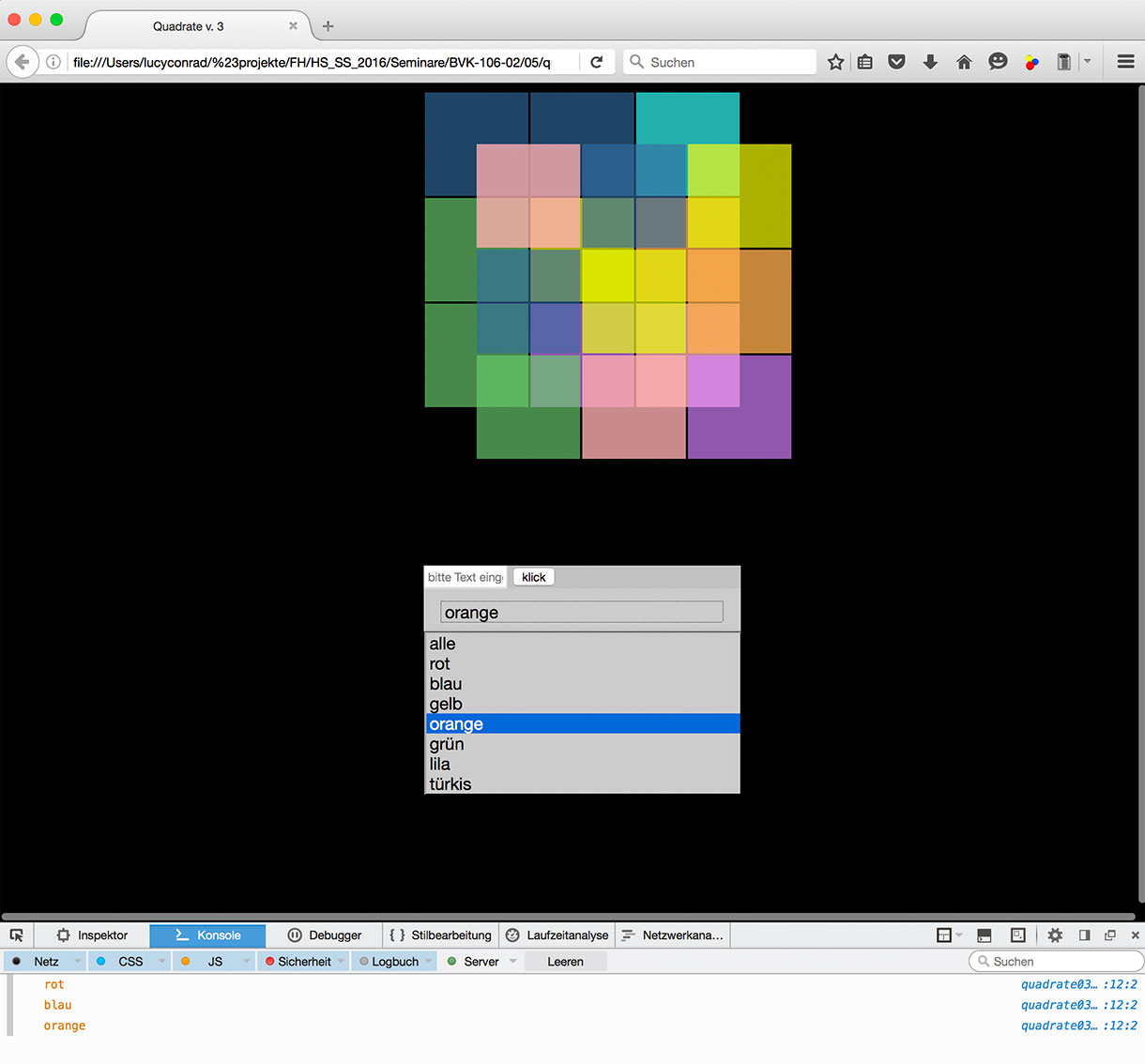
In diesem Beispiel wird der Benutzer in die Lage versetzt, HTML-Elemente mit Hilfe von jQuery-Funktionen gezielt ein- und auszublenden. Laden Sie die Bespieldateien herunter und folgen Sie dem Beispiel Schritt für Schritt.
