1. Die Eigenschaft Position
Die Eigenschaft Position nimmt einzelne Elemente aus dem Dokumentfluss und setzt sie an der angegebenen Stelle ein. Dabei legt diese Eingeschaft fest, auf welche Art und Weise die Position eines Elements berechnet wird. Zur Festlegung der Berechnungsgrundlagen dienen die Attribute static, relative, absolute und fixed. In Verbindung mit den Attributen top, right, bottom und left können die Abstände zu vorhergehenden oder übergeordneten Elementen angegeben werden. Dieses Prinzip ist dem der Boxenausrichtung mittels den Eigenschaften padding und margin ähnlich, ermöglicht aber weitergehende und flexiblere Ausrichtungen von Elementen in komplexen Layouts.
Die Attribute und deren Wirkung
static: Dies ist die gewöhnlich Ausrichtung eines Elements im Dokumentfluss. Wird die Eigenschaft position nicht gesetzt, greift der Browser auf diese Einstellung zurück. Sobald für eine Element die Eigenschaft position mit einem anderen Attribut als static definiert wird, gilt es als positioniert.
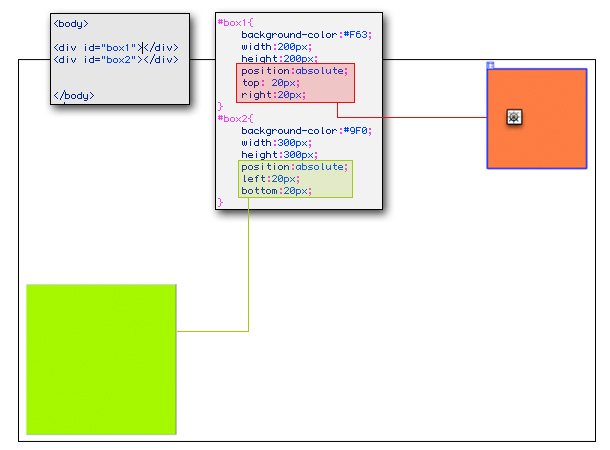
absolute: Ein Element wird aus dem Dokumentfluss herausgenommen und entweder im Browserfenster oder dem nächsten übergeordneten Element, das über eine absolute Positionierung verfügt, ausgerichtet. Hier werden zwei Boxen mit dem Attribut absolute und den Ausrichtungen top, right, bottom und left im Body (Browserfenster) ausgerichtet. Entscheidend für die Positionierung ist die Verschachtelung der Elemente.
Hier werden beide Elemente direkt im Body platziert. Die Positionierung absolute richtet beide Elemente im Browserfenster aus.

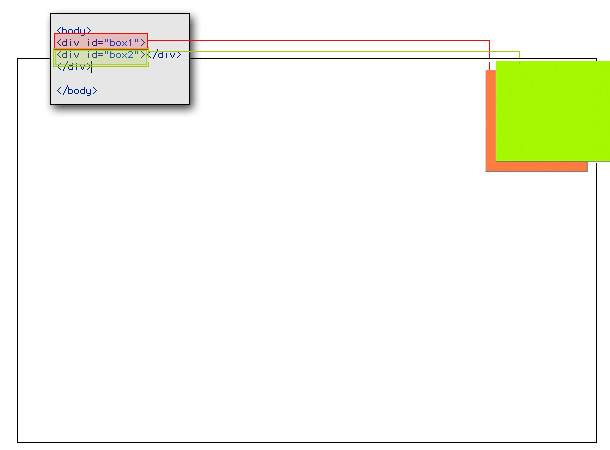
Beide Boxen behalten die oben angewendeten Ausrichtungen. Hier wird Box2 in Box1 platziert, sie richtet sich nun an Box 1 aus.

