Durch Scrollen einer HTML-Seite bewegen sich die auf ihr platzierten Elemente normalerweise an einer festgelegten Position im Browserfenster und werden dabei alle mit identischer Geschwindigkeit bewegt. Die gleichförmige Bewegung kann ausser Kraft gesetzt werden, so dass sich Elemente mit unterschiedlichen Geschwindigkeiten bewegen. Der dadurch erzeugte Effekt erzeugt einen dreidimensionalen Eindruck und wird Parallax-Effekt genannt.
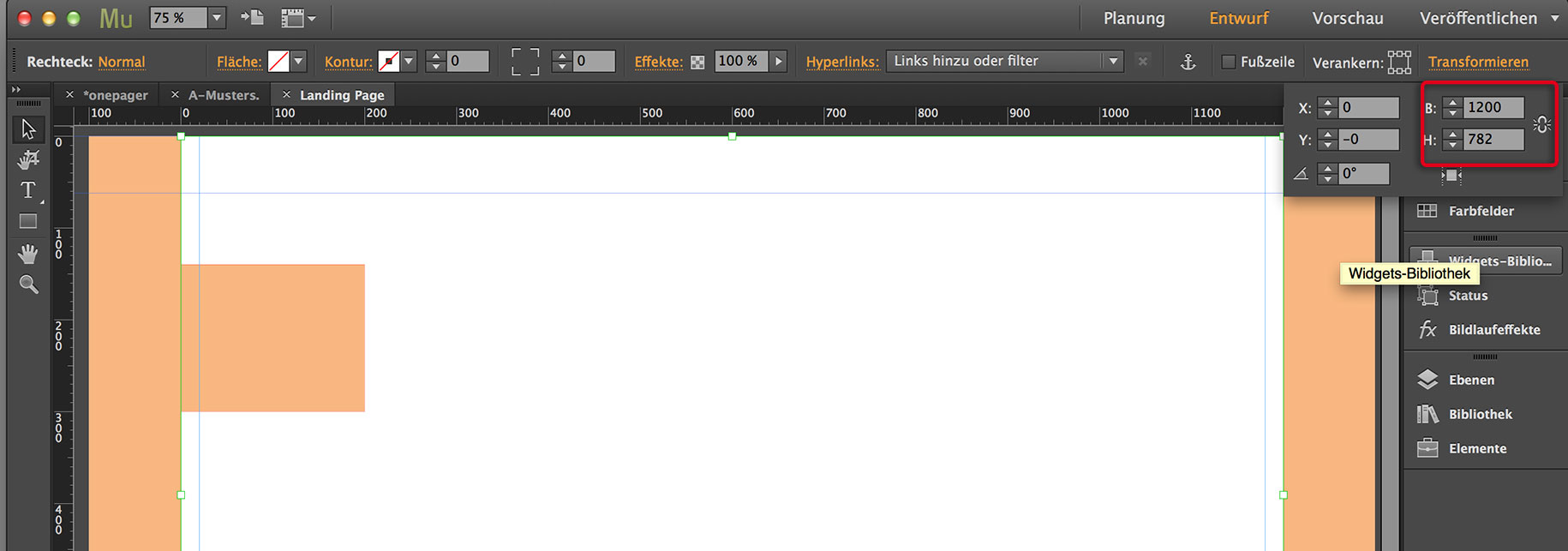
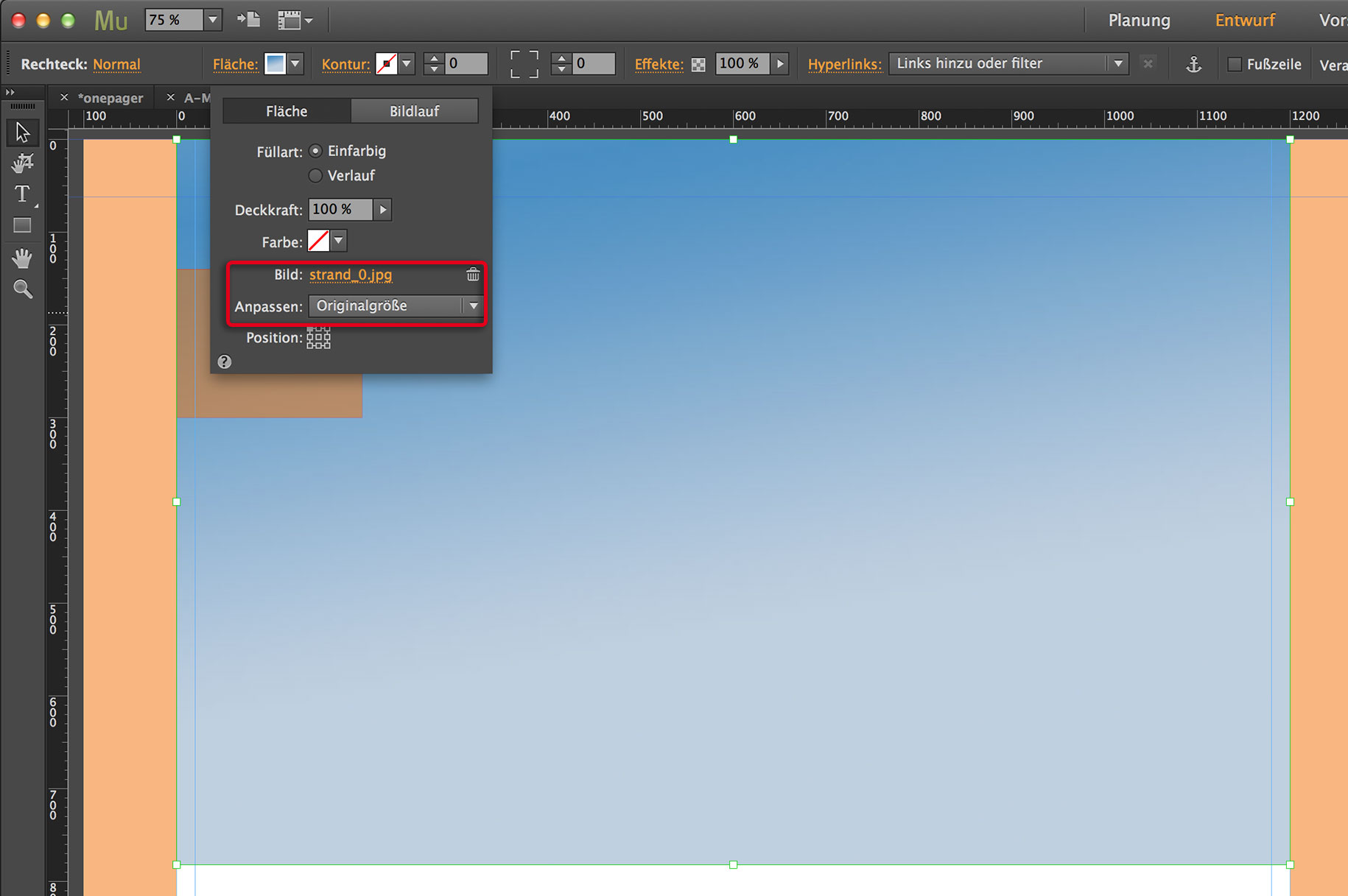
1. Muse stellt die Funktion Bildlaufeffekte bereit, mit der Elemente auf der x- und y-Achse mit festgelegten Geschwindigkeiten bewegt werden können. Ausserdem kann mit den Bildlaufeffekten die Eigenschaft Deckkraft animiert werden. Im ersten Schritt werden nebeneinander zwei Elemente angelegt, die sich auf exakt derselben y-Position befinden.