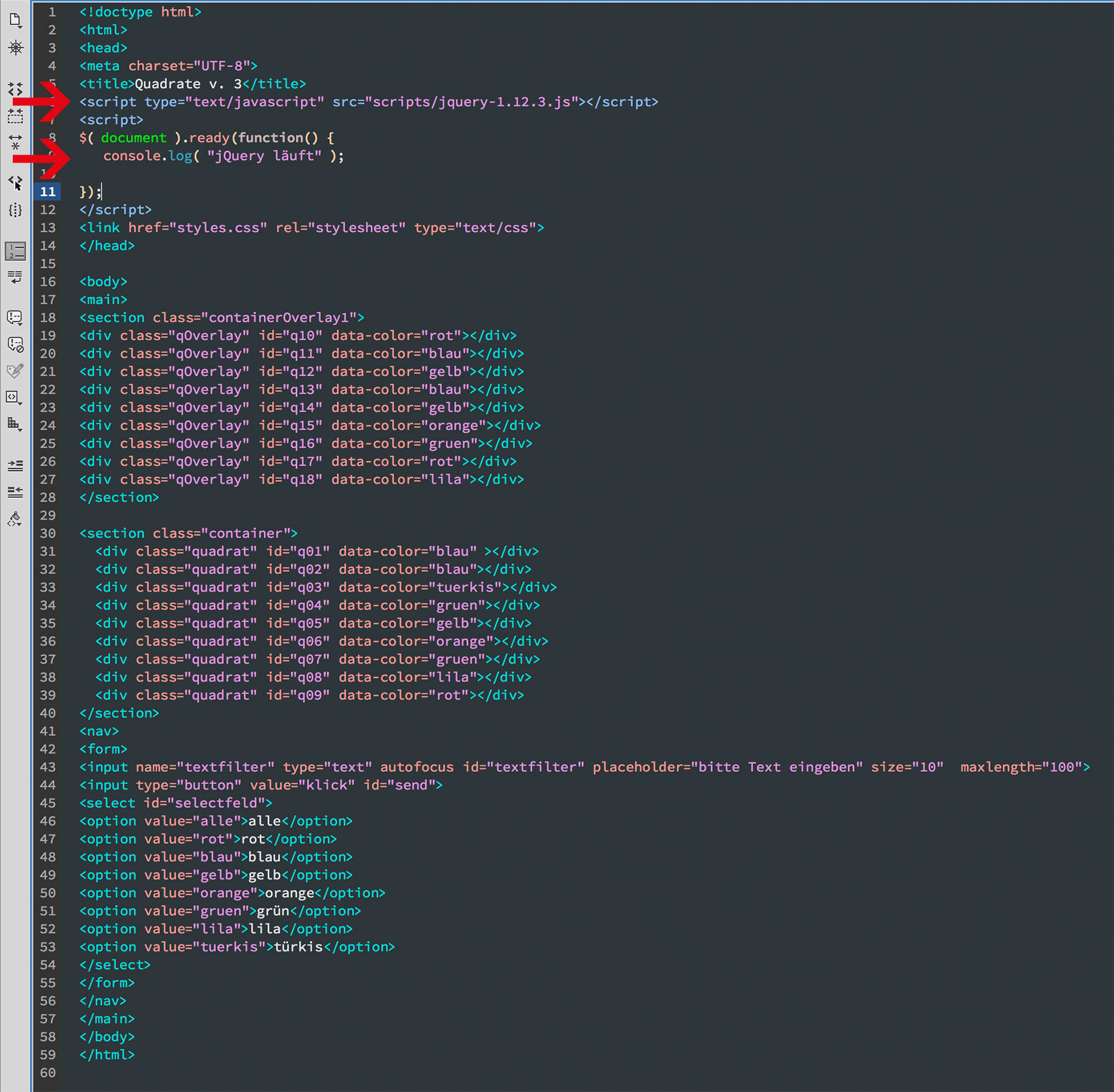
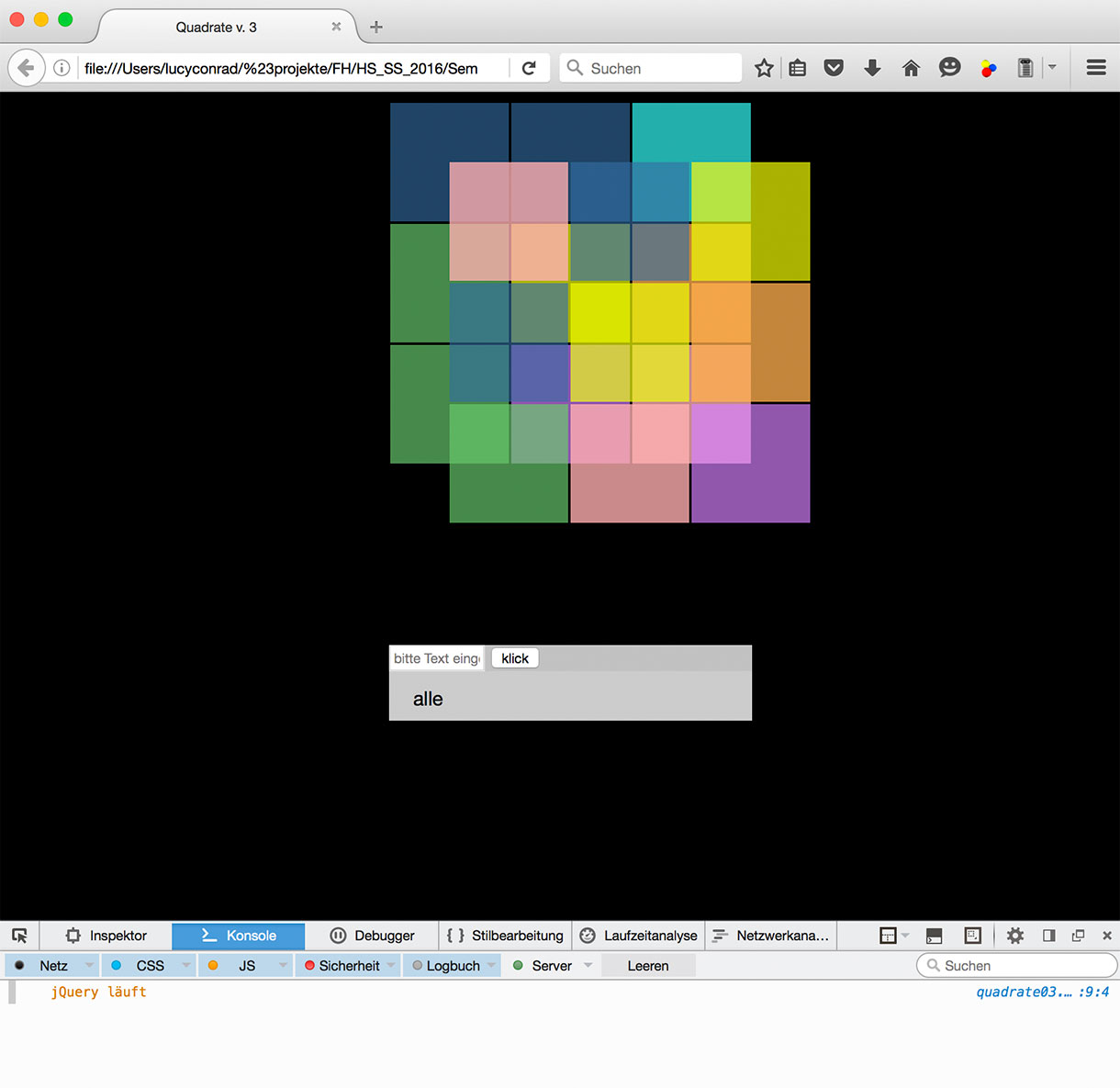