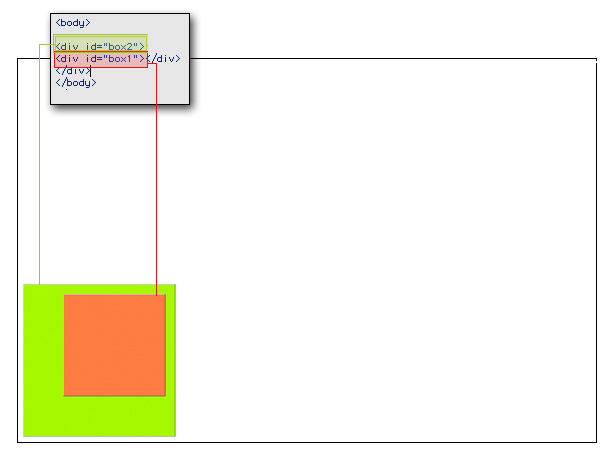
Wieder behalten beide Boxen die oben angewendeten Ausrichtungen. Hier wird Box1 in Box2 platziert, sie richtet sich nun an Box 2 aus.

relative: Ein Element wird relativ zum Dokumentfluss platziert, ohne damit den nachfolgenden Dokumentfluss zu beeinflussen. Nachfolgende Elemente werden so berechnet, als ob das Element nicht verschoben wurde und es kann zu Überlappungen der Boxen kommen.
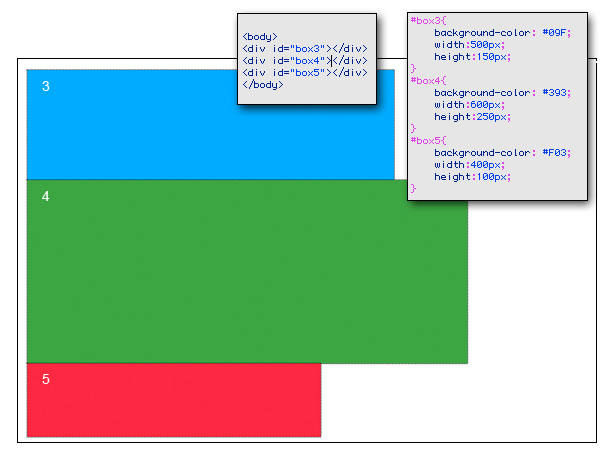
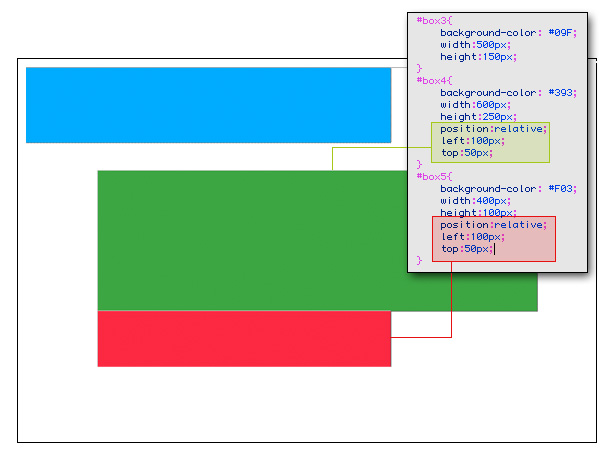
Es werden drei Boxen angelegt, die zunächst automatisch untereinander platziert werden, eine Positionung erfolgt. Demzufolge greift hier noch das Attribut static, da die Eigenschaft position nicht definiert wurde.

Zur Ausrichtung des zweiten Elements wird diesem das Attribut relativ zugeteilt. Es richtet sich nun an dem davor liegenden Element - der blauen Box - aus. Das nachfolgende Element - die rote Box wird nicht verschoben, da das Attribut als Ausrichtungspunkt die davor platzierten Elemente benutzt, alle nachfolgenden Elemente im Dokument aber unbehelligt lässt.

Um auch das nachfolgende Element - die rote Box - auszurichten, muss ihm die Eigenschaft position zugeordnet werden. Hier werden die Werte top und left des davor liegenden Elements verwendet, damit die Box anschliesst. Würden die Werte auf "0" gesetzt, würde die ursrpüngliche Position der grünen Box als Ausrichtungspunkt gewertet. Bei einer relativen Positionierung nachfolgender Elemente wird stets von der gewöhnlichen Position eines davor positionierten Elements im Dokumentfluss gerechnet.

