In Muse können sowohl komplexe Sites mit unzähligen Unterseiten als auch One-Pager angelegt werden. Das Procedere ist dabei nahezu identisch, denn es beginnt immer mit der Umsetzung der grafischen Vorlage auf das Seitenformat und der Platzierung von Grundelementen auf der Musterseite.
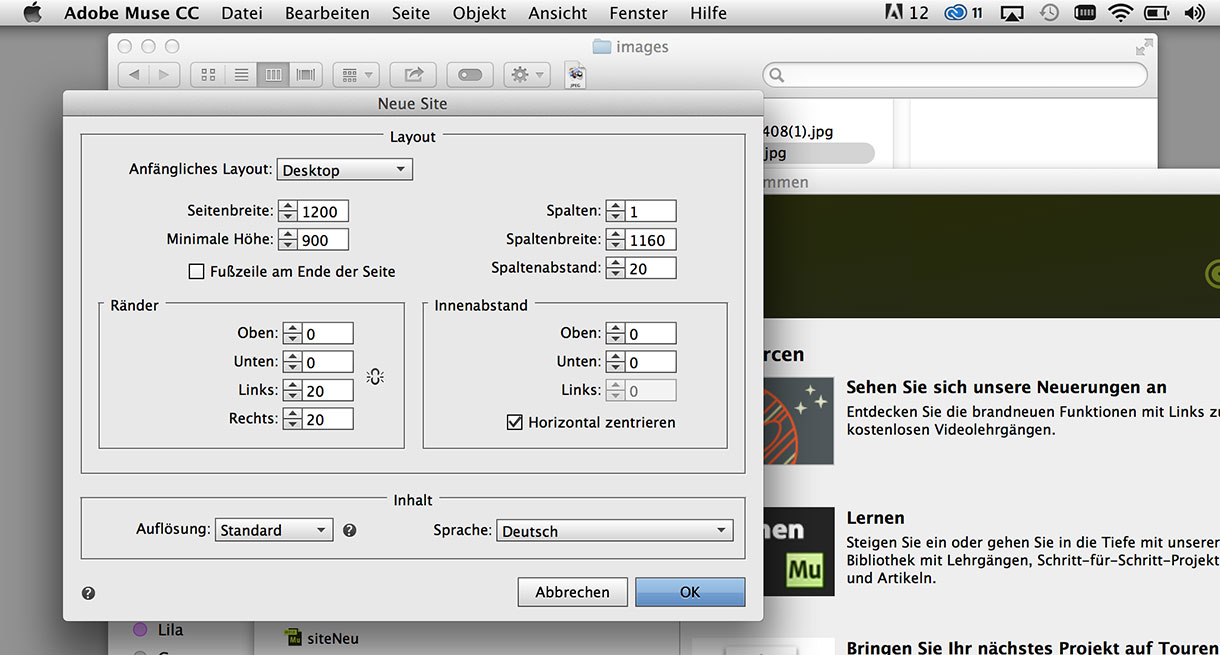
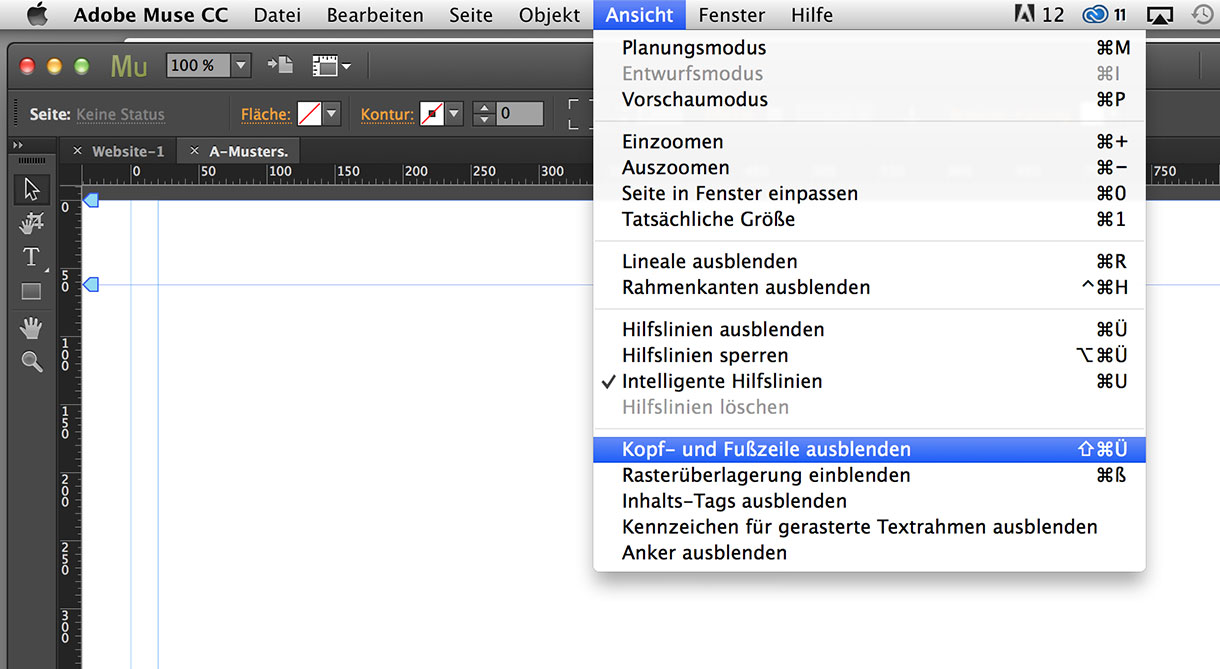
1. Beginnen Sie mit der Einrichtung der Seite und stellen Sie die gewünschte Seitenbreite ein sowie