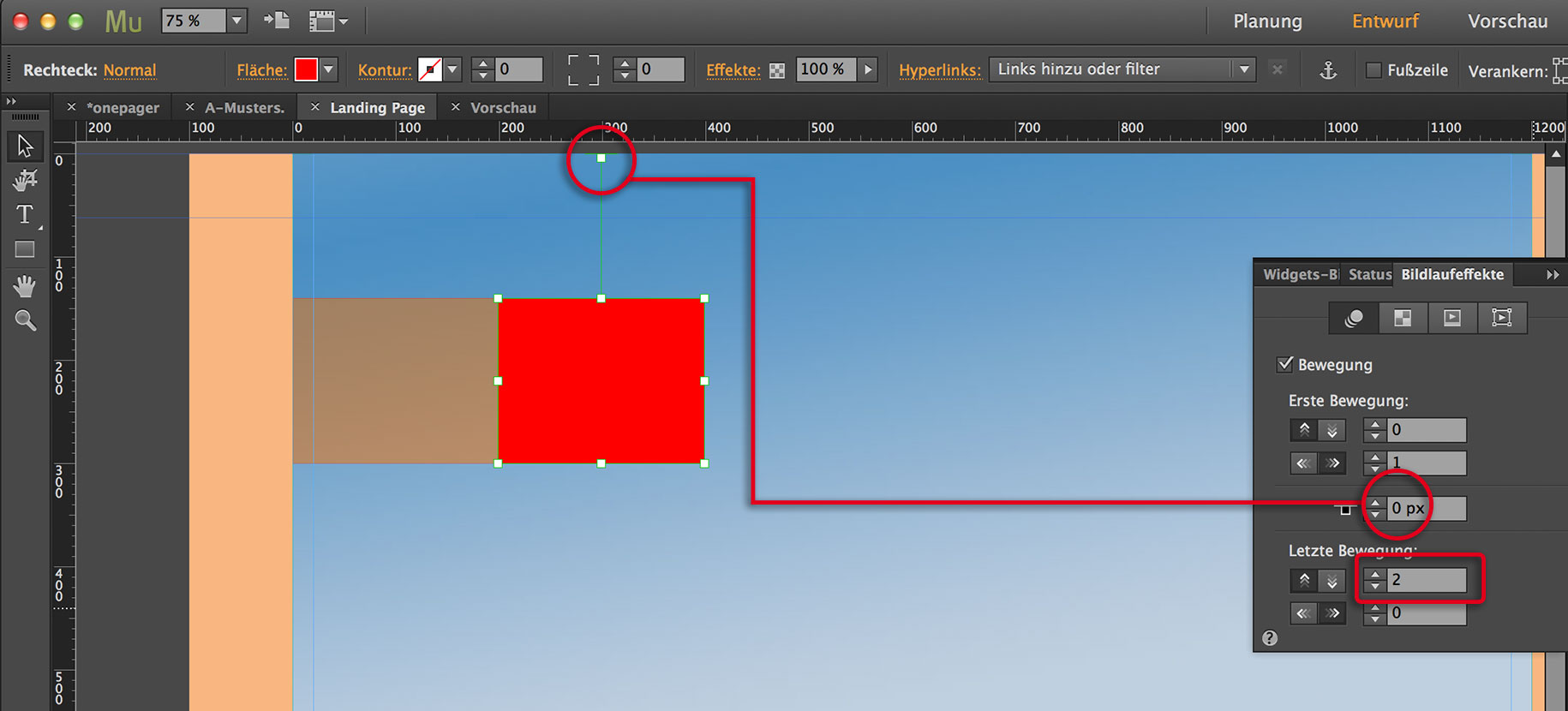
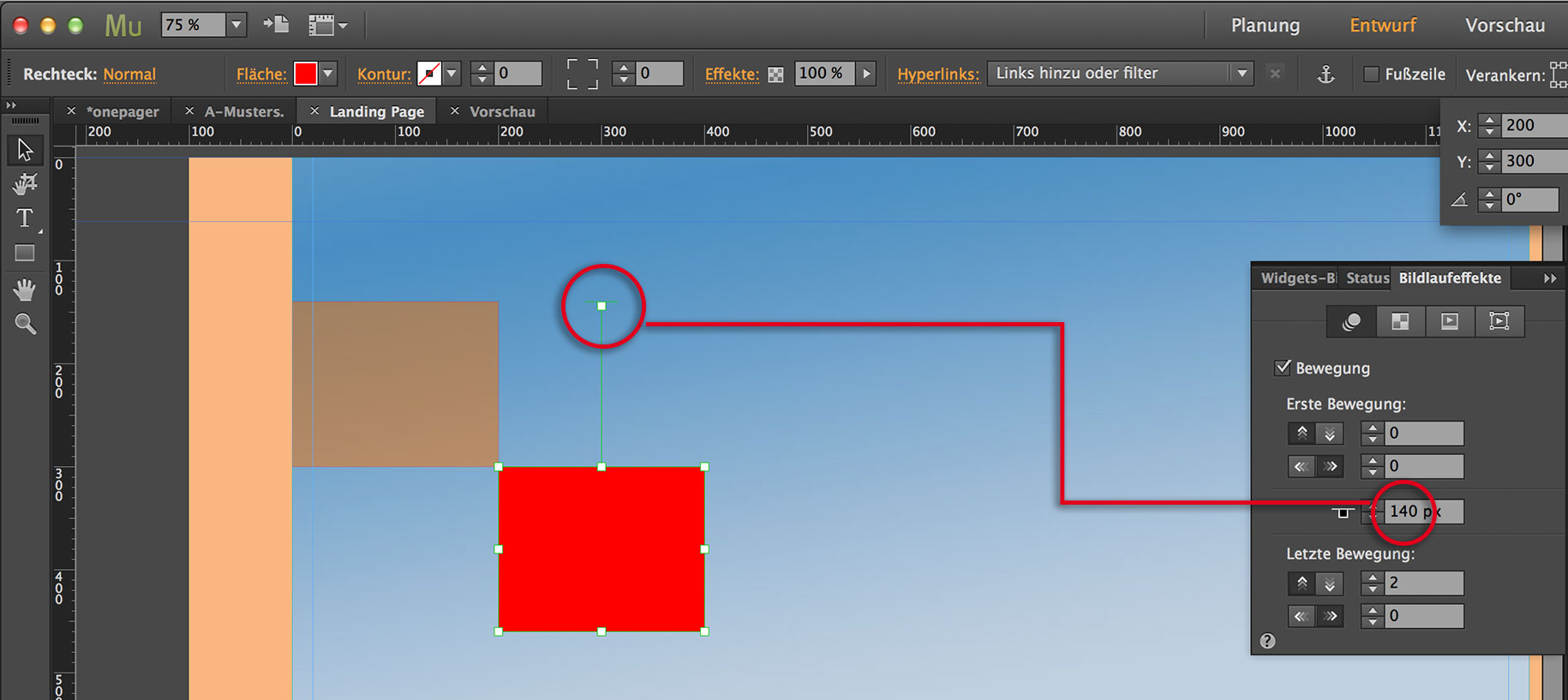
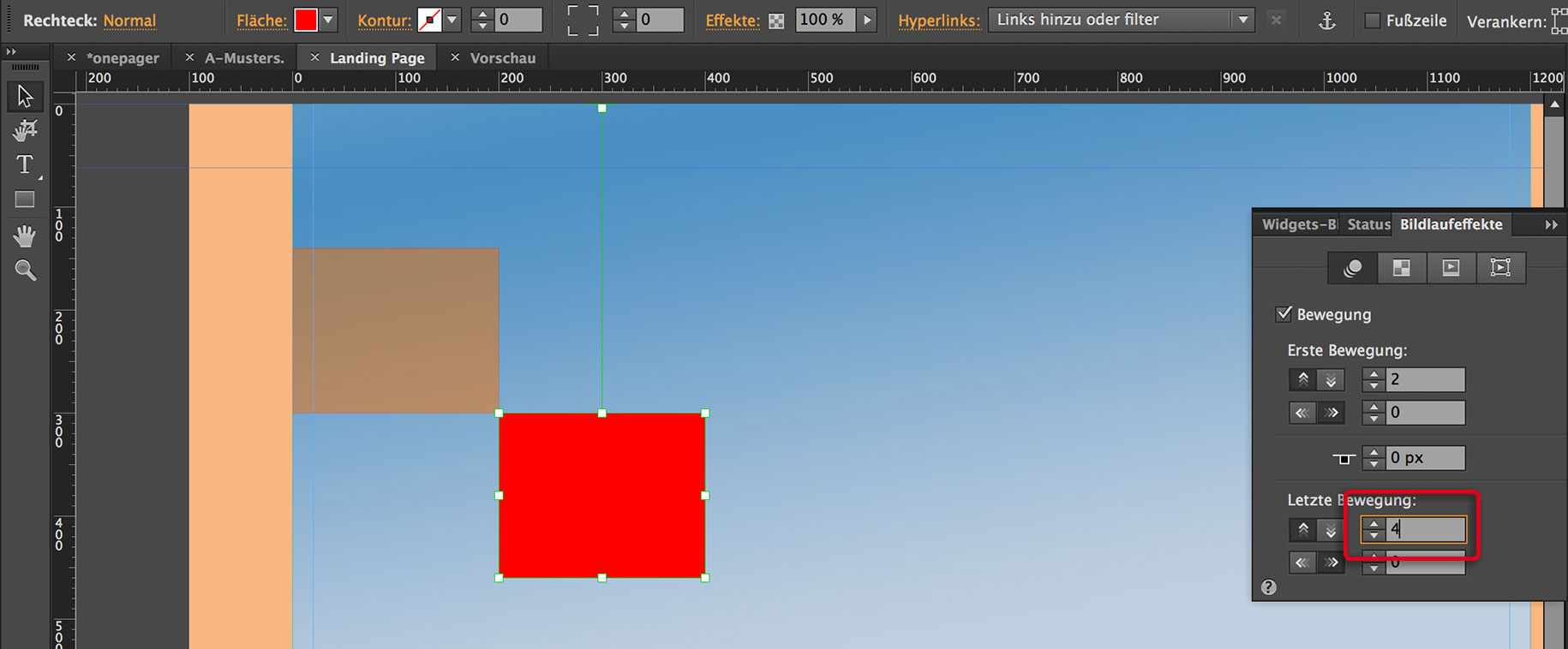
2. Das rechte Element wird anschließend mit einem Bildlaufeffekt verbunden. Blenden Sie dazu das Fenster Bildlaufeffekte ein und legen Sie zuerst den Ankerpunkt für die Startposition des Effekts ein. Dieser legt fest, ab welcher y-Position des Browserfensters sich die Scrollgeschwindigkeit des Elements verändert.
Durch den Wert der letzten Bewegung (horizontal oder vertikal) wird die Scroll-Geschwindigkeit des Elements beeinflusst, wobei sich diese Geschwindkeit erst auswirkt, sobald die Startposition erreicht ist. Der Wert für normale Scroll-Geschwindigkeit beträgt 1, höhere Werte beschleunigen die Bewegung, geringere Werte verlangsamen die Bewegung.
