In diesem Beispiel wird der Benutzer in die Lage versetzt, HTML-Elemente mit Hilfe von jQuery-Funktionen gezielt ein- und auszublenden. Laden Sie die Bespieldateien herunter und folgen Sie dem Beispiel Schritt für Schritt.
1. jQuery in das HTML-Dokument einbinden
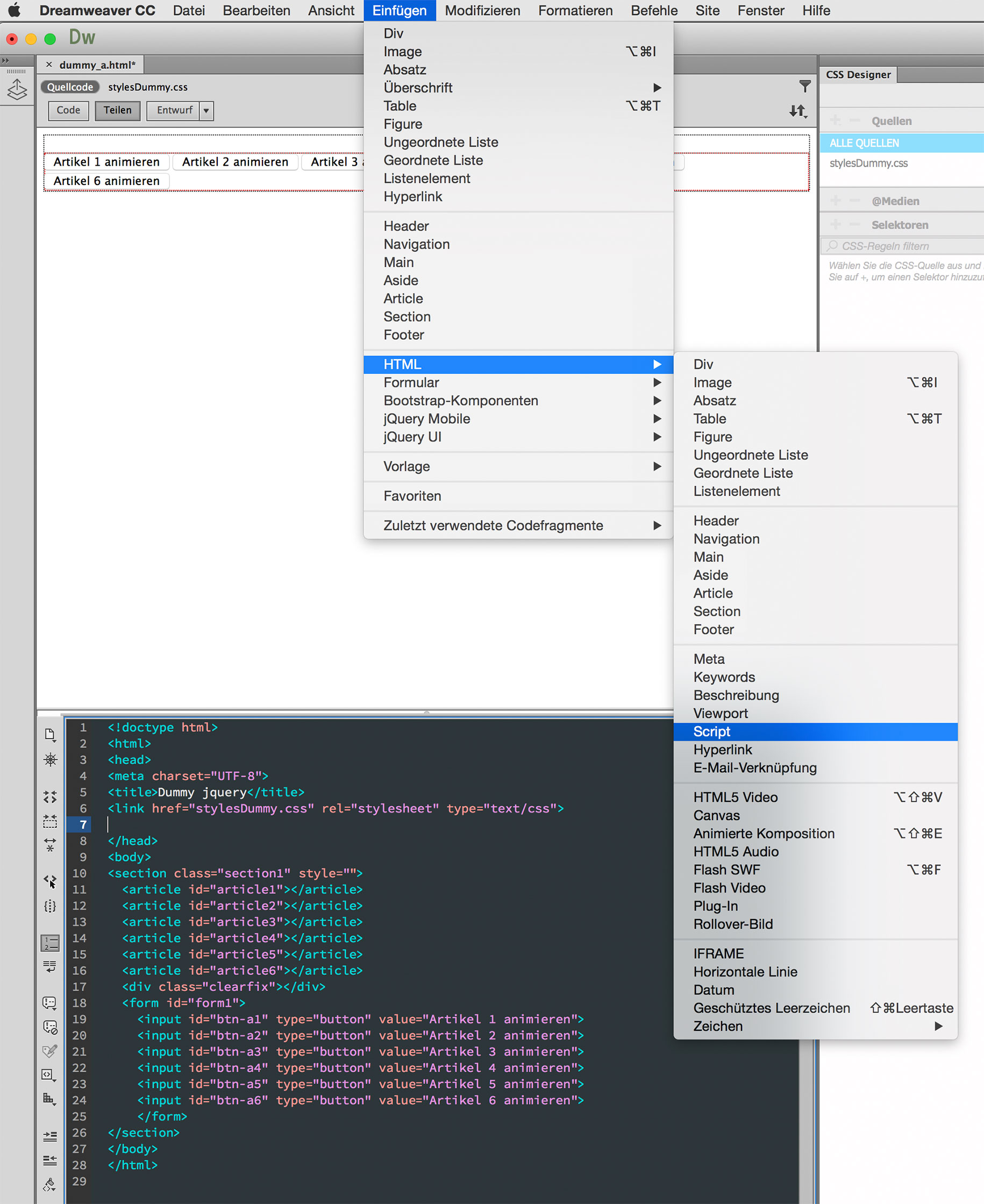
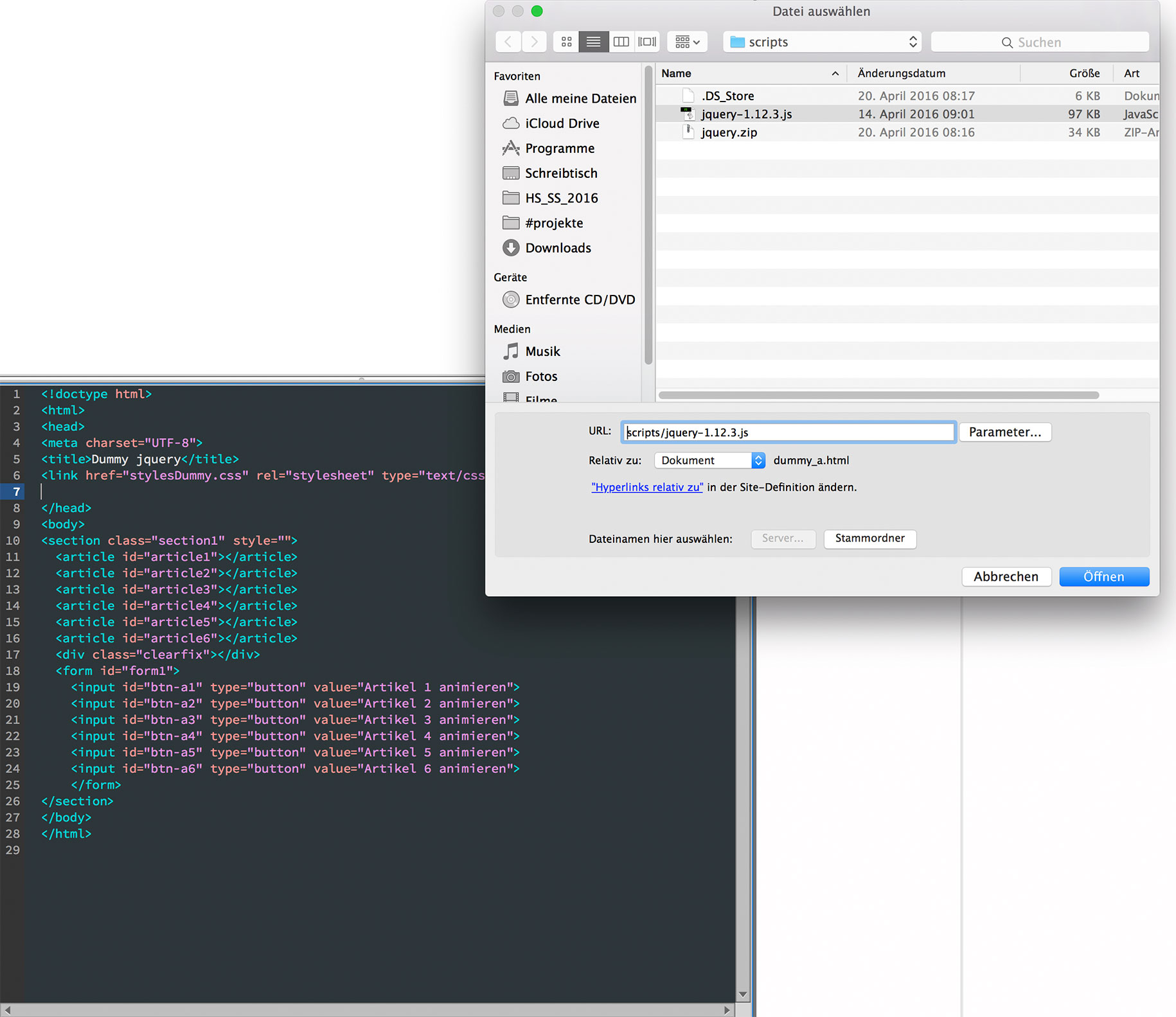
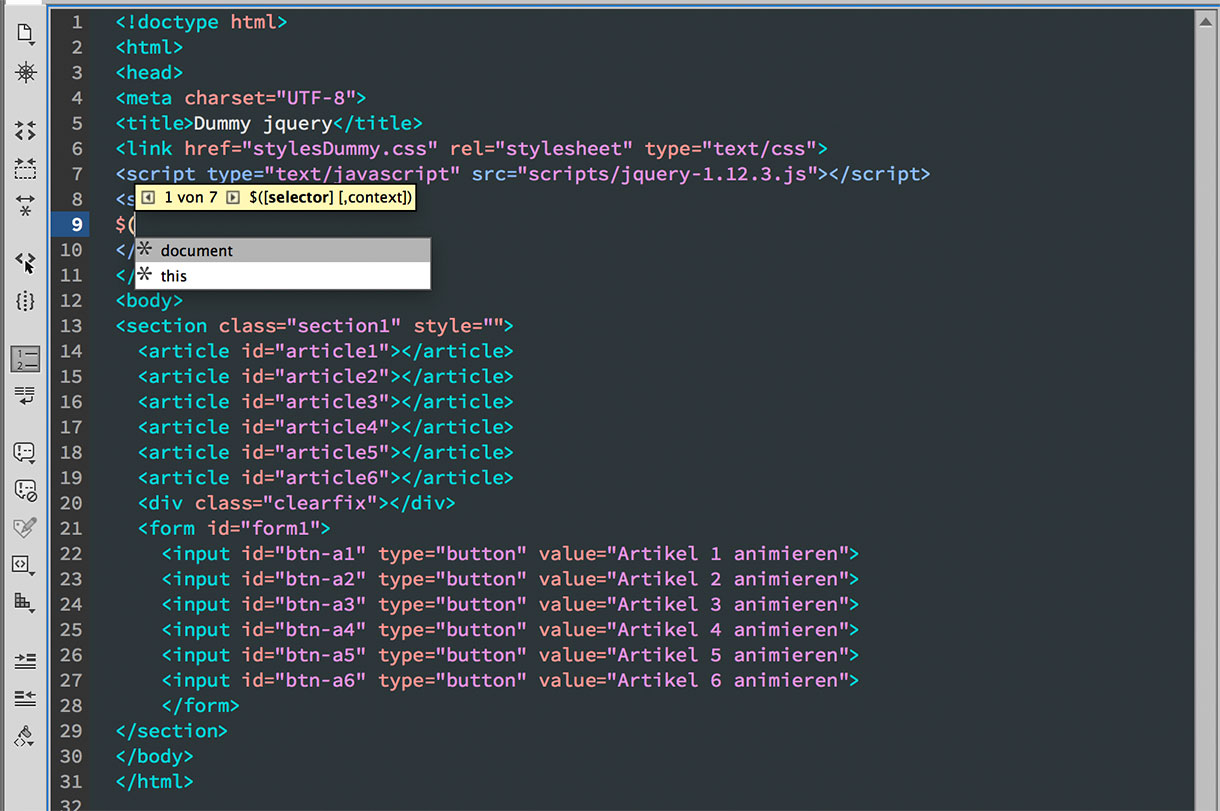
In das head-Element der HTML-Datei wird ein neues script-Element eingefügt, in dem auf das jQuery-Framework verlinkt wird.