eine minimale Seitenhöhe ein, die als Starthöhe für die Entwurfsansicht gilt. Die Option Fußzeile am unteren Ende der Seite können Sie deaktivieren, wenn der untere Seitenrand als Fuß fungieren wird und eine separate Fußzeile nicht notwendig ist. Wenn sie auf die Fußzeile verzichten, können Sie diese im Menü Ansicht ausblenden. Die Reiter der Kopf- und Fußzeile werden dadurch in der Musterseite deaktiviert und ausgeblendet.
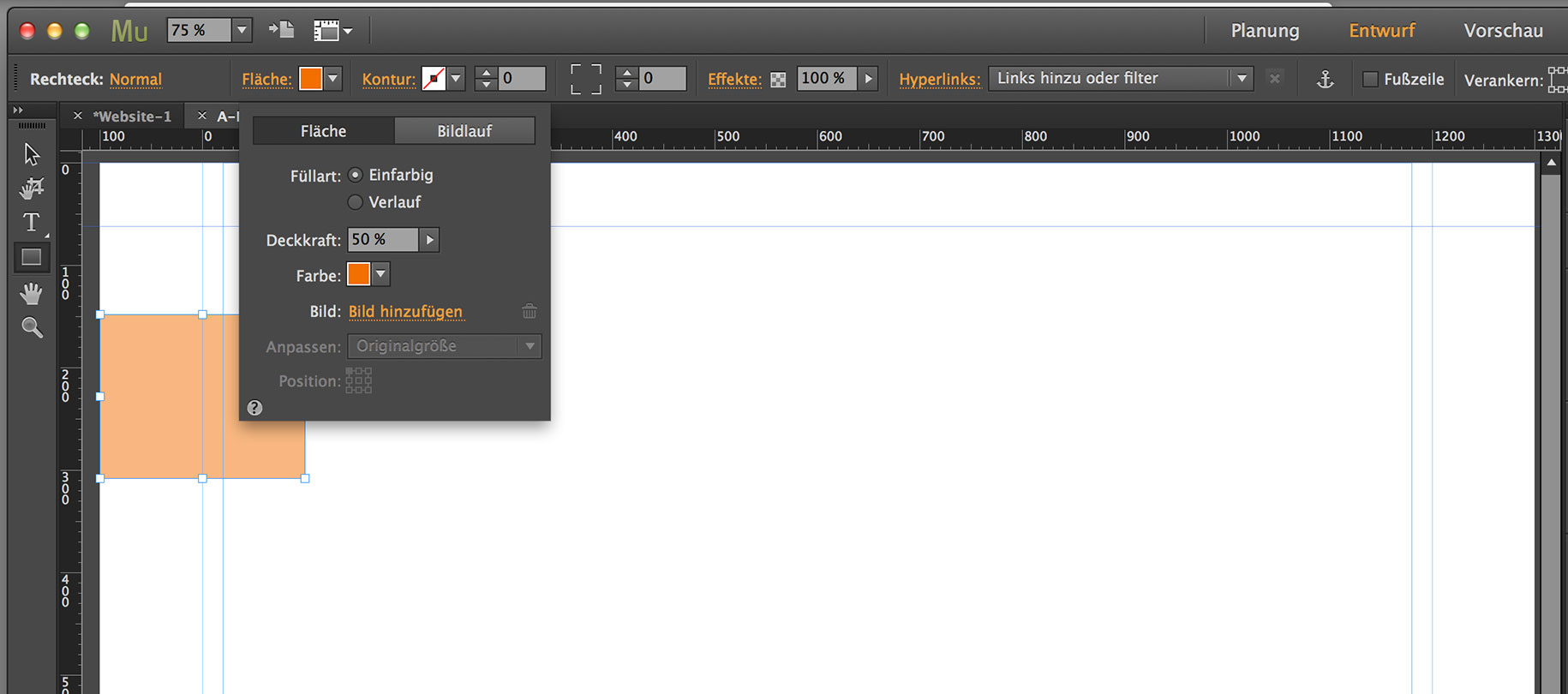