1. jQuery in das HTML-Dokument einbinden und Anbindung prüfen
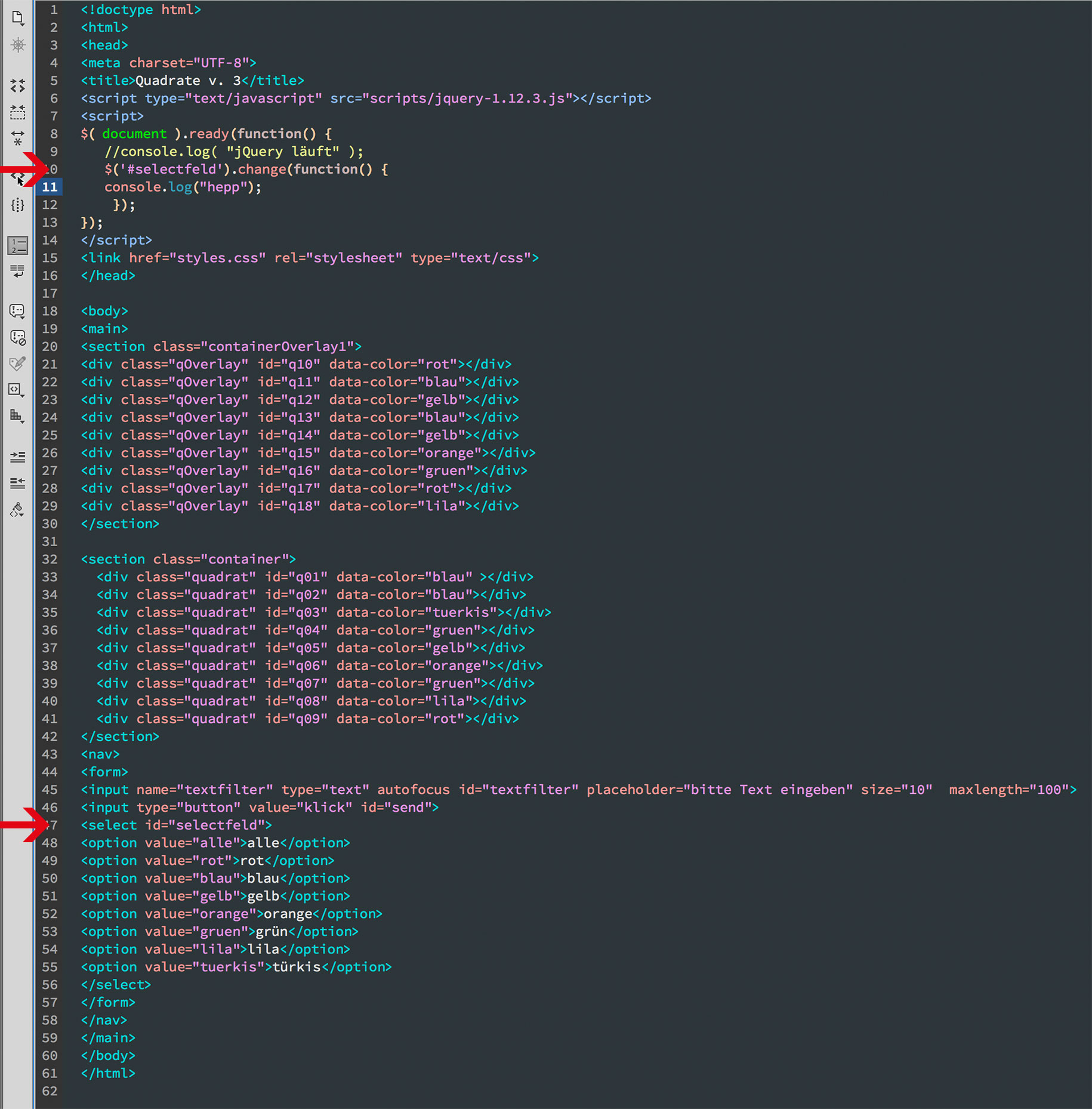
