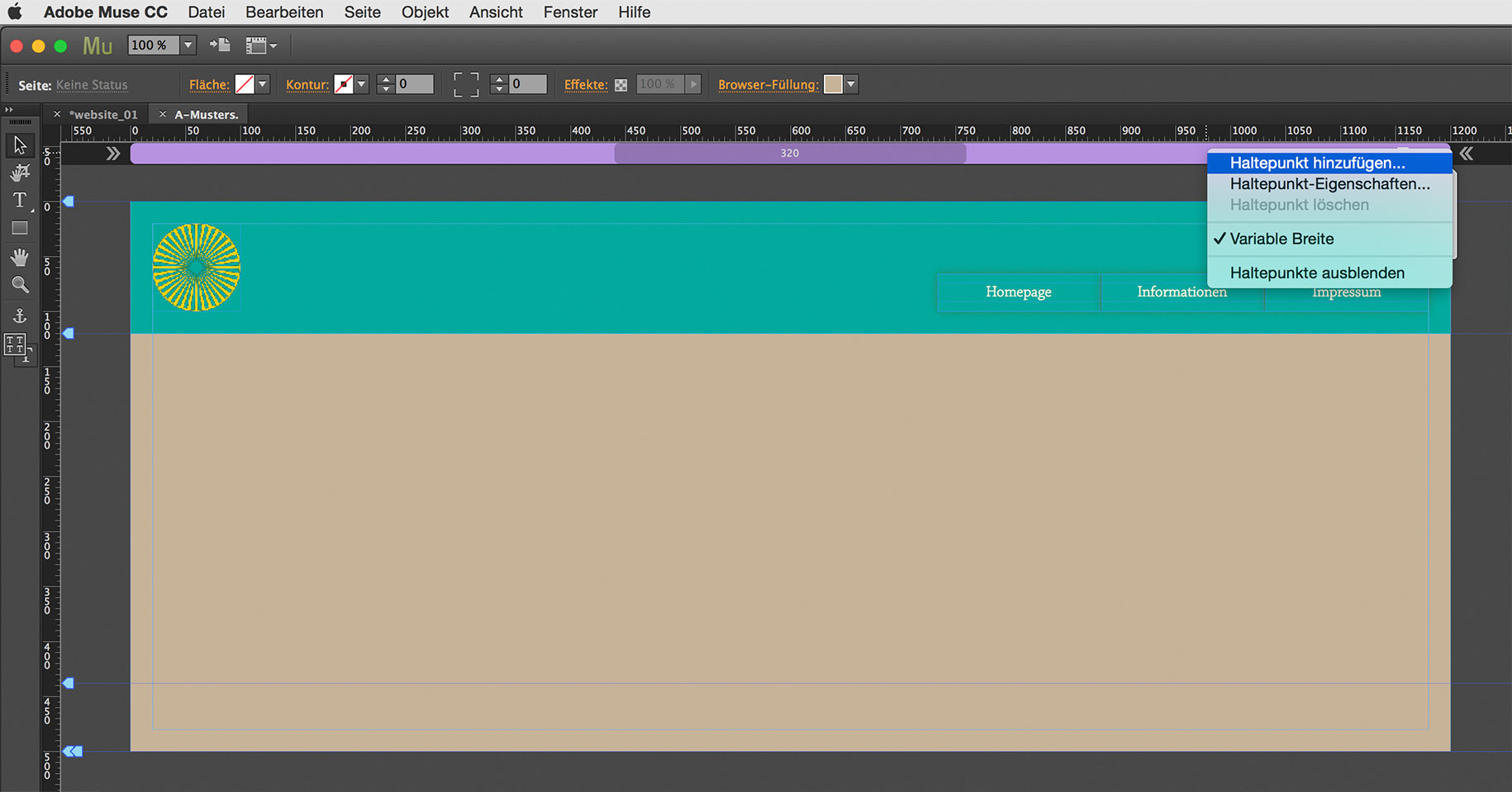
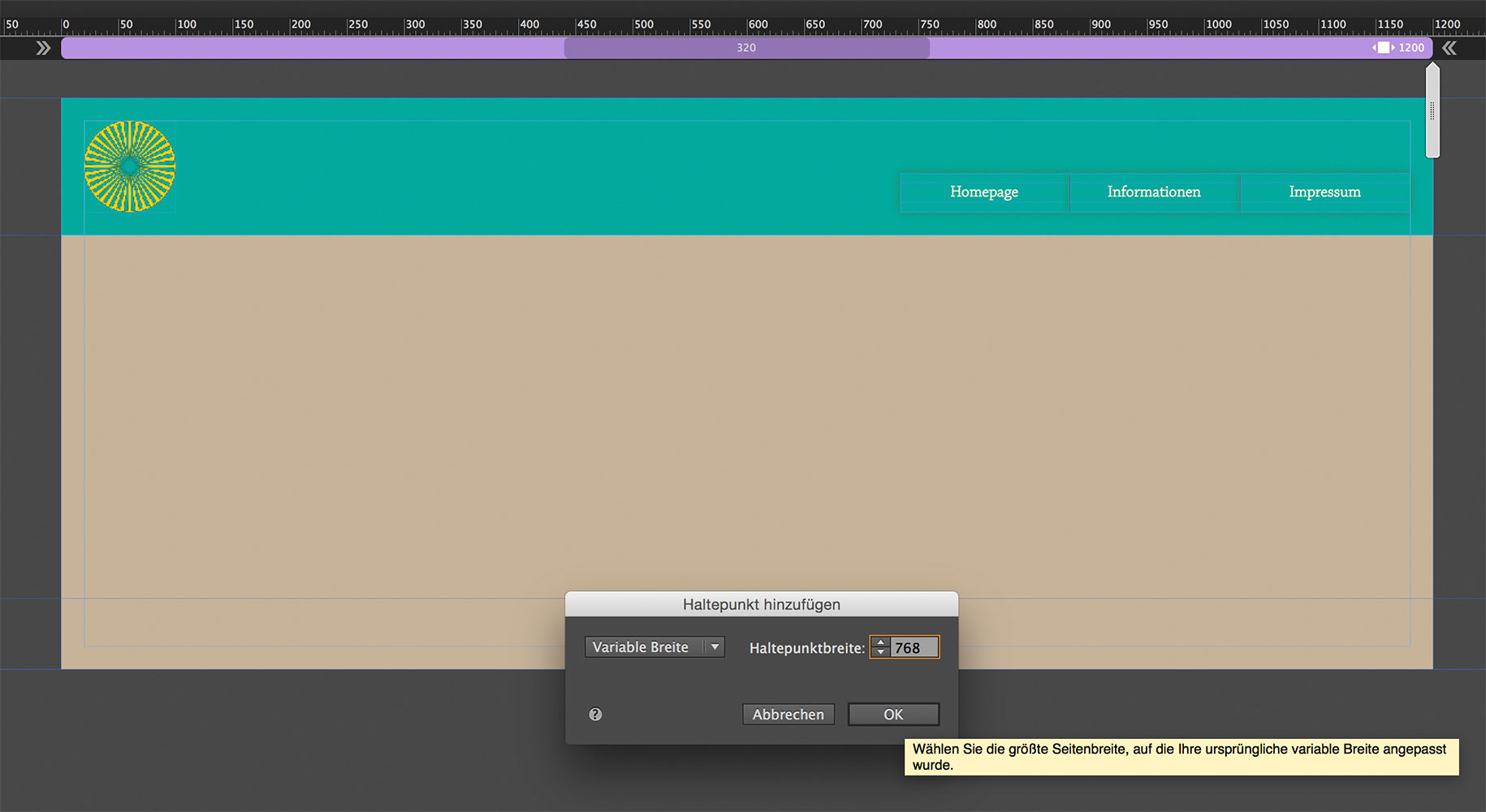
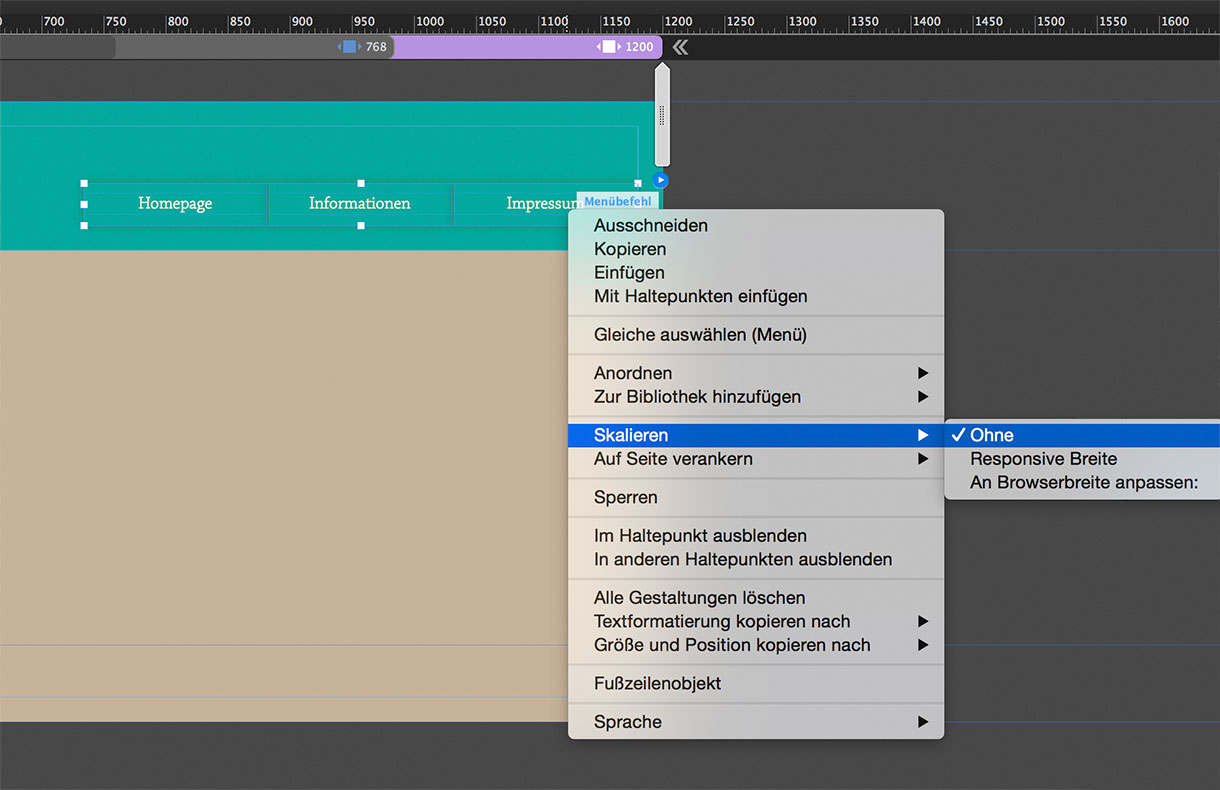