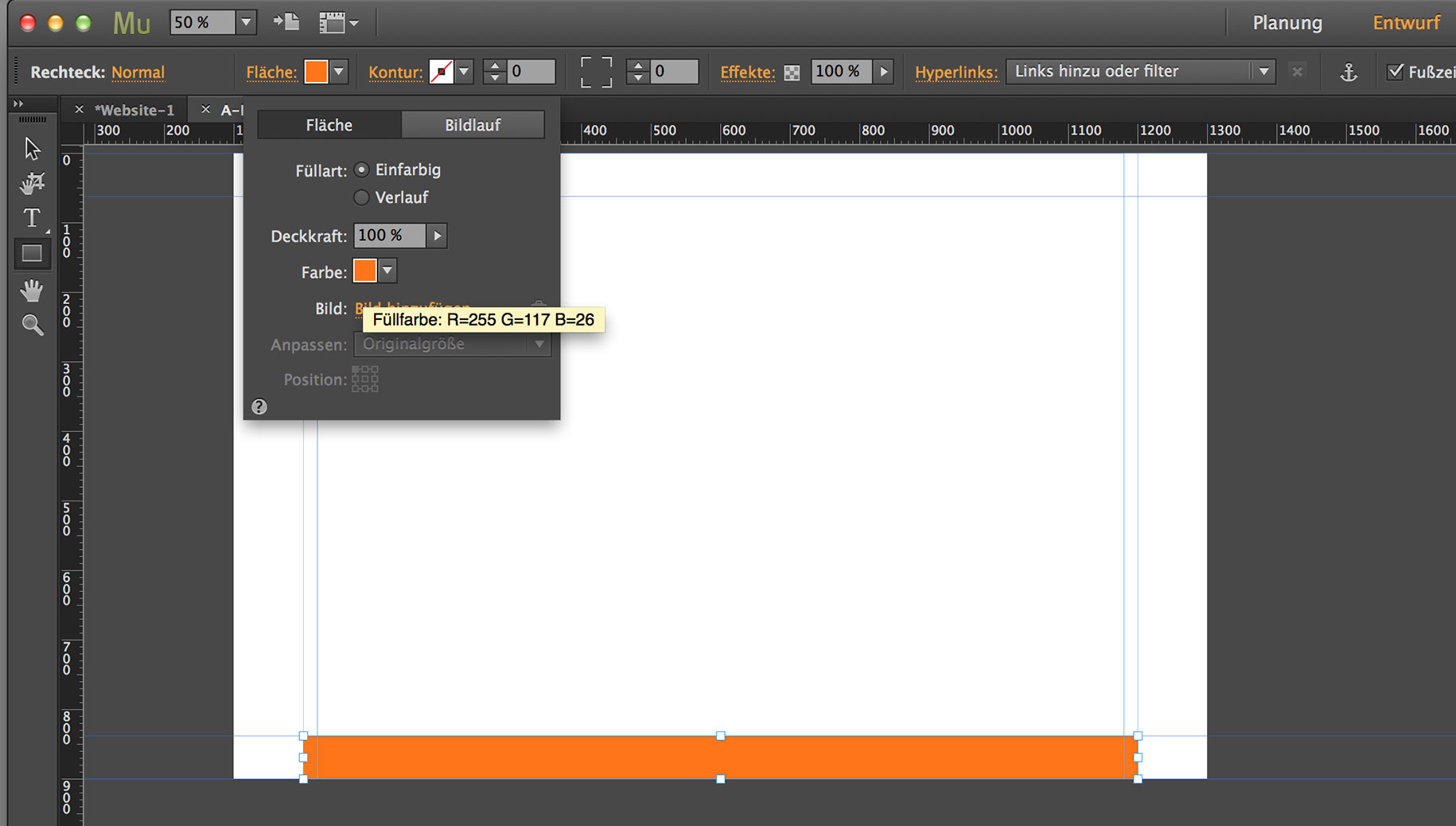
2. Da Sie keine weiteren Seiten in der Struktur einrichten müssen, können Sie anschließend gleich die Musterseite aufrufen und dort die grafischen Elemente platzieren, die Sie im Layout benötigen. Im Bespiel wird eine halbtransparente, orange Fläche angelegt, die später für Navigationselemente genutzt werden soll. Ausserdem ein Balken, der den unteren Seitenrand kennzeichnet sowie ein weißer Rahmen, der den Seiteninhalt vorgibt.
