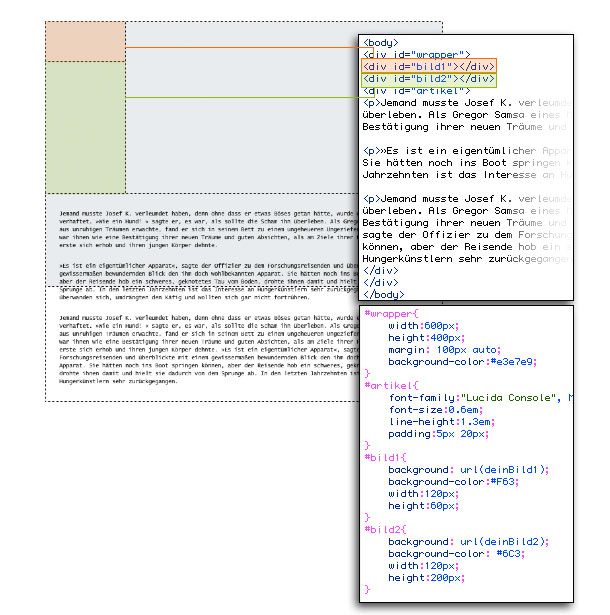
Um Text um Bilder fließen zu lassen, müssen die Elemente, die die Bilder beinhalten werden, in der Reihenfolge vor dem Element platziert werden, in dem sich der Text befindet. Ohne Anwendung der Eigenschaft float werden die Bilder-Boxen oberhalb der Text-Box platziert, da sie sich in einem div-Element befinden - und diese sind halt Block-Elemente.

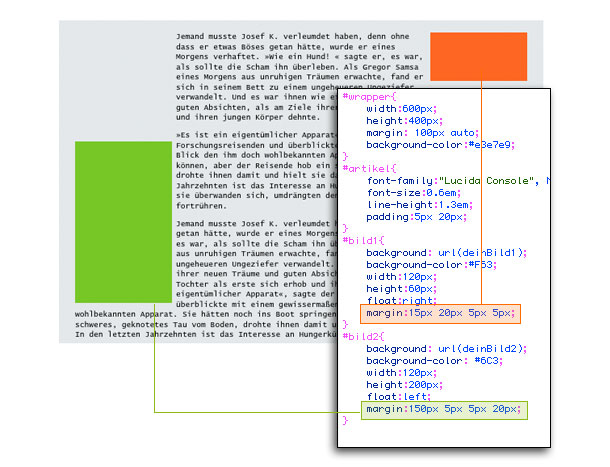
Zur Ausrichtung wird den Formaten der Bilderboxen die Eigenschaft float mit den jeweiligen Attributen right und left zugeteilt. Der Text passt sich automatisch an die Konturen der Bilder-Boxen an, ohne jedoch einen Abstand einzuhalten.

Der Abstand der Bilder-Boxen zu den umgebenden Elementen wird mittels der Eigenschaft margin und padding eingestellt. In diesem Beispiel wird als äusserer Abstandhalter die Eigenschaft margin eingesetzt.