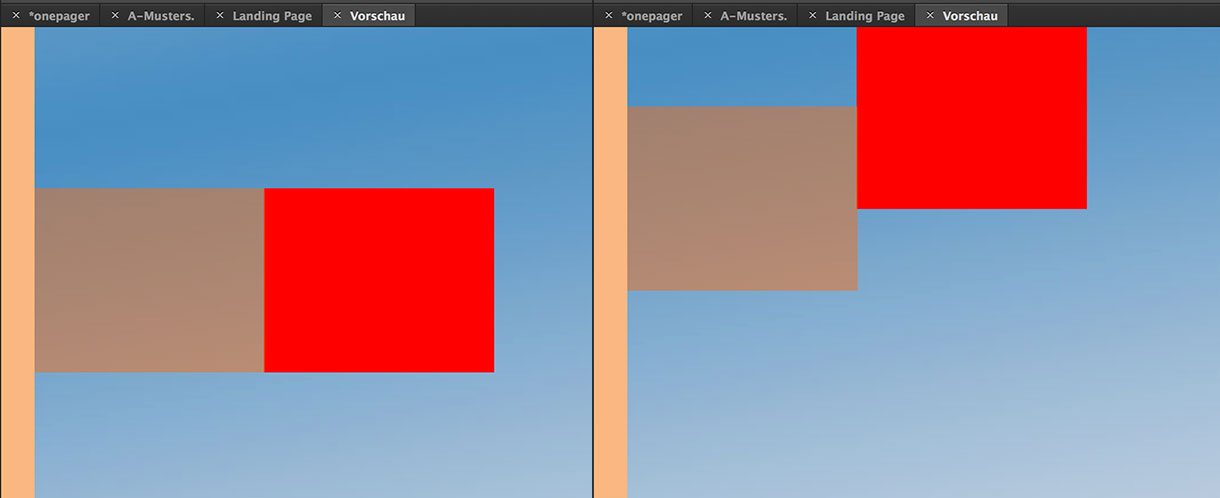
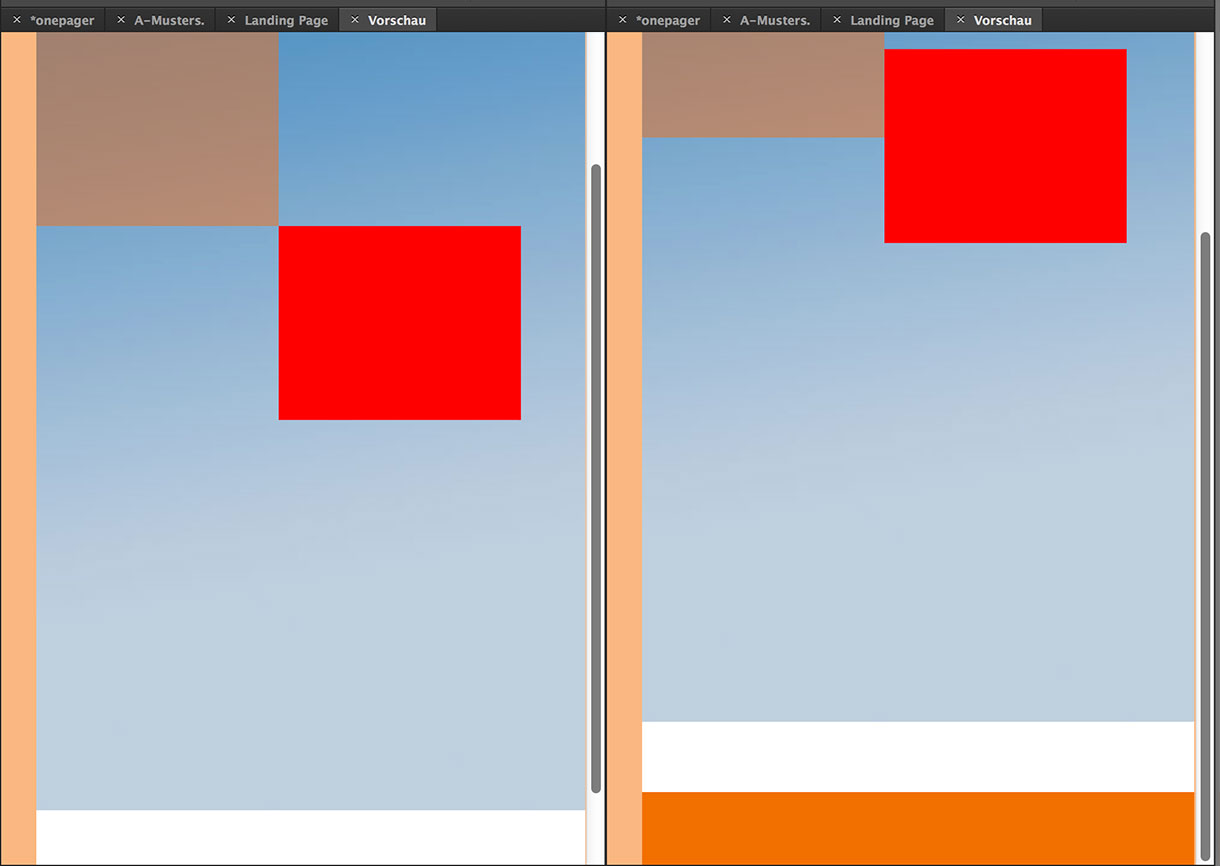
3. Die Veränderung der Ankerpunkt hat unmittelbare Auswirkung auf die Bewegung eines Elements. Wird der Startpunkt auf 140px gesetzt, startet die Bewegung des Element erst, wenn das Browserfenster um 140px gescrollt wurde. Die Werte für die Erste Bewegung legen dabei fest, wie sich das Element vor Erreichen der Startposition bei Scrollen des Fensters bewegt.