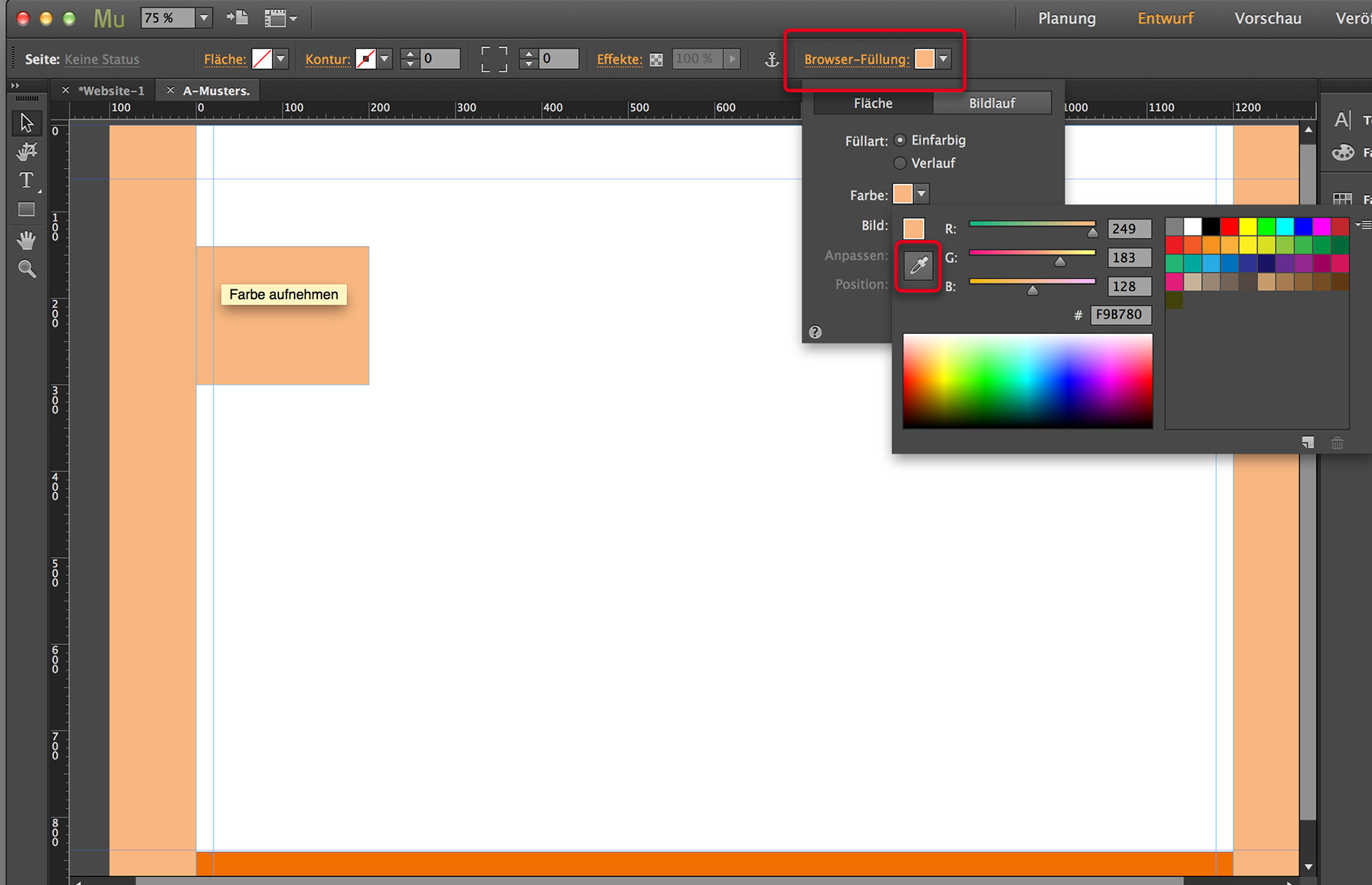
3. Stellen Sie noch die Hintregrundfarbe des Browserfensters ein. Im Beispiel wurde die Farbe mit der Pipette von dem bereits bestehenden Navigations-Rahmen aufgenommen.