<script type="text/javascript" src="/scripts/jquery-1.12.3.js"></script>
2. Die erste Funktion
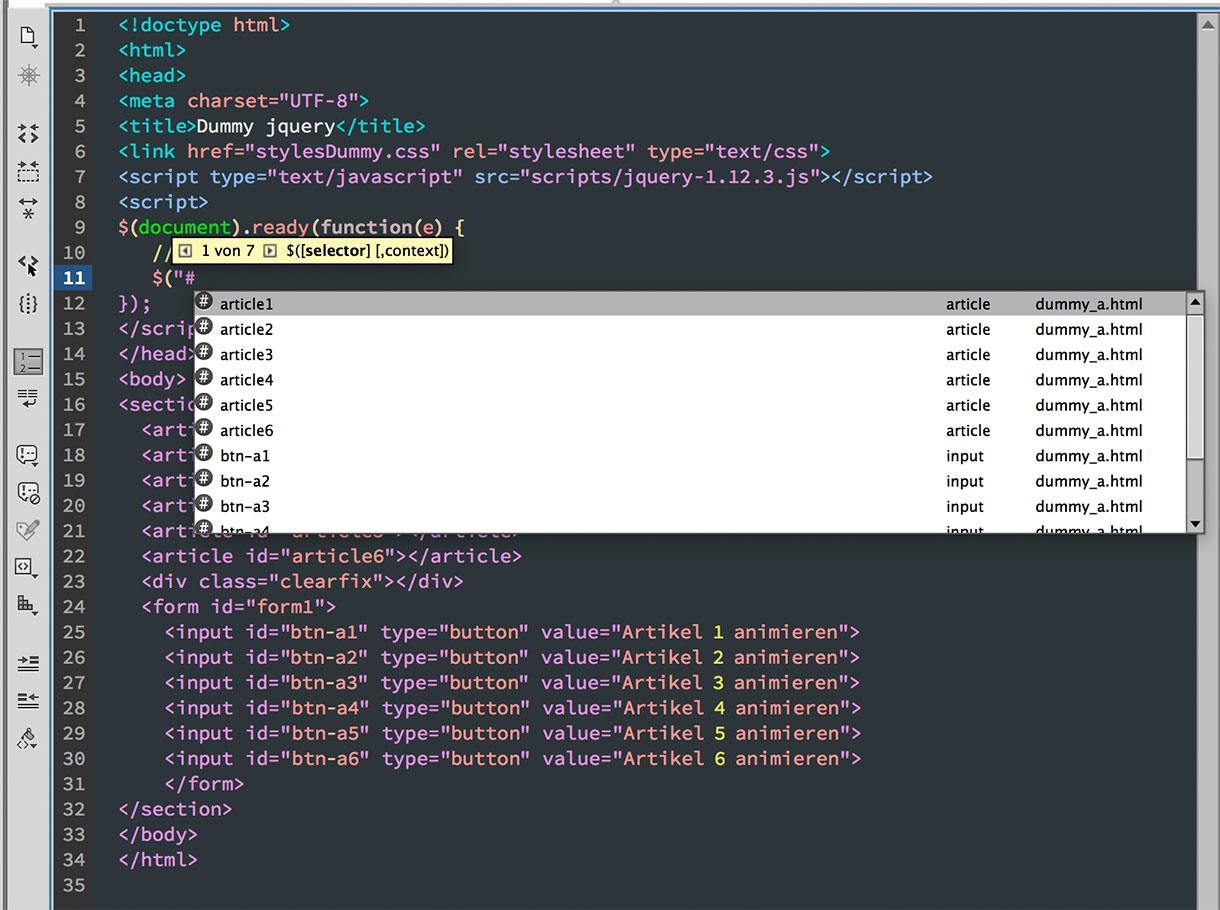
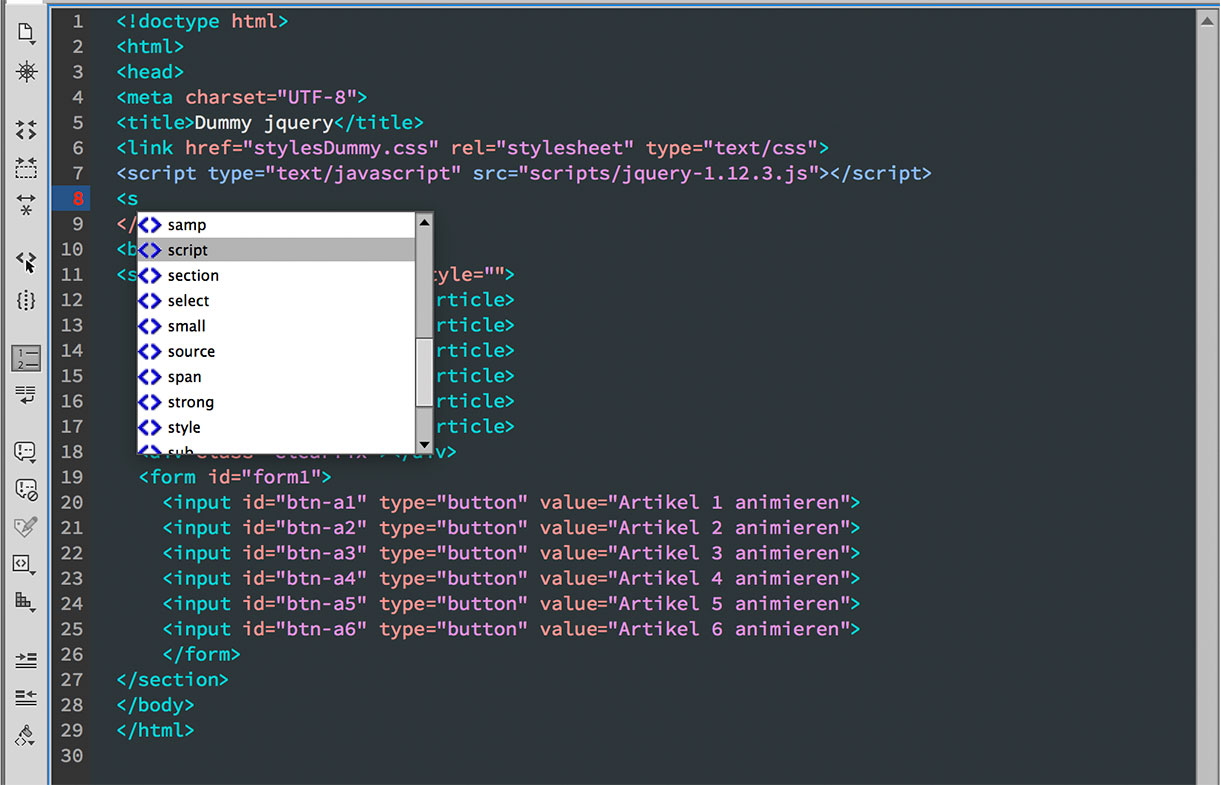
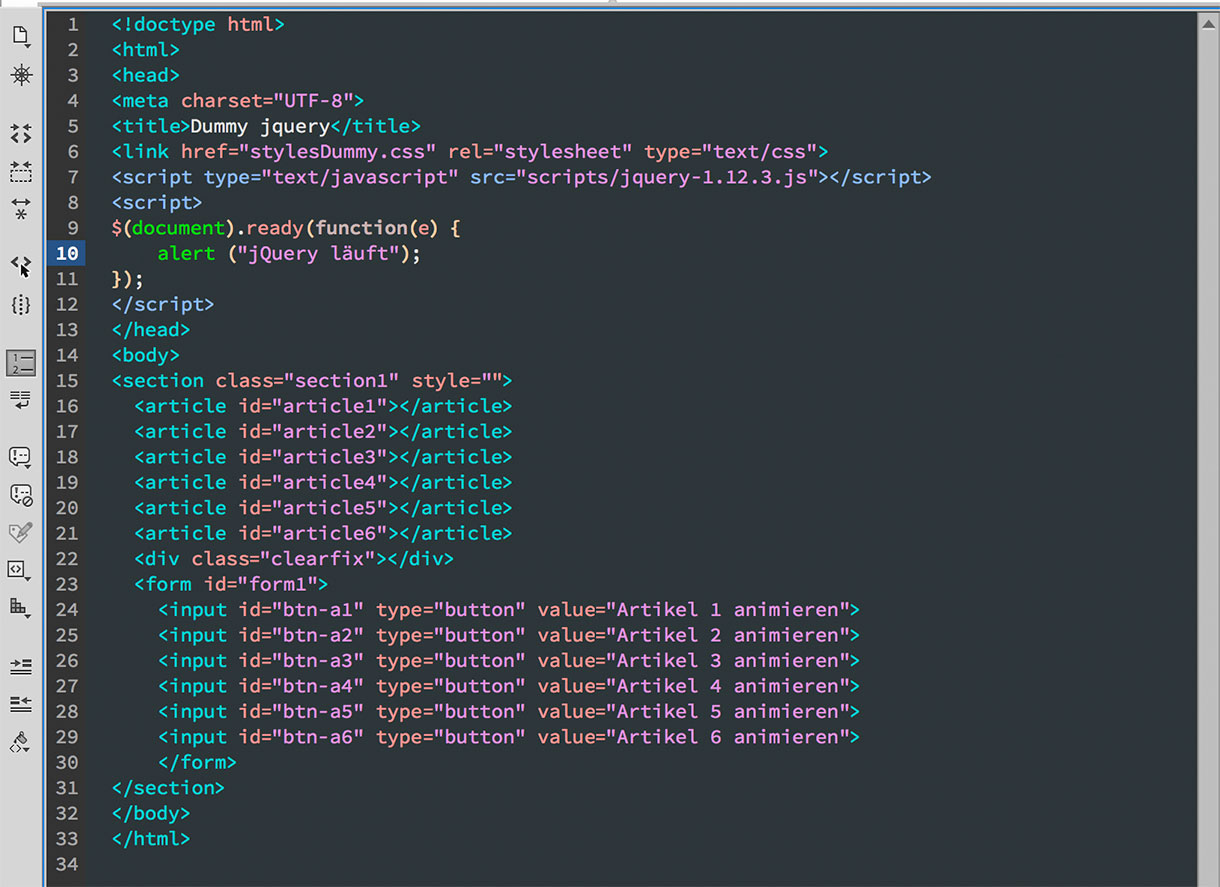
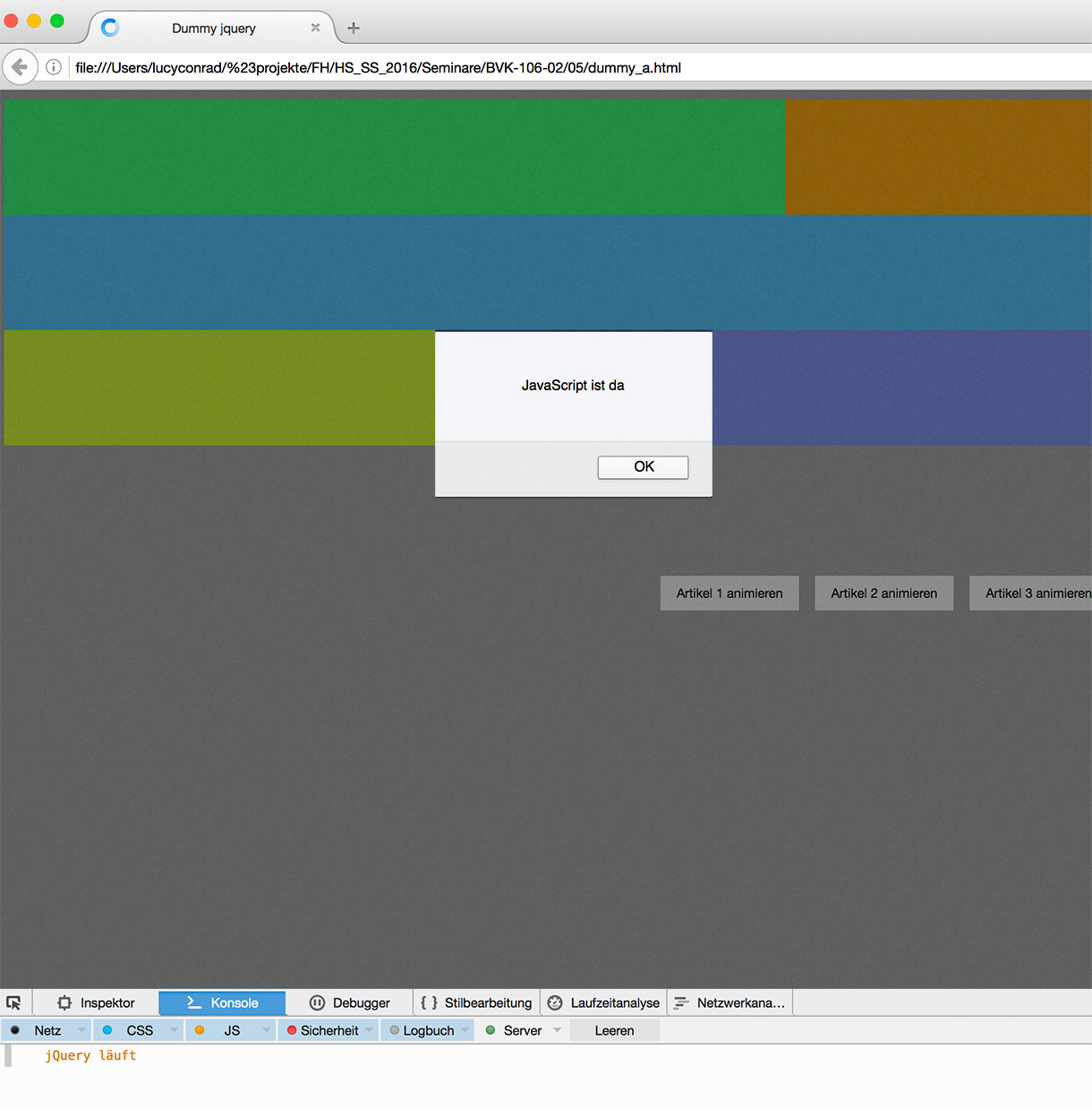
In einem weiteren Script-Element wird eine Kontrollfunktion geschrieben, mit der geprüft wird, ob der Browser javascript unterstützt und die jQuery-Einbindung geklappt hat. Mit der Methode alert wird im Browser ein Meldefenster geöffnet, mit der Methode log wird in der Browser-Konsole eine Meldung ausgegeben.