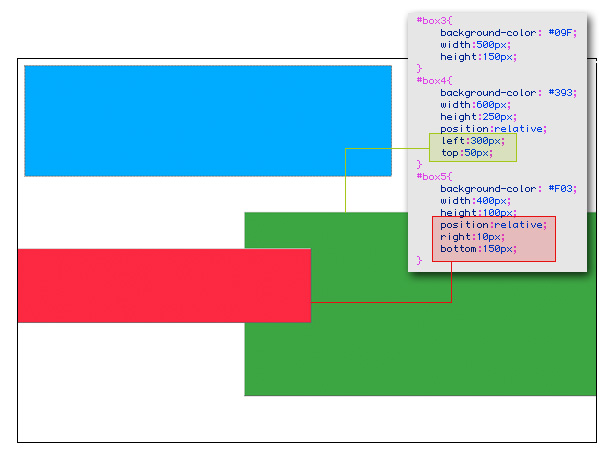
Für die relative Positionierung können alle vier Richtungen verwendet werden. Ausgangspunkt der Ausrichtung ist immer die gewöhnliche Position der umgebenden Elemente. Hier wird die grüne Box etwas weiter nach rechts verschoben und die rote Box unten rechts an der gewöhnlichen Position der grünen Box ausgerichtet.

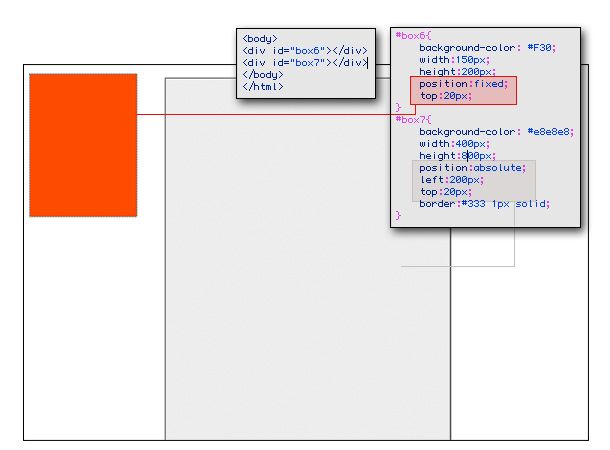
Fixed: Im Vergleich zu den Attributen relative und absolute ist diese Ausrichtung einfach in den Griff zu bekommen. Dieses Attribut positioniert ein Element absolut und darüber hinaus feststehend zum übergeordneten Element (in der Regel das Browserfenster). Eine feste Position wird z.B. für Navigationen eingesetzt, die auch beim Scrollen im Browserfenster sichtbar bleiben sollen.

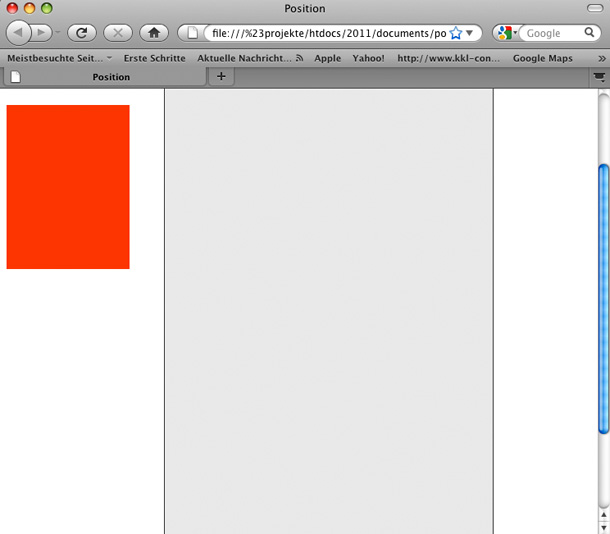
Da die Vorschau in Dreamweaver das Attribut fixed nicht darstellen kann, muss die Vorschau im Browser zur Prüfung herangezogen werden. Es gibt leider keine Browser-konforme Darstellung des Attributes fixed. Ältere Browser unterstützen die Einstellung leider nicht, für sie muss ein entsprechender Hack geschrieben werden.

Beispieldateien