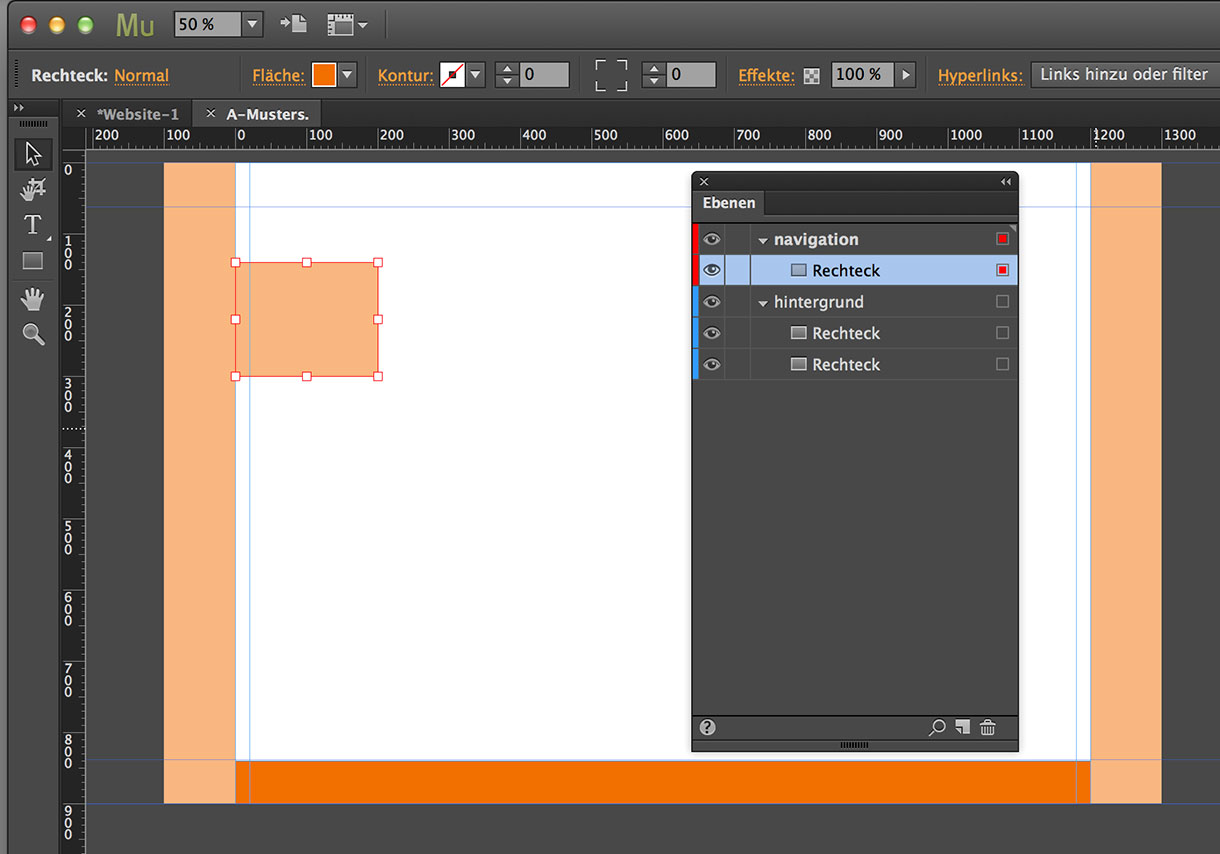
4. Achten Sie bei der Einrichtung aller Elemente darauf, diese gleich in einer schlüssigen Ebenenreihenfolge abzulegen. So sollte das Rechteck für die Navigation in der obersten Ebene platziert werden. Legen Sie also in der Ebenen-Palette entsprechend eine neue Ebene an, die sich an der obersten Position befindet.