$(document).ready(function(e) {
alert ("JavaScript ist da");
console.log("jQuery läuft");
});
3. HTML-Element ausblenden
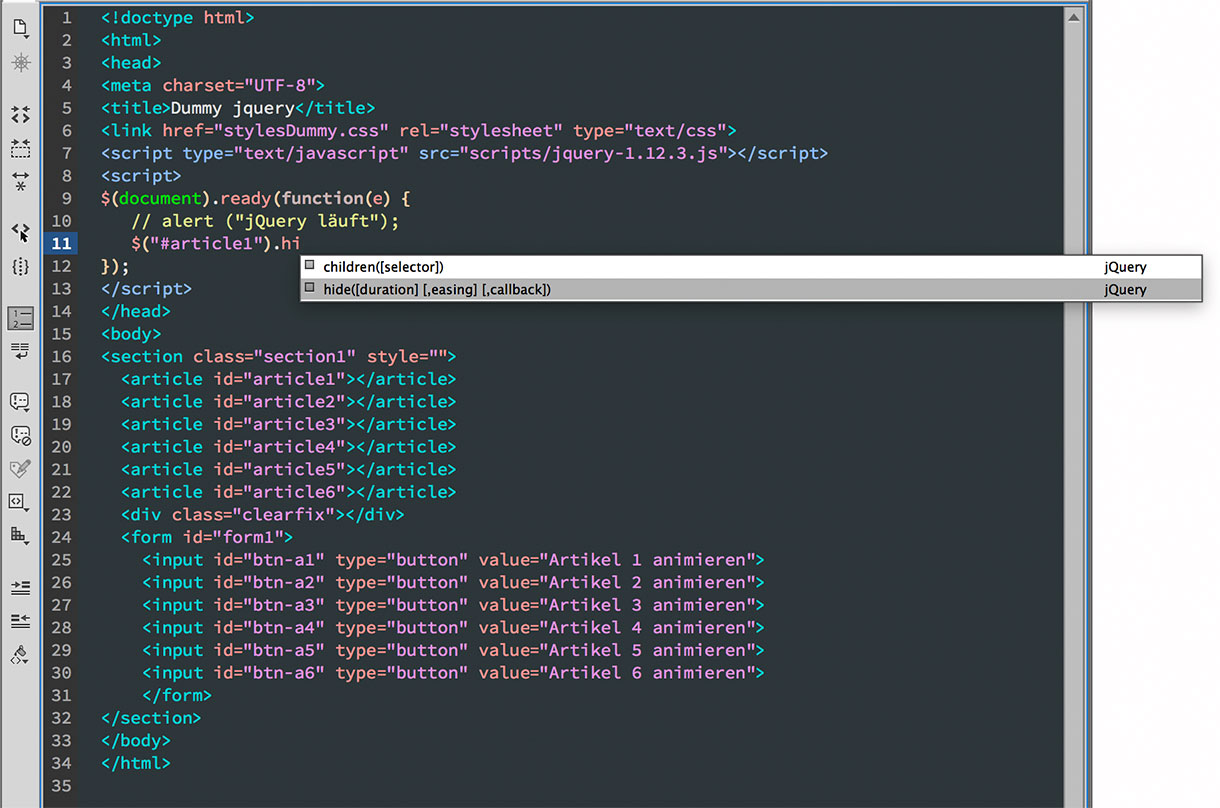
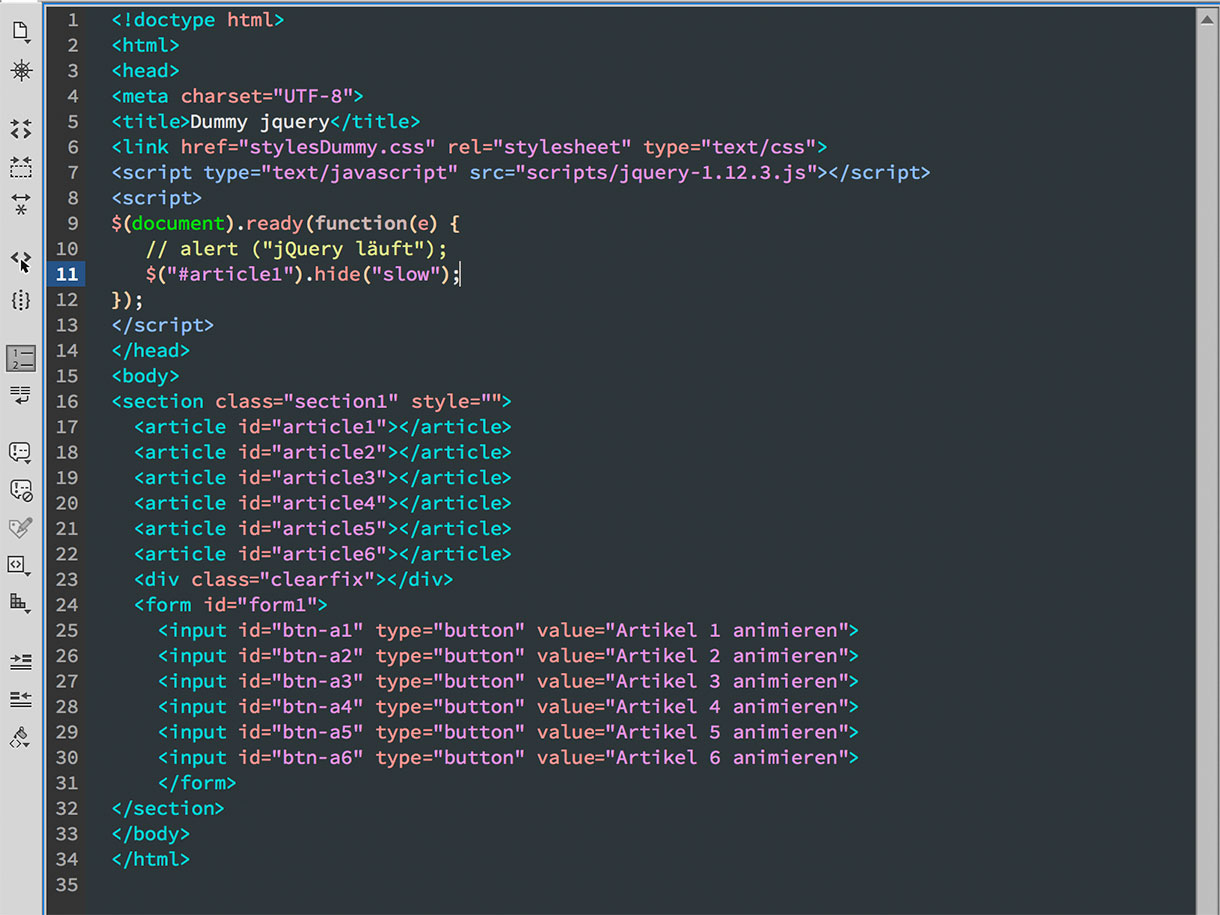
Die Kontrollfunktionen werden nun nicht mehr benötigt und können gelöscht oder mit // auskommentiert werden. Im nächsten Schritt wird anschließend eine Funktion geschrieben, mit der ein HTML-Element - der erste Artikel - ausgeblendet wird. Mit Parametern kann die Geschwindigkeit und das easing bestimmt werden.
$(document).ready(function(e) {
$("#article1").hide("slow");
});
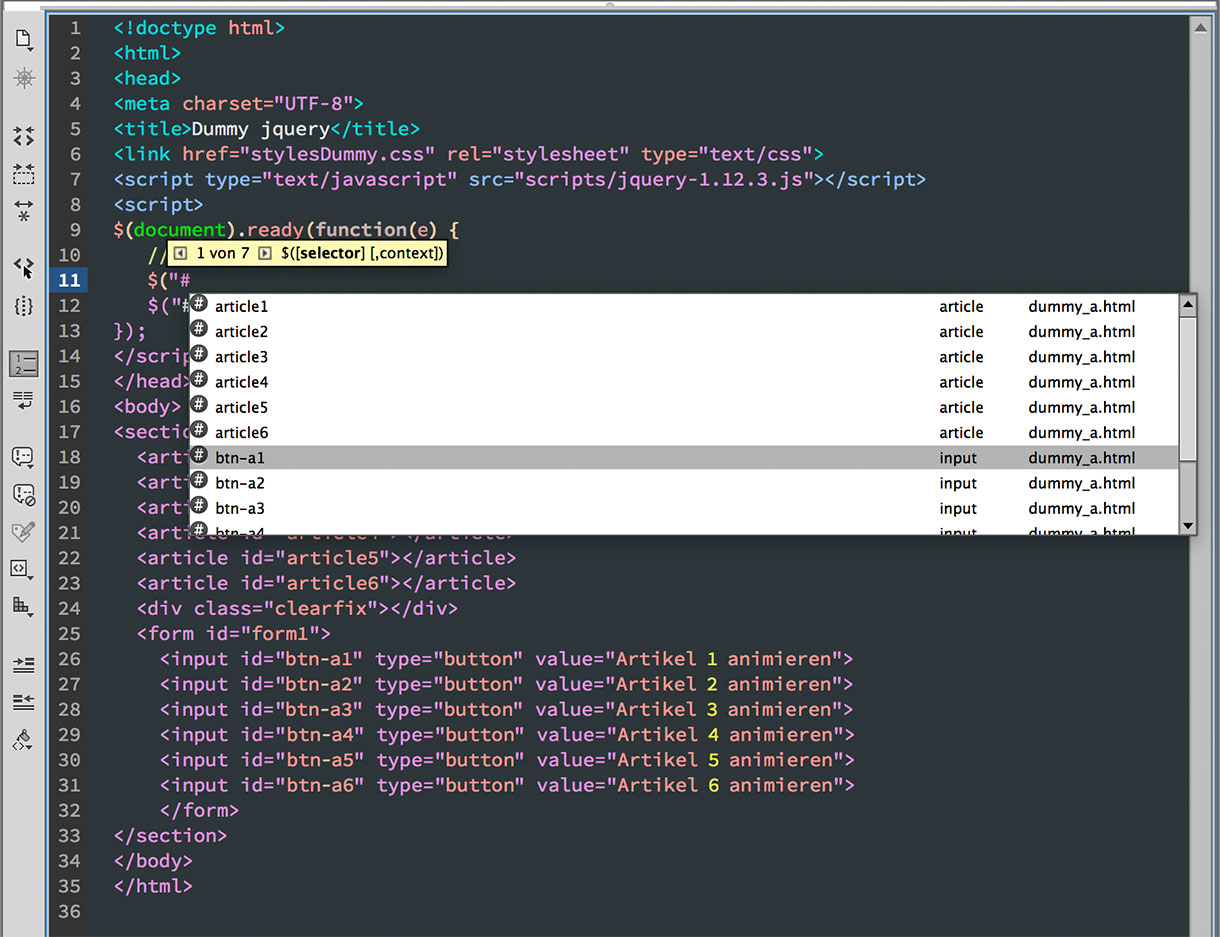
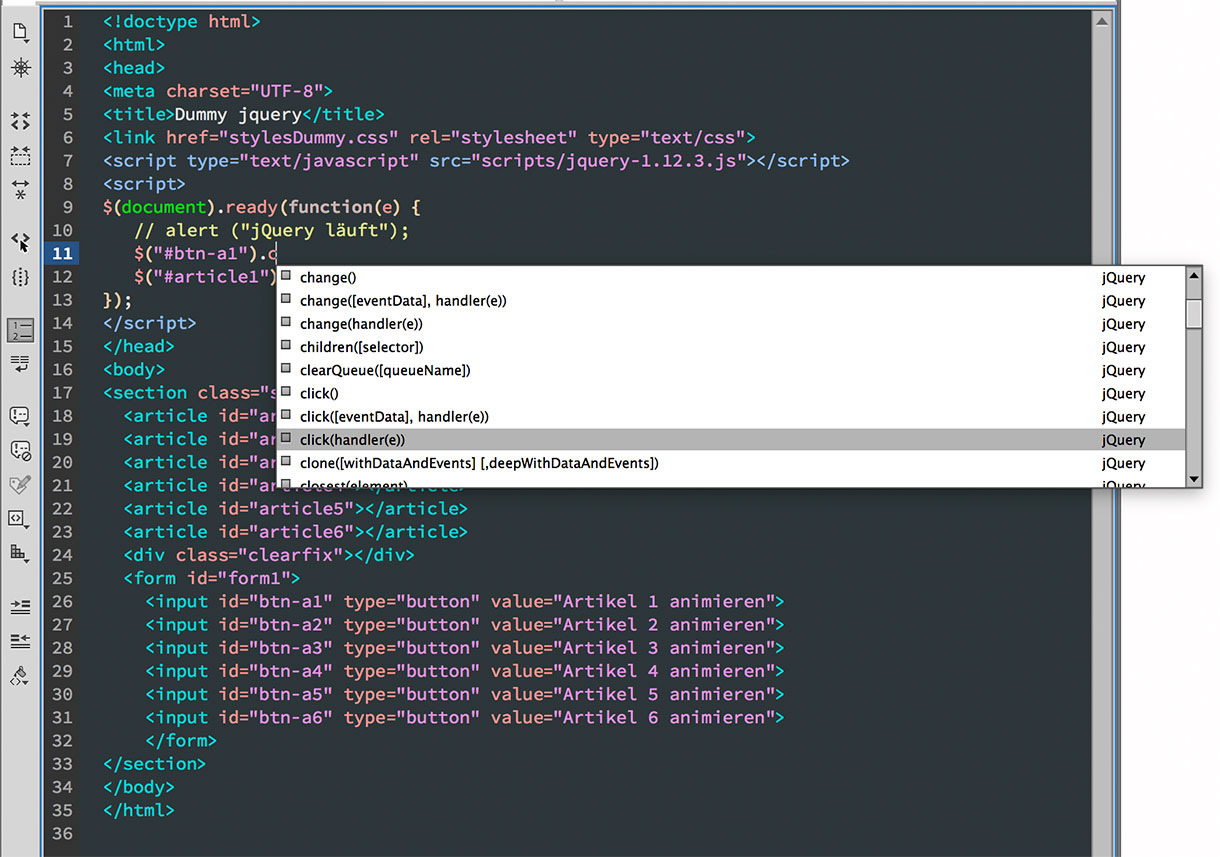
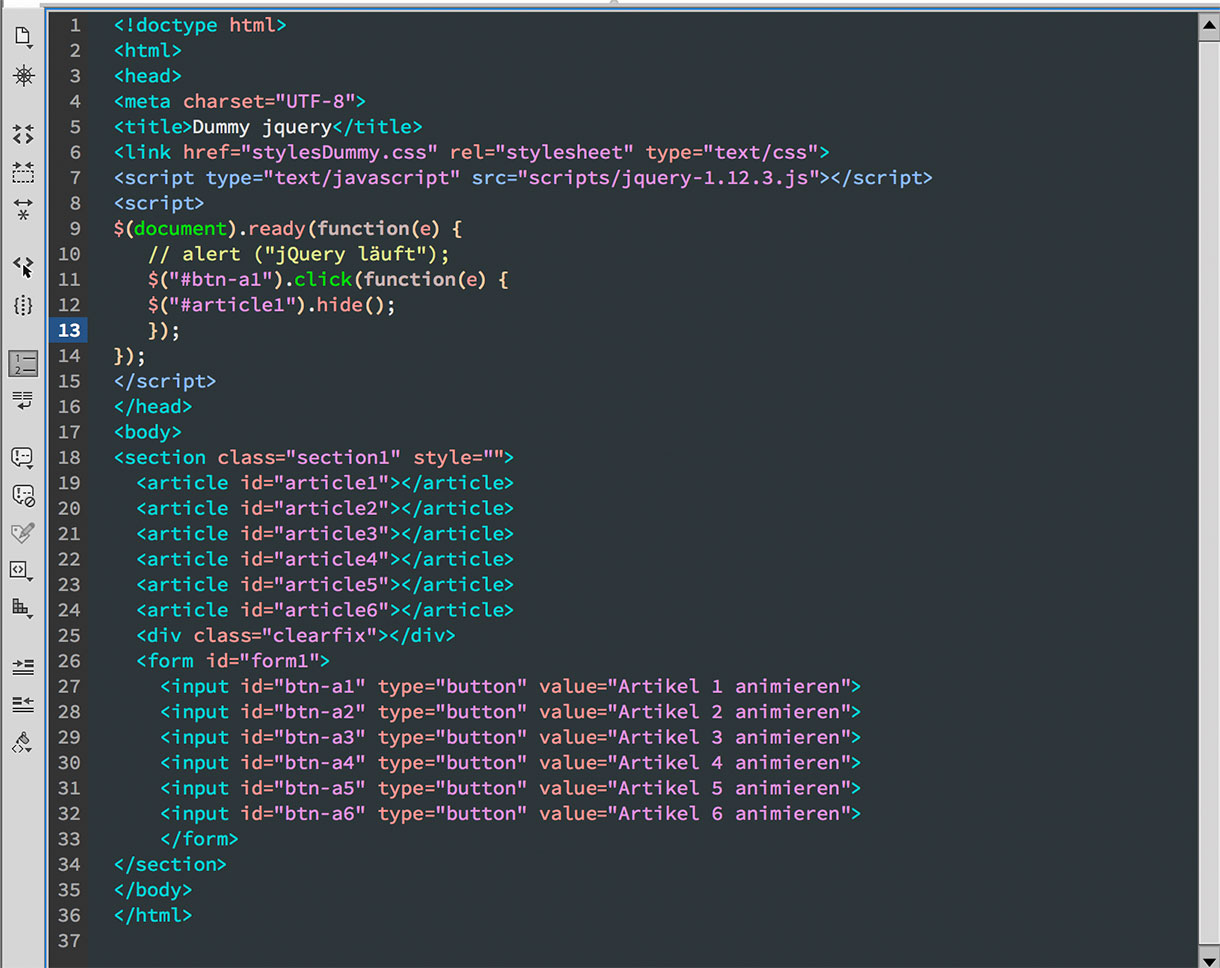
4. Klick-Event verbinden
Im nächsten Schritt wird die hide-Funktion mit einem Event verbunden. Der User kann dann auf einen Button klicken, um das Ausblenden zu starten.