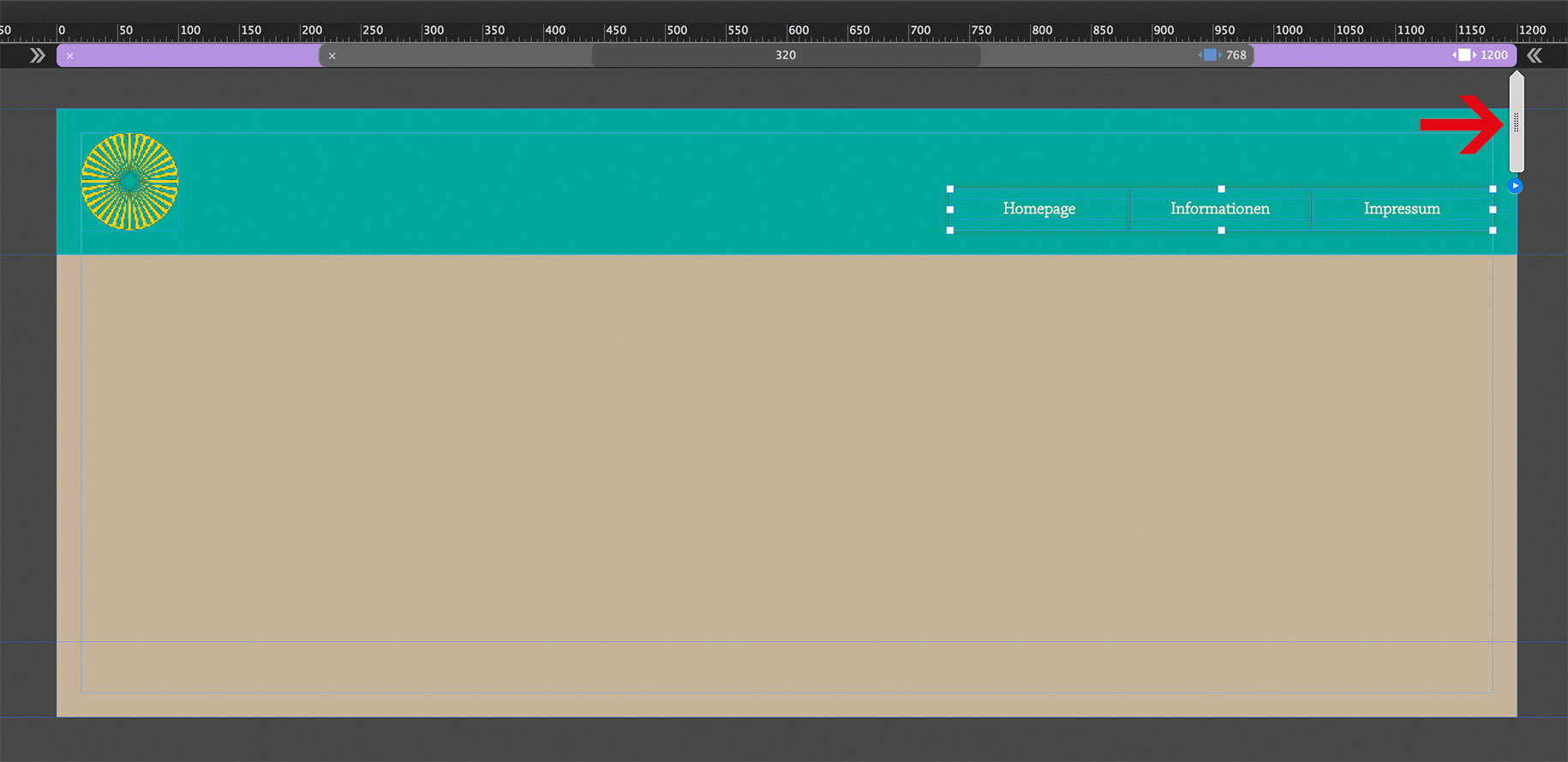
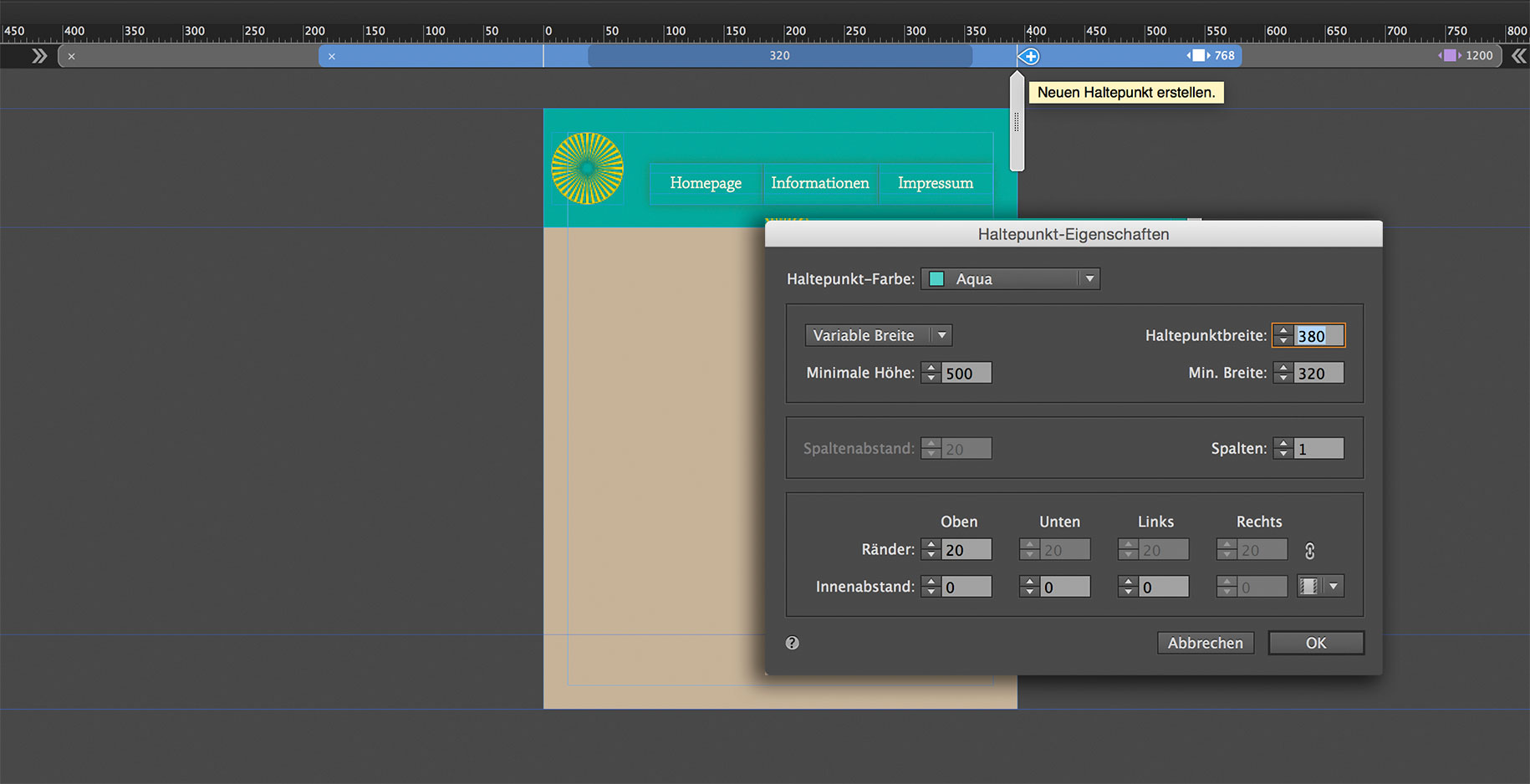
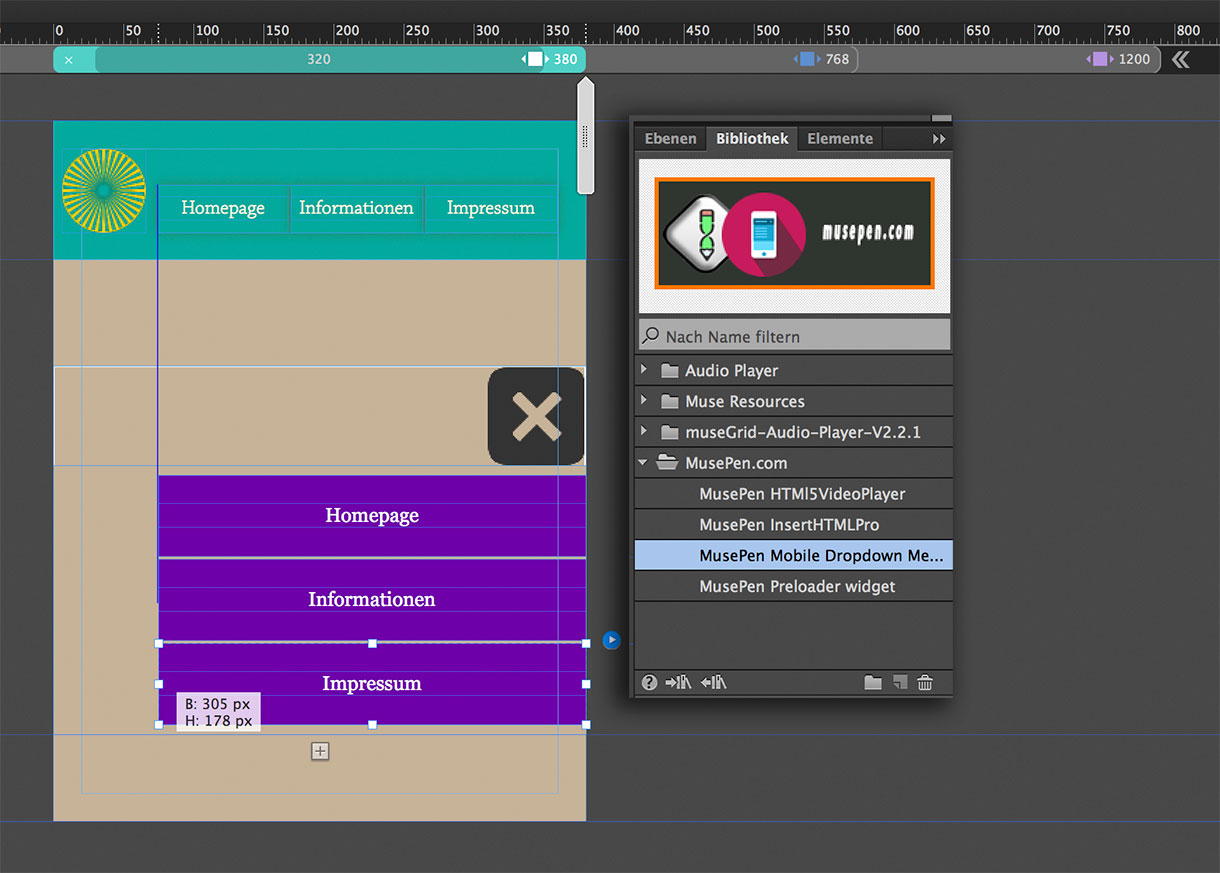