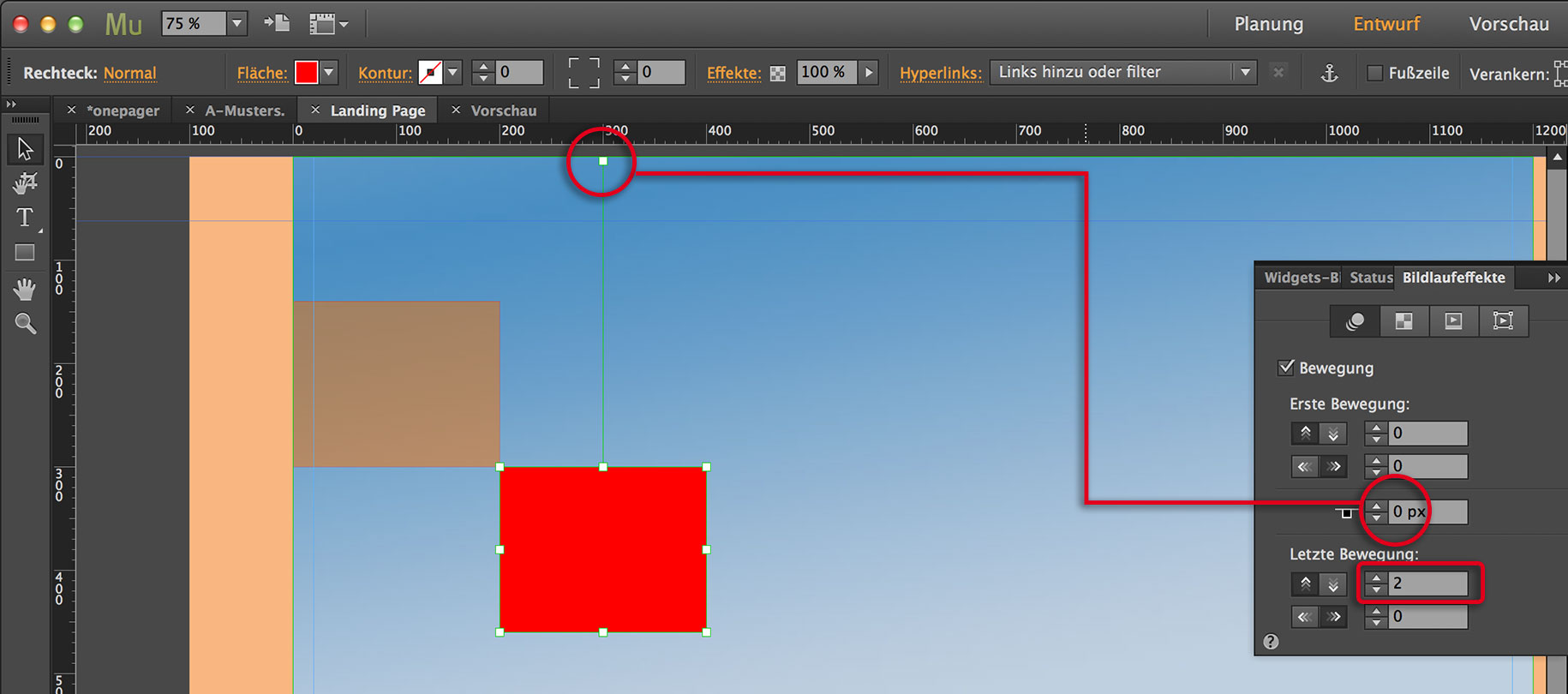
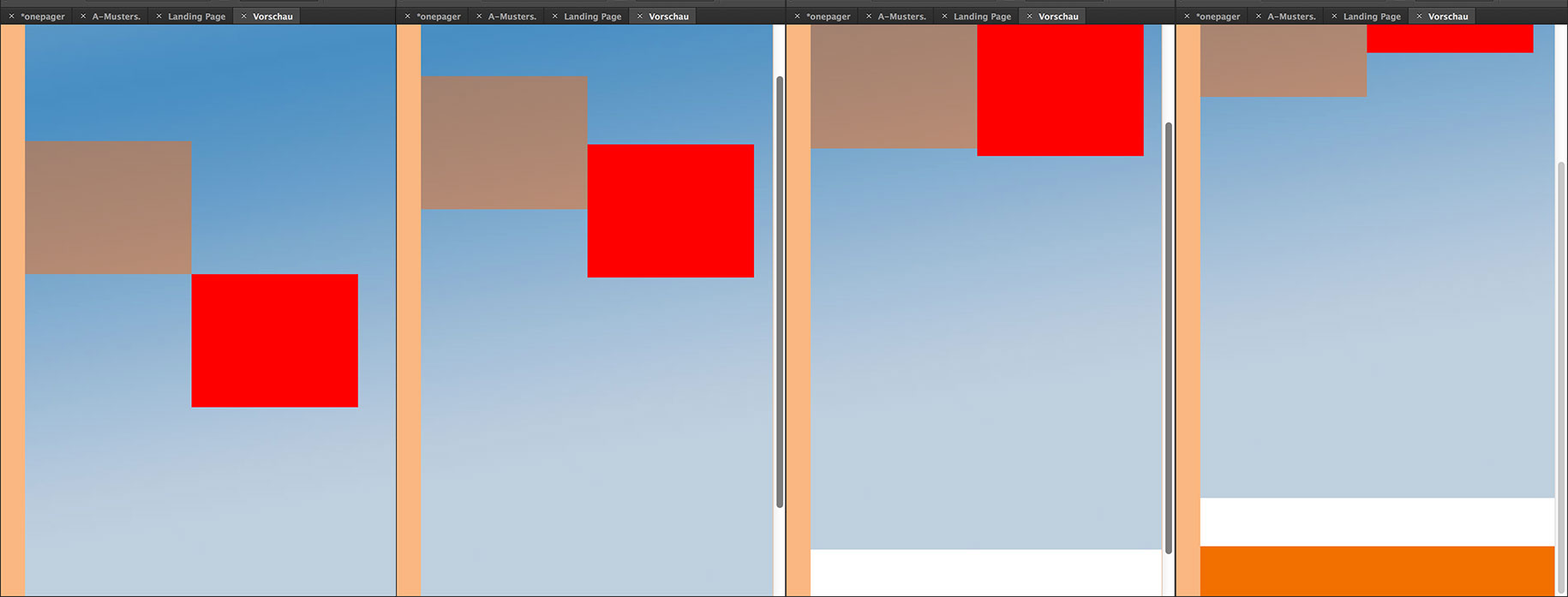
4. Bleibt der Startpunkt dagegen auf dem Wert 0 beginnt die Bewegung des Elements bereits beim ersten Scrollen des Browserfensters.
5. Durch Erhöhung des Wertes der Letzten Bewegung wird die Bewegung des Elements beschleunigt. Zusätzlich kann die generelle Scroll-Geschwindigleit für das Element erhöht werden, indem der Wert für die Erste Bewegung >1 eingestellt wird.