Die Funktion @font-face
Mit der “@font-face” Regel bietet CSS3 die Möglichkeit, eigene Schriften in eine Webseite einzubinden. Mit dieser Regel können Schriften per CSS nativ in eine Webseite integriert werden. Dabei sollten jedoch unbedingt die Lizenzrechte der Schriften beachtet werden.
Grundsätzlich können Schriftarten auf dem Webserver abgelegt und mit der Regel @font-face dem Seiteninhalt zugeordnet werden. @font-face importiert dabei die Schriftart, so dass diese für die zugeordneten Stile verwendet werden kann.
Schriftformate
Webfähige Schriftformate unterscheiden sich von den gängigen Formaten, die im Printbereich verwendet werden. Die Basis für webfähige Schriften kann aber ein normaler Zeichensatz im ttf- oder otf-Format dienen.
TrueType (ttf): weit verbreitetes, plattformübergreifendes Format, das aber von vielen Browsern nicht interpretiert werden kann
Web Open Font (woff): ist ein komprimierter Container für Schriftformate, welcher von vielen Browser unterstützt wird
Embedded Open Type (eot): ist ein komprimierter Container für Schriftformate, welcher vom Intenet Explorer unterstützt wird
Schriftarten einbetten: So wird's gemacht
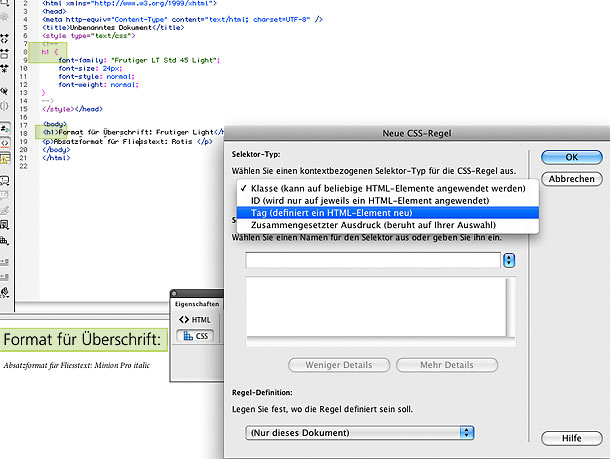
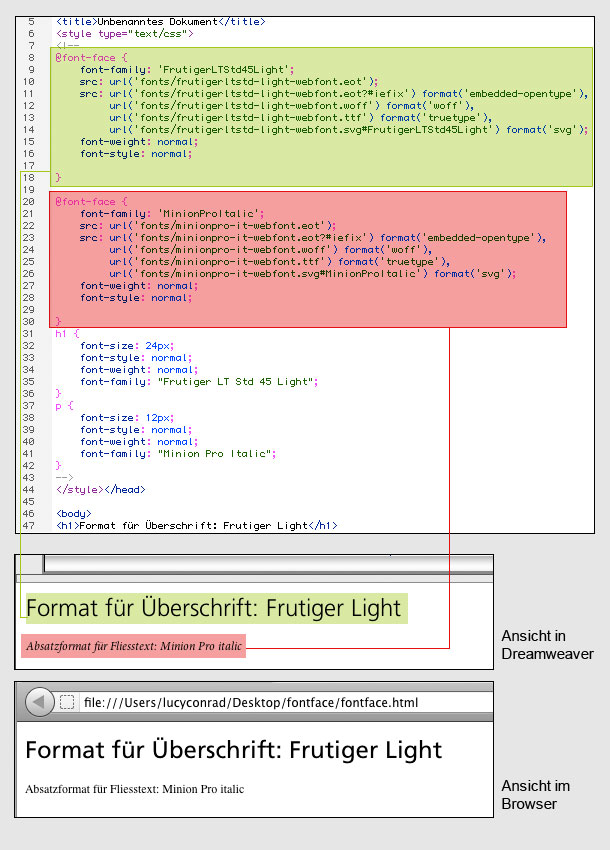
1. Zuerst werden die typografischen Formate mittels CSS eingestellt. Hier werden die Tags für die HTML-Elemente <h1> und <p > definiert.

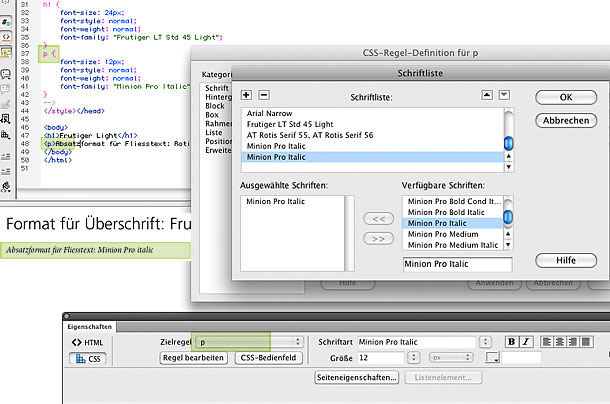
Da es sich bei den geünschten Schriftarten Frutiger light und Minion pro kursiv nicht um Standardschriften handelt, müssen Sie in dem jeweiligen Stil der Schriftliste angefügt werden. Erst danach können sie in der Regel-Definition angewählt werden.