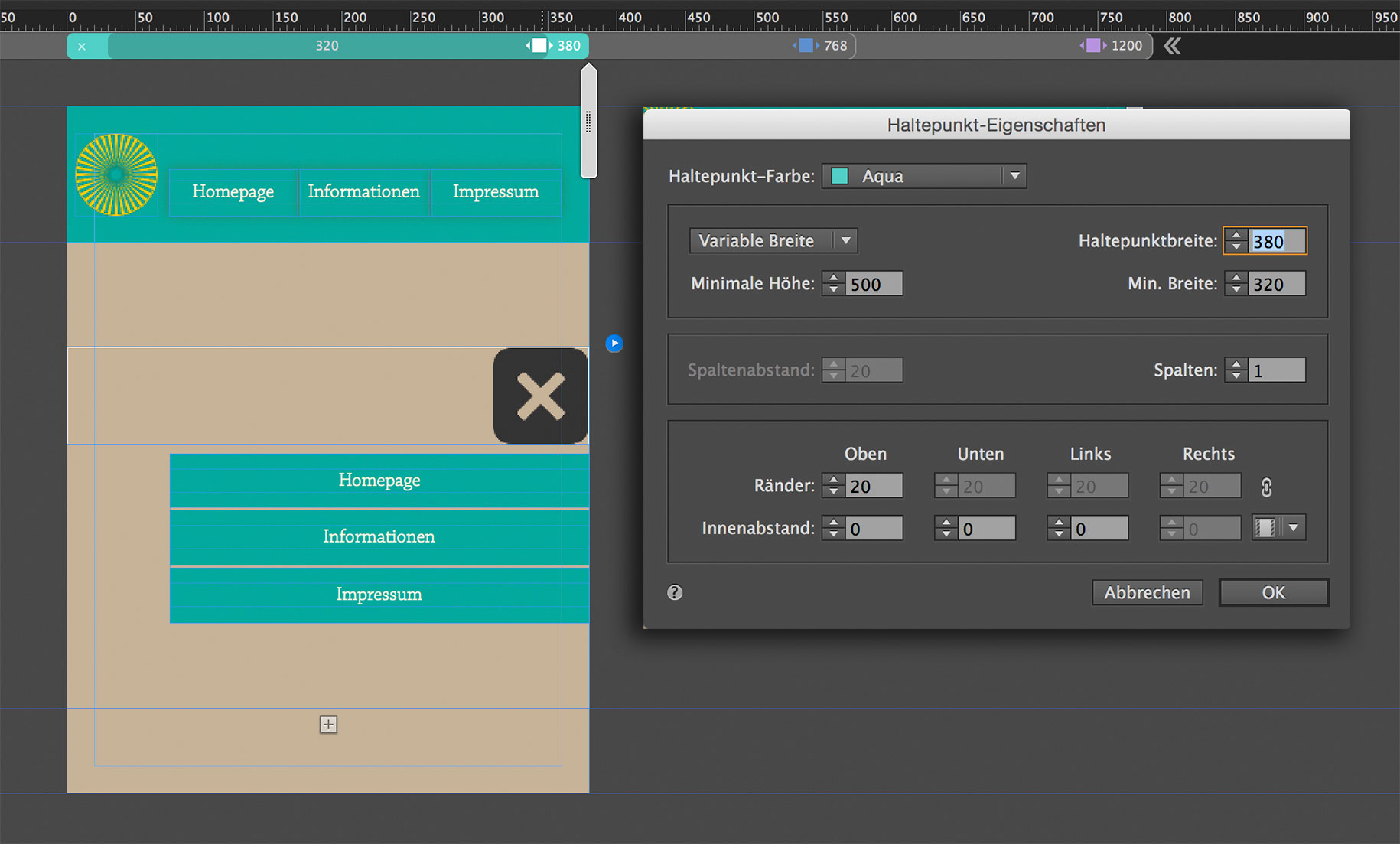
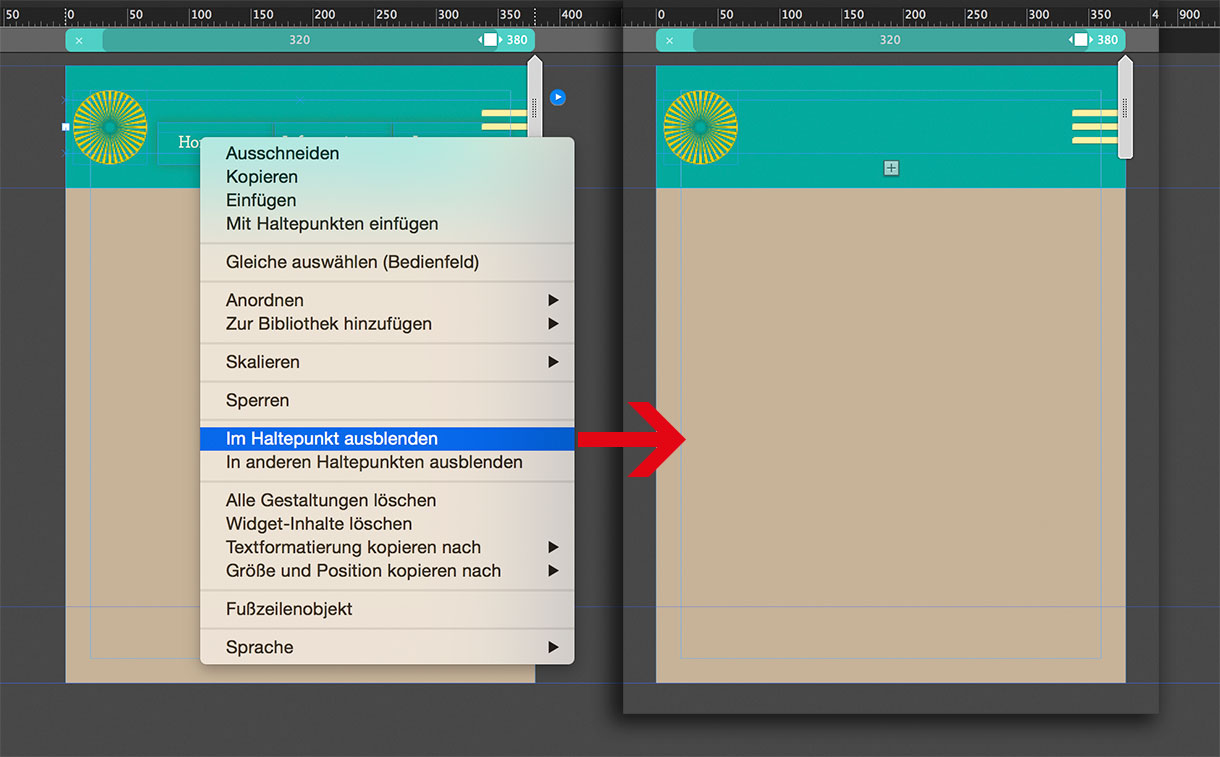
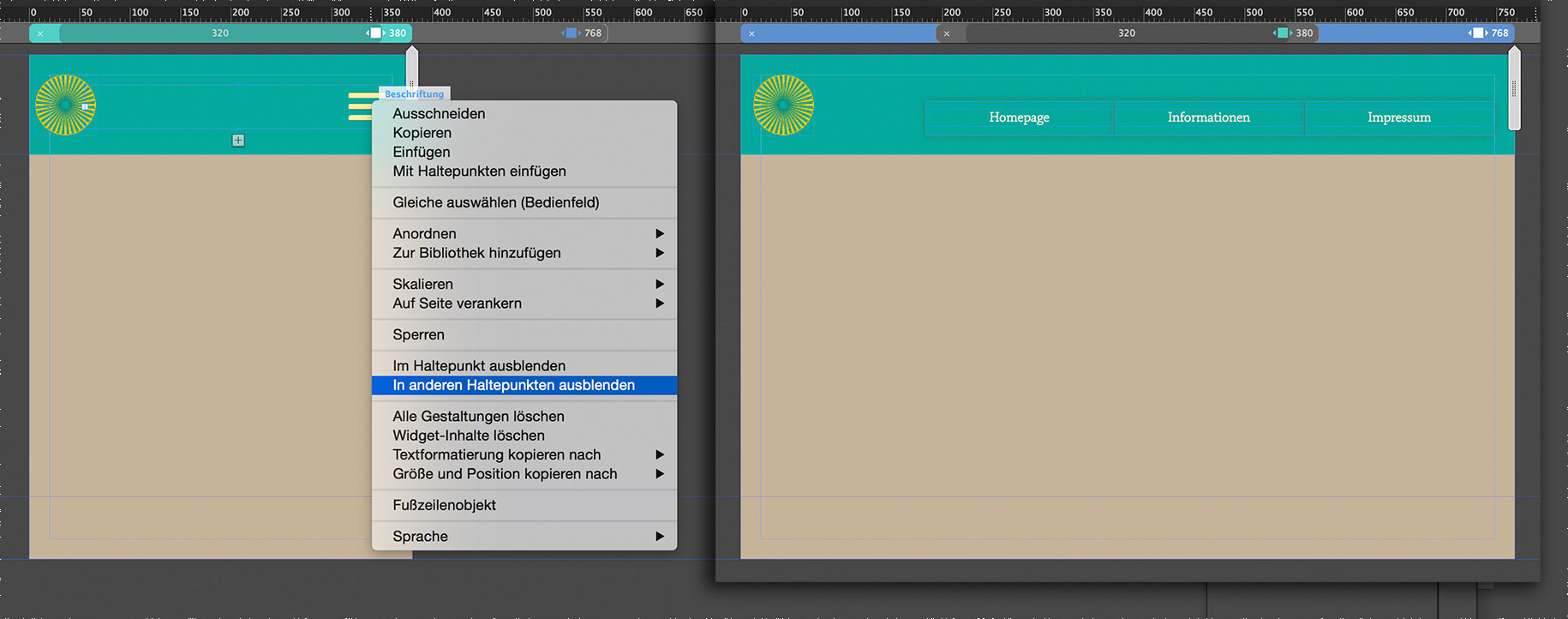