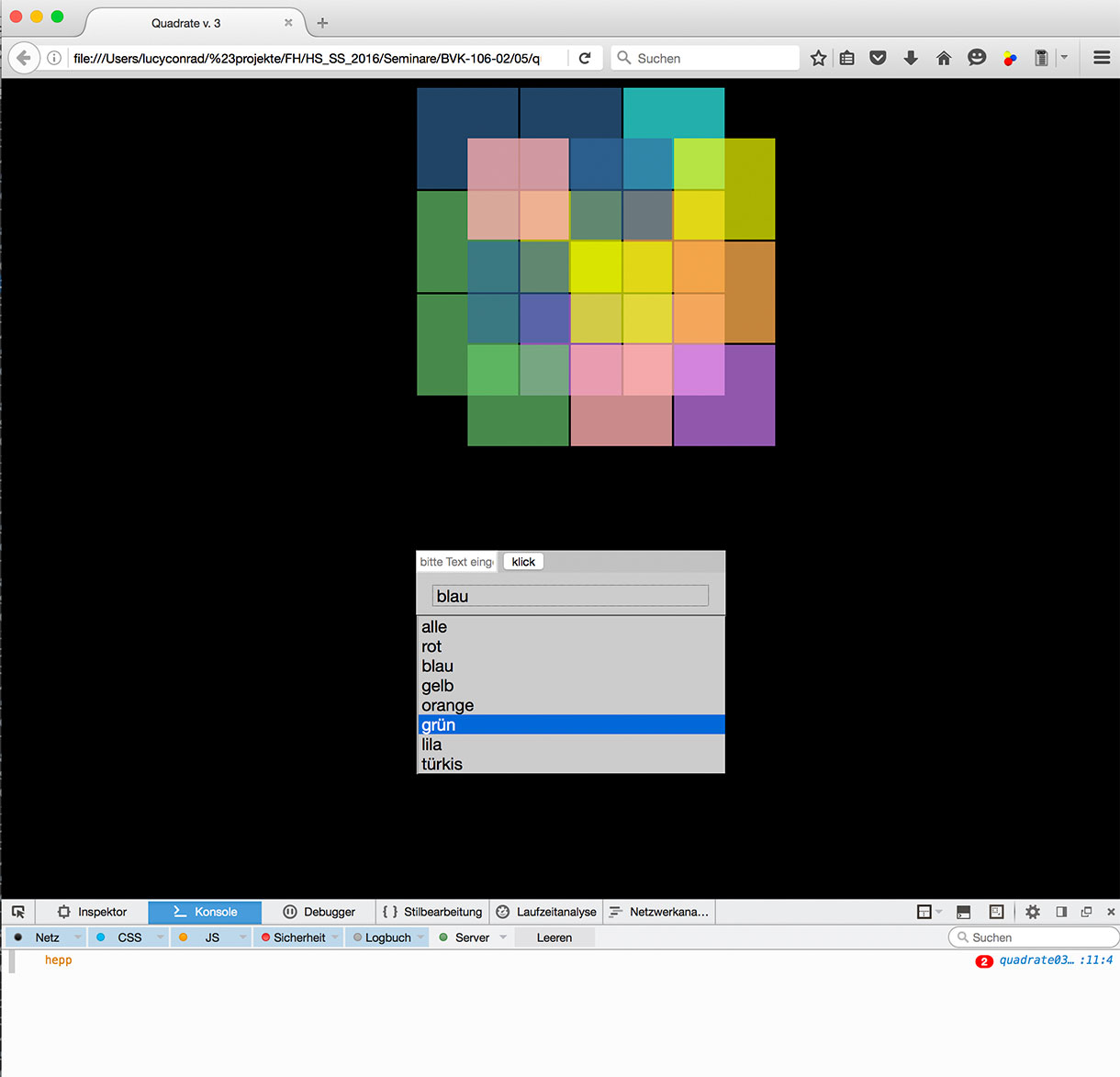
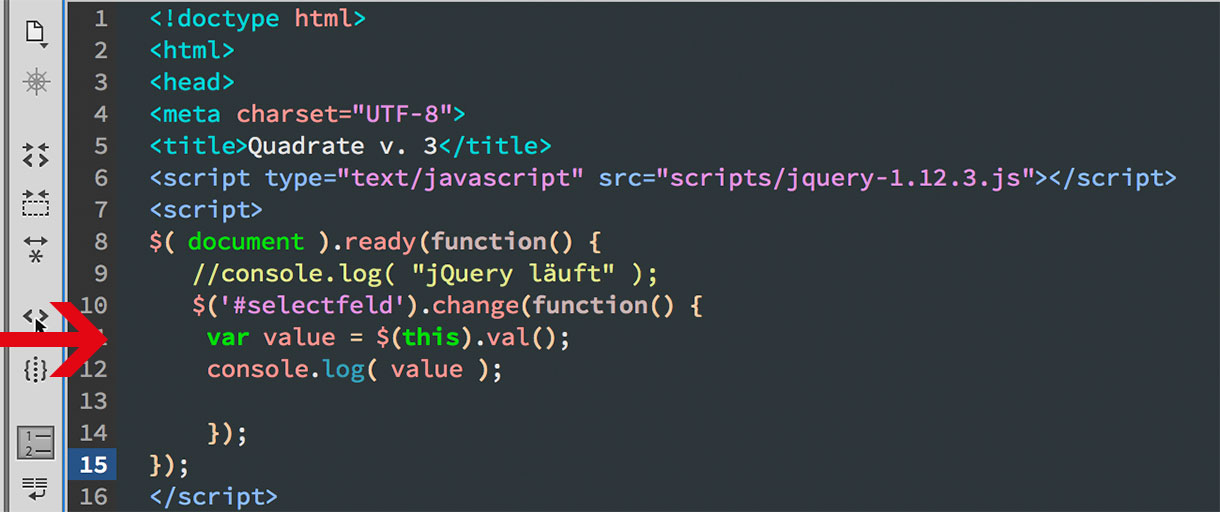