$(document).ready(function(e) {
$("#btn-a1").click(function(e) {
$("#article1").hide("slow");
});
});
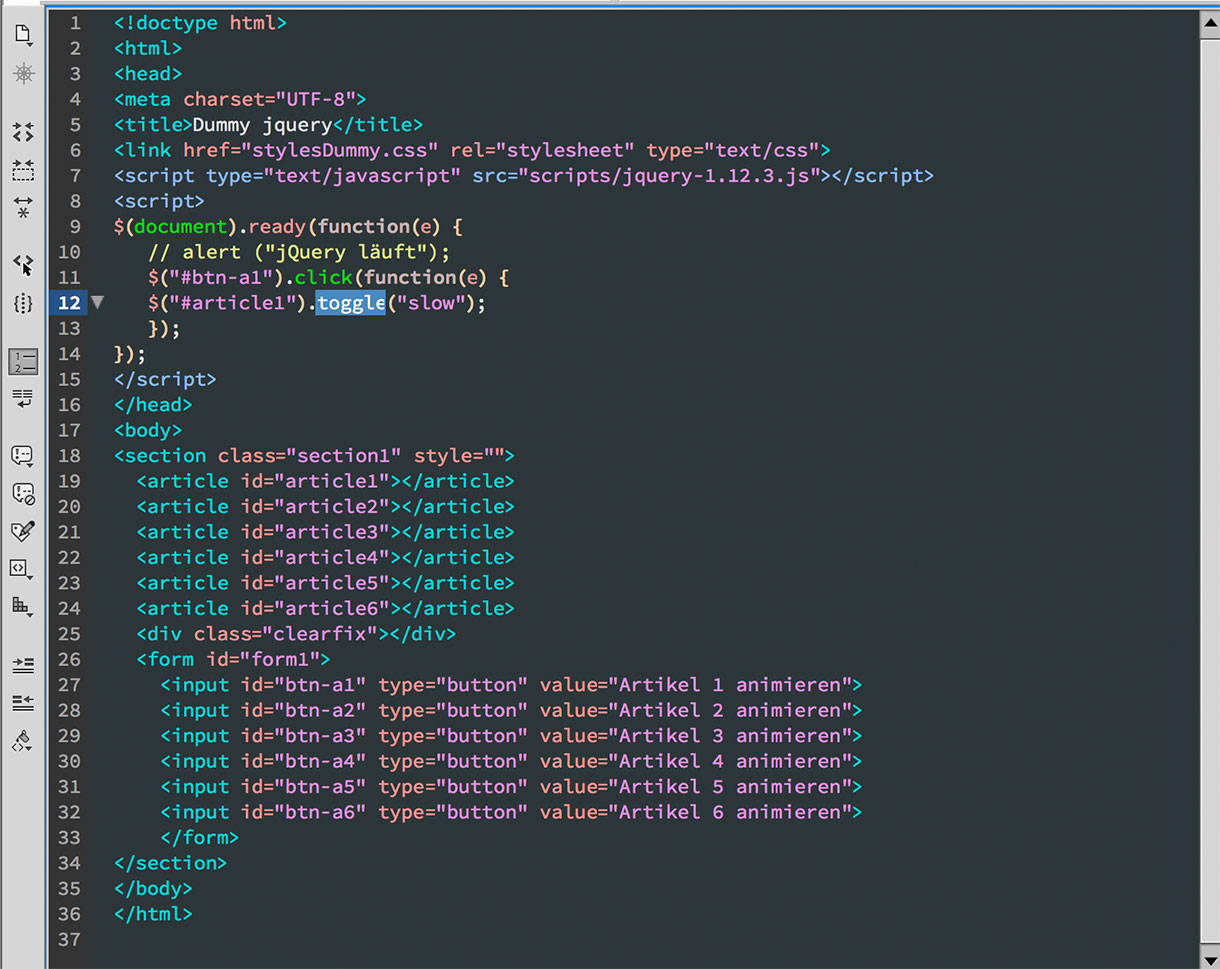
5. Automatisch Ein- und Ausblenden
Die Methode toggle schaltet automatisch zwischen hide() und show() hin und her. Toggle läßt ebenfalls Parameter für Geschwindigkeit und easing zu.
$(document).ready(function(e) {
$("#btn-a1").click(function(e) {
$("#article1").toggle("slow");
});
});
Dieser Funktionsblock muss nur noch auf die anderen Buttons und Artikel übertragen werden, damit auch alle anderen farbigen Elemente vom Benutzer animiert werden können.
$("#btn-a1").click(function(e) {
$("#article1").toggle("slow");
});
Beispieldateien