3. Mehrspaltiges Layout mit der Eigenschaft float einrichten
Mehrspaltige Layouts sind der Standard bei dynamischen Websites, wie z.B. den gängigen CMS und Blogs. Die Einrichtung des Seitenrasters mittels floatierenden Elementen sowie Positionierungen erfordert fast immer den Einsatz von Tricks und Brücken, da es einfache CSS-Befehle zur Layouterstellung nach wie vor nicht gibt. Es macht Sinn, fertige Seitenraster zu verwenden und anzupassen, um sich zumindest den Aufwand der kompletten Neuerstellung zu ersparen. Erwähnt sei hier das CSS-Framework YAML (yet another multicolumn layout) von Dirk Jesse: http://www.yaml.de.
Da man zur Erstellung und Anpassung aber das Grundverständnis des Layout-Aufbaus benötigt, hier ein Beispiel für ein 3-Spaltiges Layout inkl. Kopf- und Fußbereich.
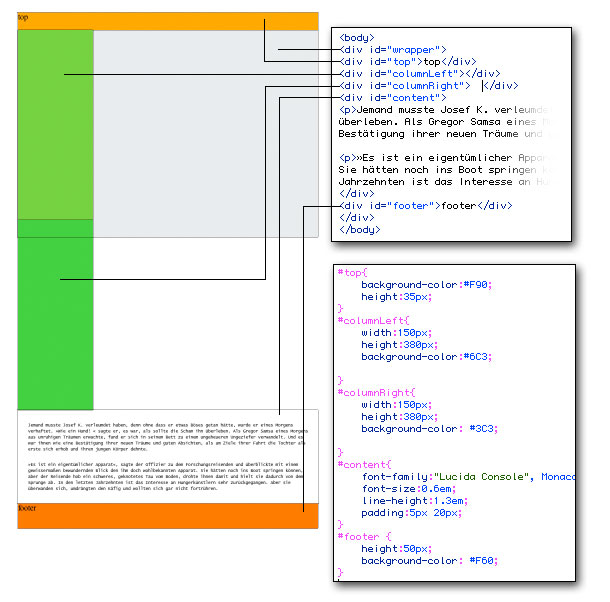
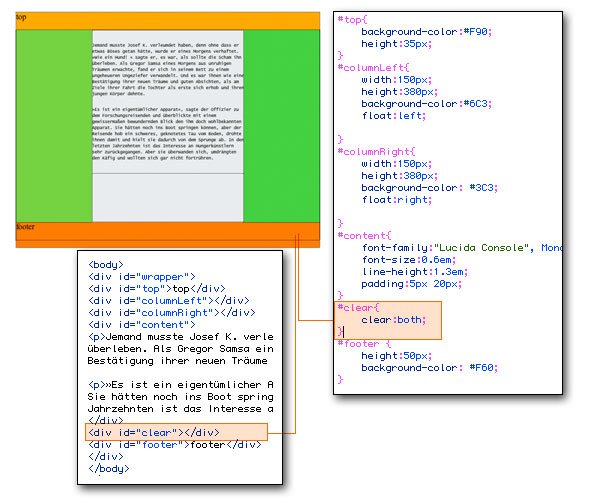
Im Aufbau wird - wie im vorangegangen Beispiel - für jeden Inhalts-Bereich ein div-Element angelegt und in der Reihenfolge: Kopfbereich | linke Spalte | rechte Spalte | Inhalt | Fußbereich im Body-Element geschrieben. Die grafischen Attribute für die Elemente werden vorbereitet. Wichtig ist, den Elementen, die später die linke und rechte Spalte bilden, die richtige Höhe mitzugeben: Gesamthöhe des wrapper (415) - Kopfleiste (35)=380px. Die Ausrichtung der Elemente erfolgt zunächst untereinander, da noch keine Einstellungen zur Positionierung vorgenommen wurden.

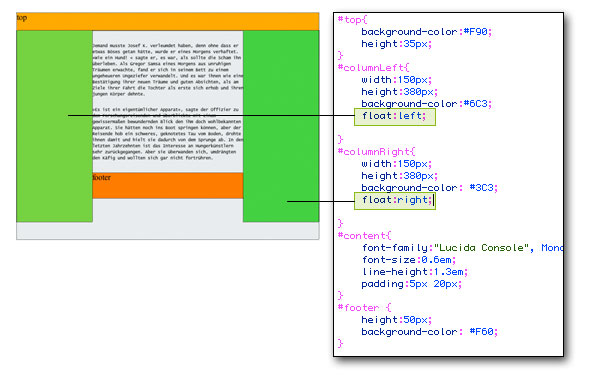
Im zweiten Schritt werden die Spalten links und rechts mit der Eigenschaft float ausgerichtet. Der Bereich content passt sich automatisch im Dokumentfluss an. Leider richtet sich der Footer aber direkt unter der content-Box aus, obwohl er eigentlich im HTML-Teil unterhalb dieser Box geschrieben wurde. Der Grund liegt darin, dass sich die Eigenschaft float auf nachfolgende Elemente vererbt und somit kommt diese Ausrichtung auch noch in der Footer-Box an. Für Spalten-Layout, die Abschlusszeilen benötigen, muss der Dokumentfluss an dieser Stelle unterbrochen und auf Null gesetzt werden.

Die Eigenschaft, die genau dies ausführt, heisst clear und muss als neue div-Box in den HTML-Teil integriert werden - und zwar an der Stelle, an der das floating der Elemente unterbrochen werden soll: unmittelbar vor dem footer-Div. Als Stil wird der Eigenschaft clear das Attribut both zugeteil. Damit werden beide Ausrichtungen left und right für die nachfolgenden Elemente zurückgesetzt und der Fußbereich kann unterhalb der Spalten und des Inhalts-Bereichs ausgerichtet werden.
Alle weiteren Einstellungen zur Formatierung von Abständen etc. können im Anschluss vorgenommen werden, ohne dass das Grundlayout dabei verändert wird.
Layouts, die mittels float und clear erstellt wurden, werden von modernen Browsern unterstützt. Für komplexe Layouts wird zusätzlich mit der Eigenschaft overflow gearbeitet, um mehrere Floats zu kontrollieren.

Beispieldateien