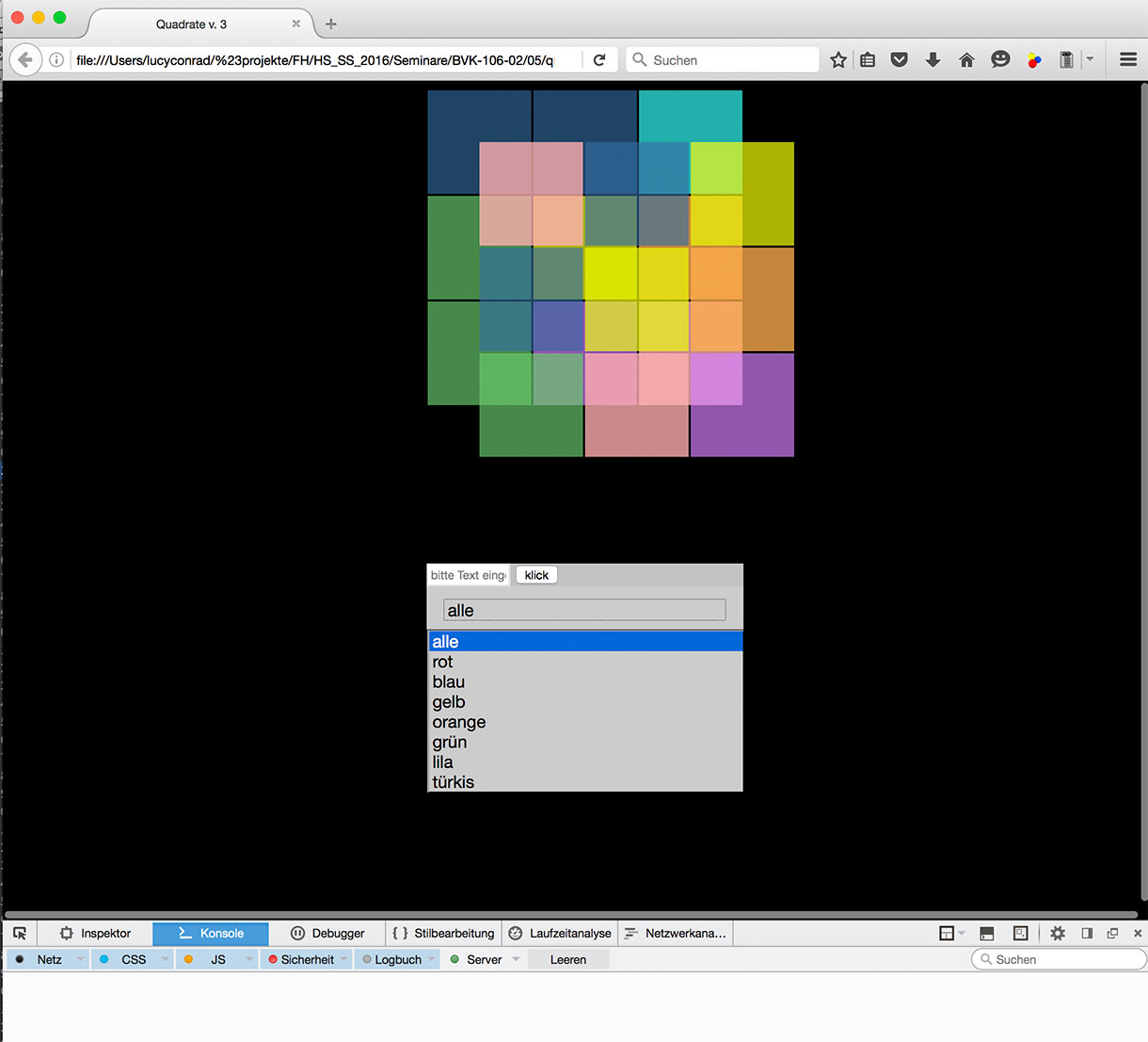
2. Funktion für Select-Feld einrichten