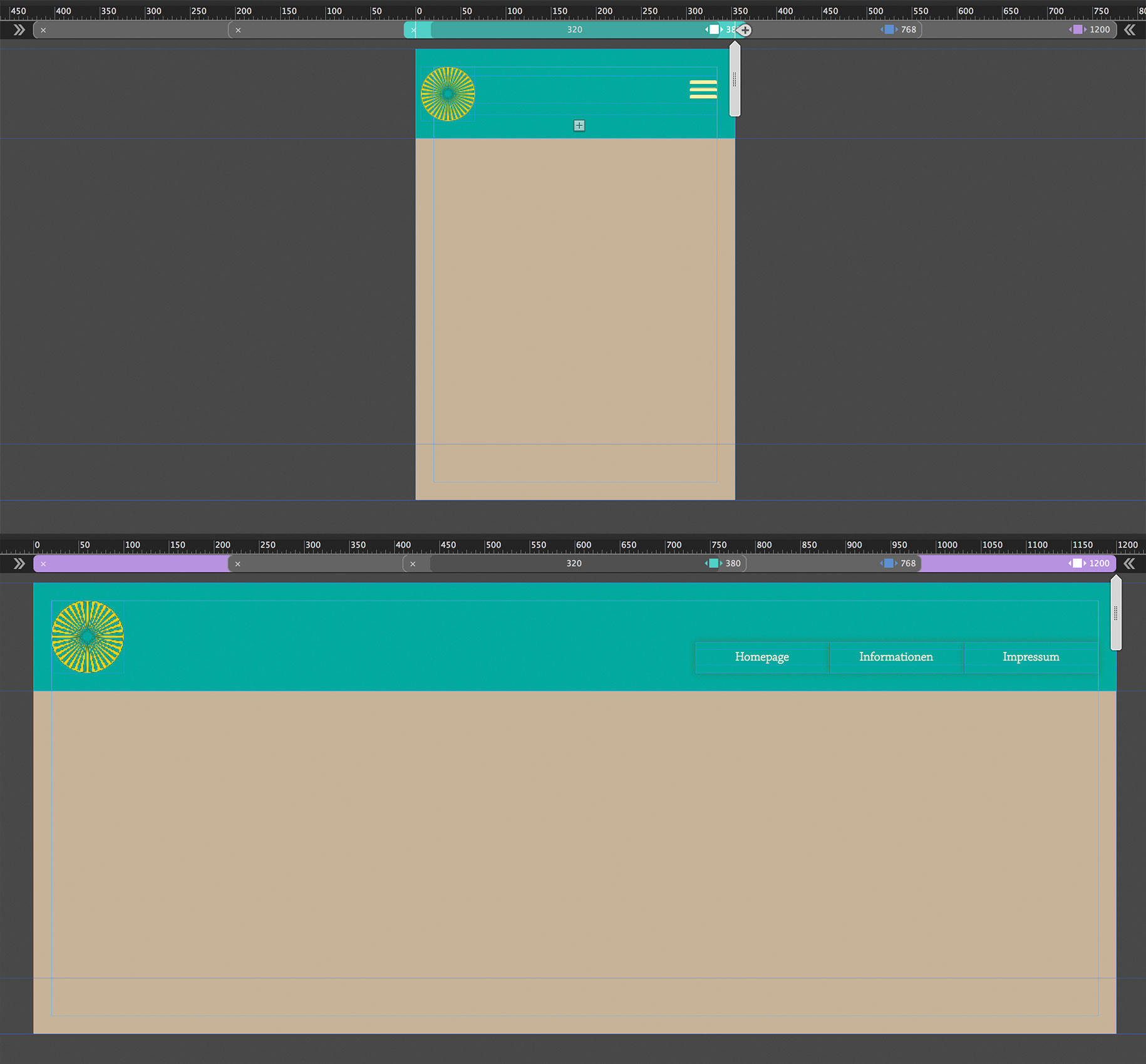
Im responsive Design wird die Anpassung des Layouts auf den unterschiedlichen Device-Größen auf zwei Wegen erreicht. Zunächst kann die Einstellung einer relativen Größe über die Angabe von prozentualen Werten zu einer automatischen Größenänderung verwendet werden. Die Vorgehensweise ist aber nur bedingt vom Layout tragbar - was Schrift- Bild- und Grafikgrößen angeht. Wenn Elemente bei der Skalierung zu groß oder zu klein geraten, müssen sie im Layout angepasst werden und die Layout-Umschaltung wird mit Breakpoints gesteuert.