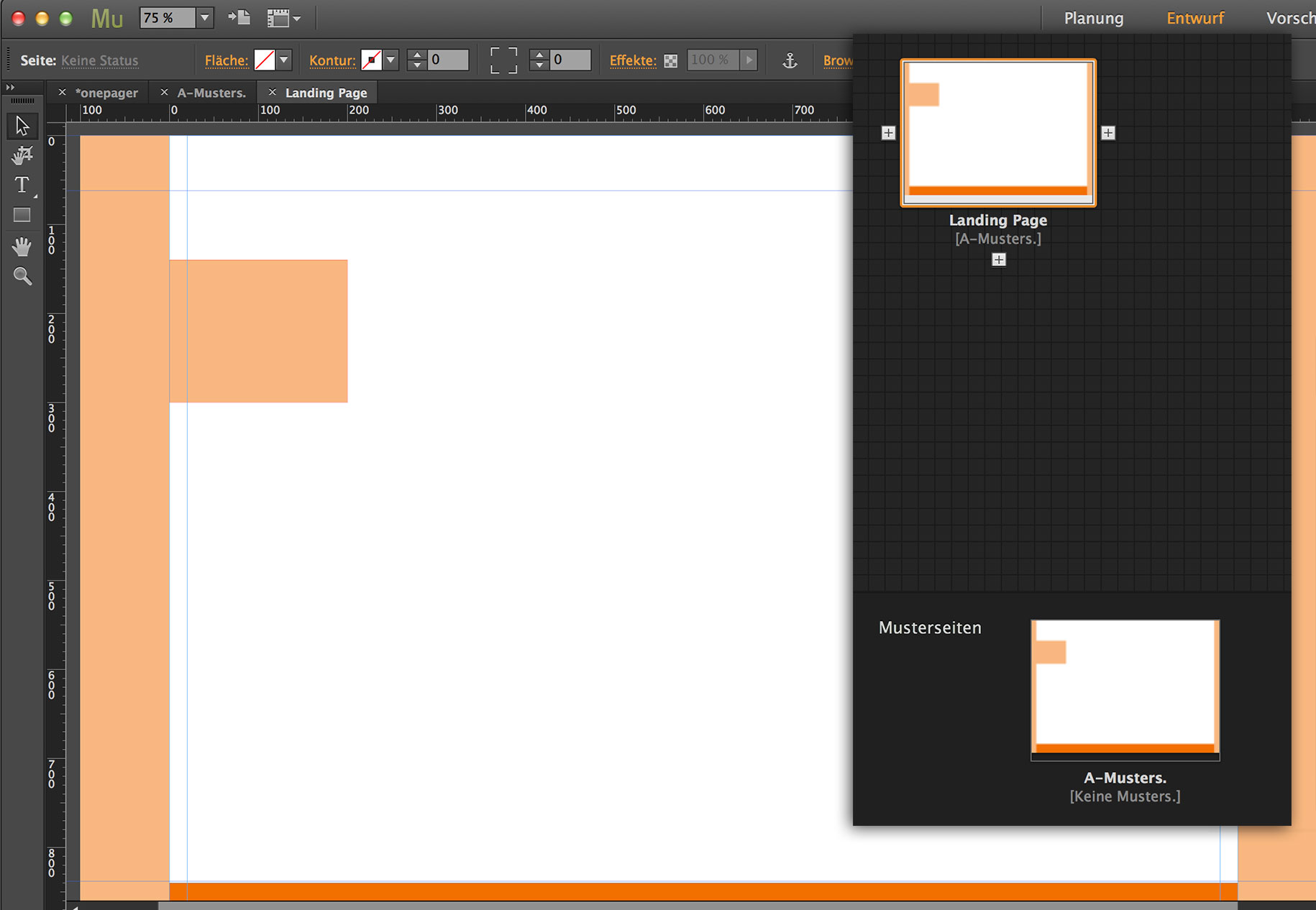
5. Nachdem alle Grundlemente fertig gestellt sind, geht es mit der Generierung des Inhalts weiter. Wechseln Sie dazu zurück in die Struktur und rufen Sie die Inhalts-Seite auf - hier heisst sie Landing Page. Der erste Seiteninhalt soll im nächsten Schritt mit einem Scroll-Effekt verbunden werden, die Arbeitsschritte folgen im nächsten Tutorial.