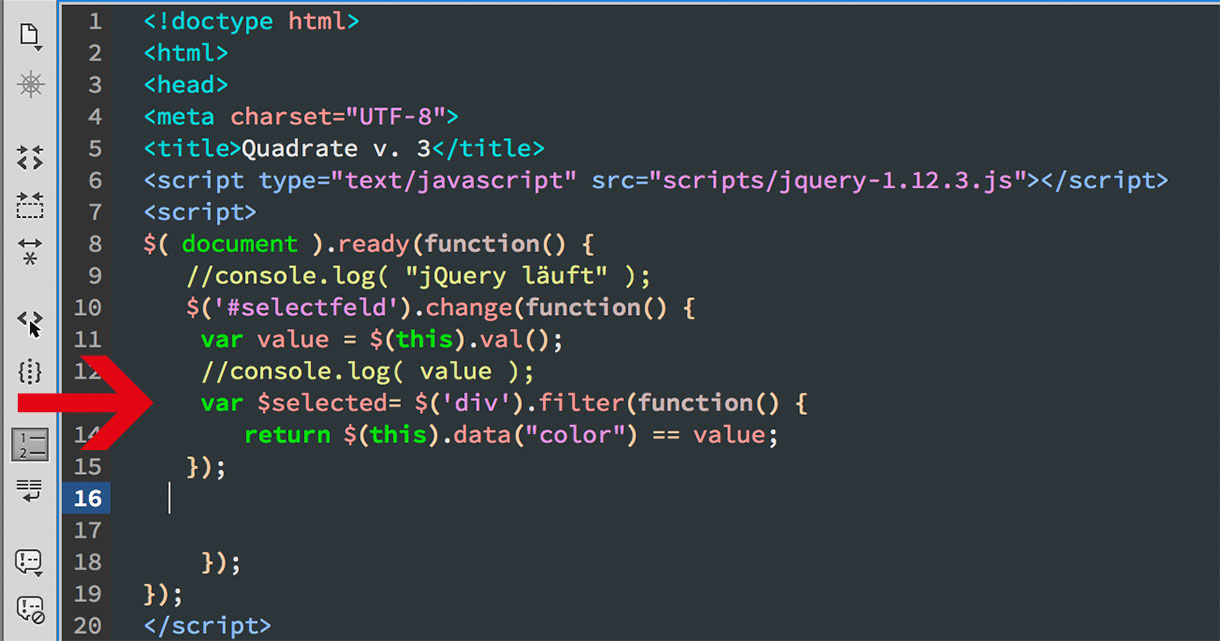
3. Variable für Filter-Funktion einrichten
