Die Eigenschaften Display, Position und Float ermöglichen in CSS-basierten Layouts die Ausrichtung einzelner Elemente. Normalerweise werden alle Elemente bei der Anzeige in einem Webbrowser untereinander oder nebeneinander dargestellt - dies hängt von der Elementart ab:
• Block-Elemente werden grundsätzlich untereinander ausgerichet. Die Breite richtet sich nach dem übergeordneten Element.
• Inline-Elemente werden nebeneinander ausgerichet. Die Breite richtet sich nach dem Inhalt des Elements.
Um Boxen und andere Elemente in einem Layout gezielt auszurichten, müssen Eigenschaften für jedes Element so definiert werden, dass die Standard-Ausrichtung ausser Kraft gesetzt udn die Position eines Elements frei festgelegt werden kann. Darüber hinaus ist es manchmal erforderlich, die Element-Eigenschaft Block und Inline zu ändern, damit z.B. eine Navigation vertikal oder horizontal aufgebaut werden kann. Damit soll dieses Tutorial starten...
1. Die Eigenschaft Display
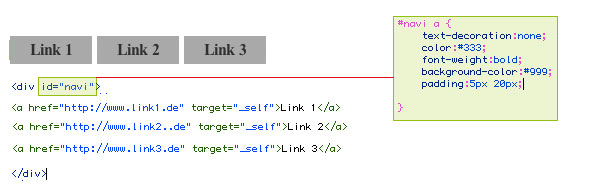
Das Attribut Display legt fest, welche Art von Box verwendet werden soll. Die wesentliche Unterscheidung liegt zwischen Inline- und Block-Elementen. Ein Block-Element nimmt die gesamte Breite eines Layouts in Beschlag, ein Inline-Element belegt nur die Breite des tatsächlichen Element-Inhalts. Eine wesentliche Rolle spielt dieser Umstand bei dem Aufbau von Navigationselementen, die auf Anker-Elementen beruhen. Das a-Element ist von Natur aus ein Inline-Element und deshalb werden die Links nebeneinander gesetzt.

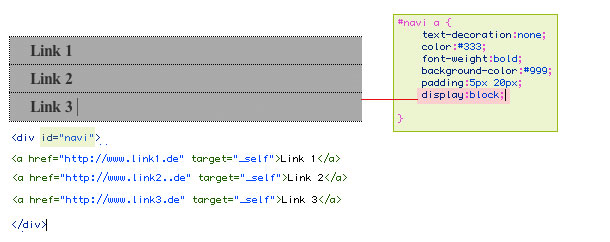
Sollen a-Elemente untereinander gesetzt werden, ist eine elegante Methode, die Links als Block-Elemente zu formatieren. Da Block-Elemente (sofern in den Styles nichts anderes definiert wurde) die gesamte Breite des Fenster-Inhalts belegen, können die Elemente nicht mehr nebeneinander angezeigt werden.

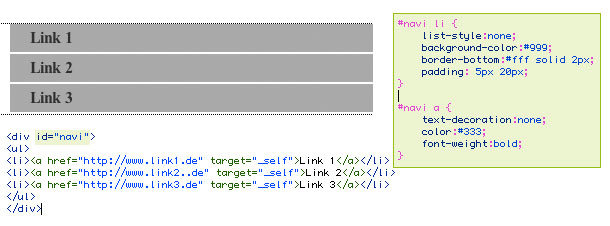
Der umgekehrte Fall funktioniert dementsprechend mit der umgekehrten Formatierung der Attribute. Das Listen-Element ist standardmäßig ein Block-Element. Werden Anker-Elemente innerhalb von Listeneinträgen verwendet, sind die a-Elemente dem Listenelement untergeordnet und die Links nehmen die komplette Breite in Anspruch. Als Konsequenz wird jeder Link in unterhalb des vorangehenden positioniert.

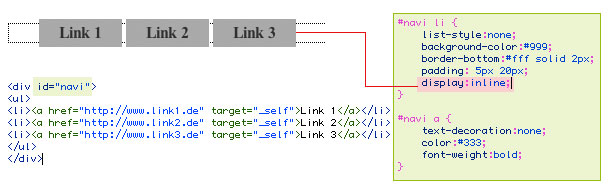
Zur Ausrichtung in einer Reihe benötigen Listen-Elemente die Eigenschaft display mit dem Wert inline.

Beispieldateien