2. Nach dem Bestimmen der Regel für Überschrift (h1) und Absatz (p) sollen nun beide Schriftarten eingebettet werden. Dazu braucht man den Codeschnipsel für die Regel @font-face und die Schriftdateien, die auf dem Server bereit gestellt werden müssen.
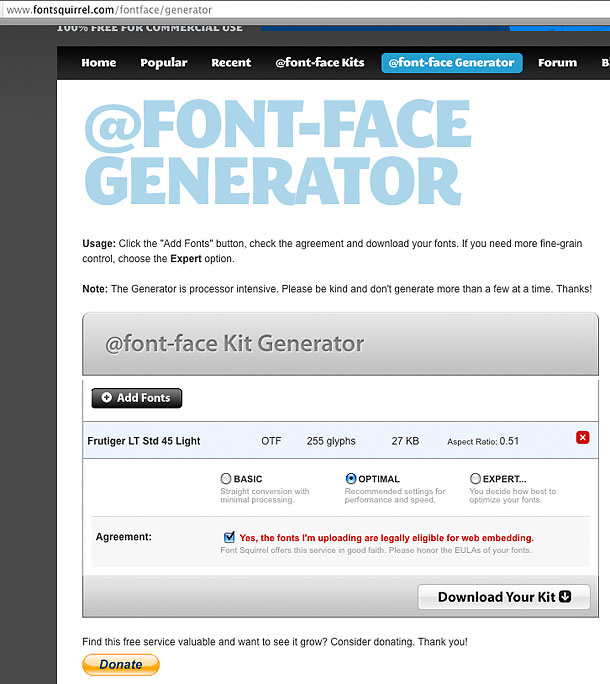
Wenn man eine Schriftart besitzt, die man auf seiner Webseite einbinden möchte, kann man das Onlinetool @font-face Kit Generator nutzen. Dieses Tool erstellt die hochgeladene Schriftart in allen Formaten und stellt ein Kit mit Codebeispielen zusammen.

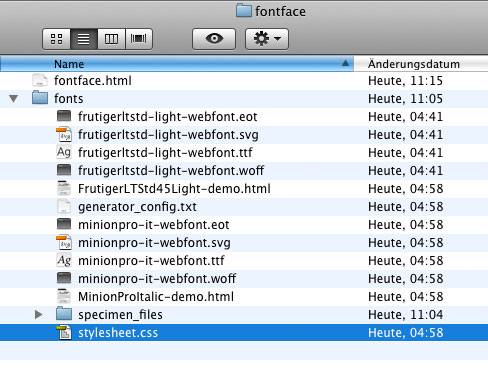
3. Nach dem Download findet man in den entzipten Dateien neben den Schrift-Dateien eine Stylesheet-Vorlage, aus der der erforderliche Code via Copy/Paste in die eigene HTML- oder CSS-Datei eingefügt werden kann.

Eine Unwägbarkeit kann sich allerdings ergeben: In der Vorschau von Dreamweaver sieht alles wunderbar aus - die Formatierungen werden in den gewünschten Schriftarten angezeigt, im Browser dagegen werden die Schriften nicht gefunden und statt dessen Standard-Schriftarten verwendet.
Das kann zwei Ursachen haben:
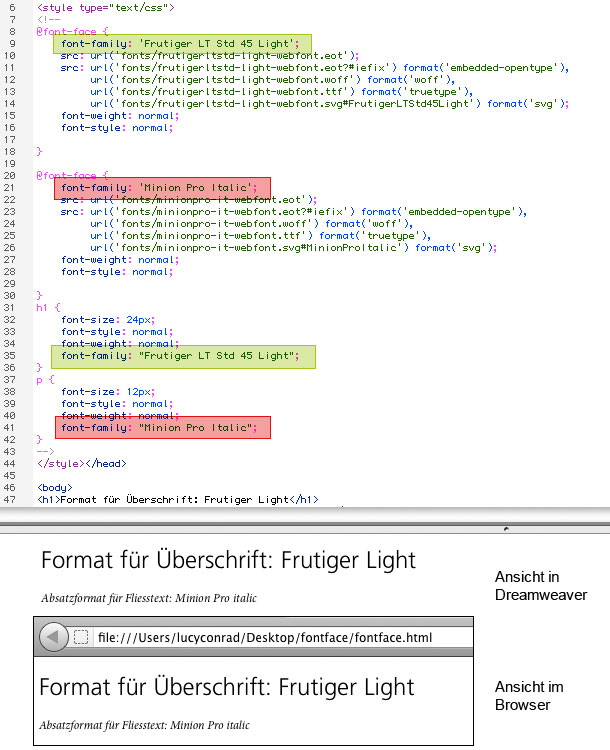
– Pfad zur Schriftdatei: Die webfähigen Schriftdateien befinden sich in einem Verzeichnis und dieser Verzeichnisname muss den src-Attributen vorangestellt werden. In dem Beispiel wurde der Verzeichnisname in "fonts" geändert und den Dateinamen vorangestellt.
– variierende Namen der Schrift: Die Schriftnamen müssen in allen Regeln unbedingt übereinstimmen. Die Namen variieren manchmal, da bei der Erzeugung des font-face.Kits z.B. Leerzeichen automatisch herausgefiltert werden.

Sobald die Namen für das Attribut font-family vereinheitlicht werden, kann auch der Browser auf die Schriftarten zugreifen.
Die Schriftarten-Dateien müssen zusammen mit der HTML und CSS-Datei auf den Server geladen werden und das war's schon...
Live-Vorschau

4. Eine Alternative zum Einsatz von Schriftarten liegt in der Verwendung von Webfonts. Diese werden von Google bereit gestellt und man kann zu den Dateien direkt verlinken. Bei Google findet sich eine ansehnliche Liste von Webfonts, die von Google gehostet und über einen Link (Google Font API) direkt in die eigene Seite eingebunden werden können. Schriften und Anleitung zum Einbinden gibt es hier: google-webfonts