4. Ausgabe der HTML-Elemente in die Filter-Funktion integrieren
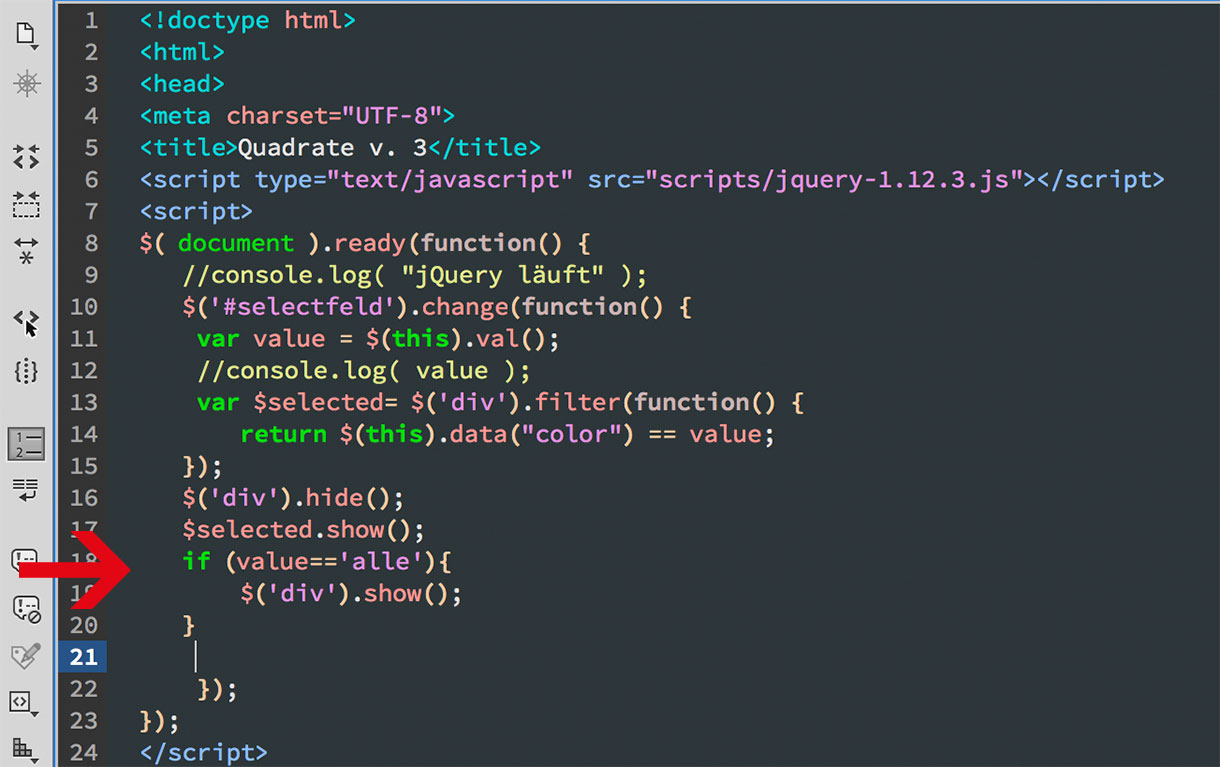
5. Gefilterte Elemente ein- und Ausblenden und Filter zurücksetzen
Beispieldateien