Adobe Muse ist die ideale Lösung für Designer, die Webseiten erstellen wollen ohne dabei mit Code in Berührung zu kommen.
- Muse deckt mit seinen Funktionen den gesamten Produktionsprozess einer Website ab:
- Abbildung der geplanten Seitenstruktur
- Übertragung des Layouts in das Browserfenster
- Generierung der Seiteninhalte
- Erstellung interaktiver Elemente wie Menüs und Links
- Erzeugung HTML-Code zur Bereitstellung der Website im www
1. Starten Sie Muse und wählen Sie unter der Option Neu erstellen die Funktion Site.
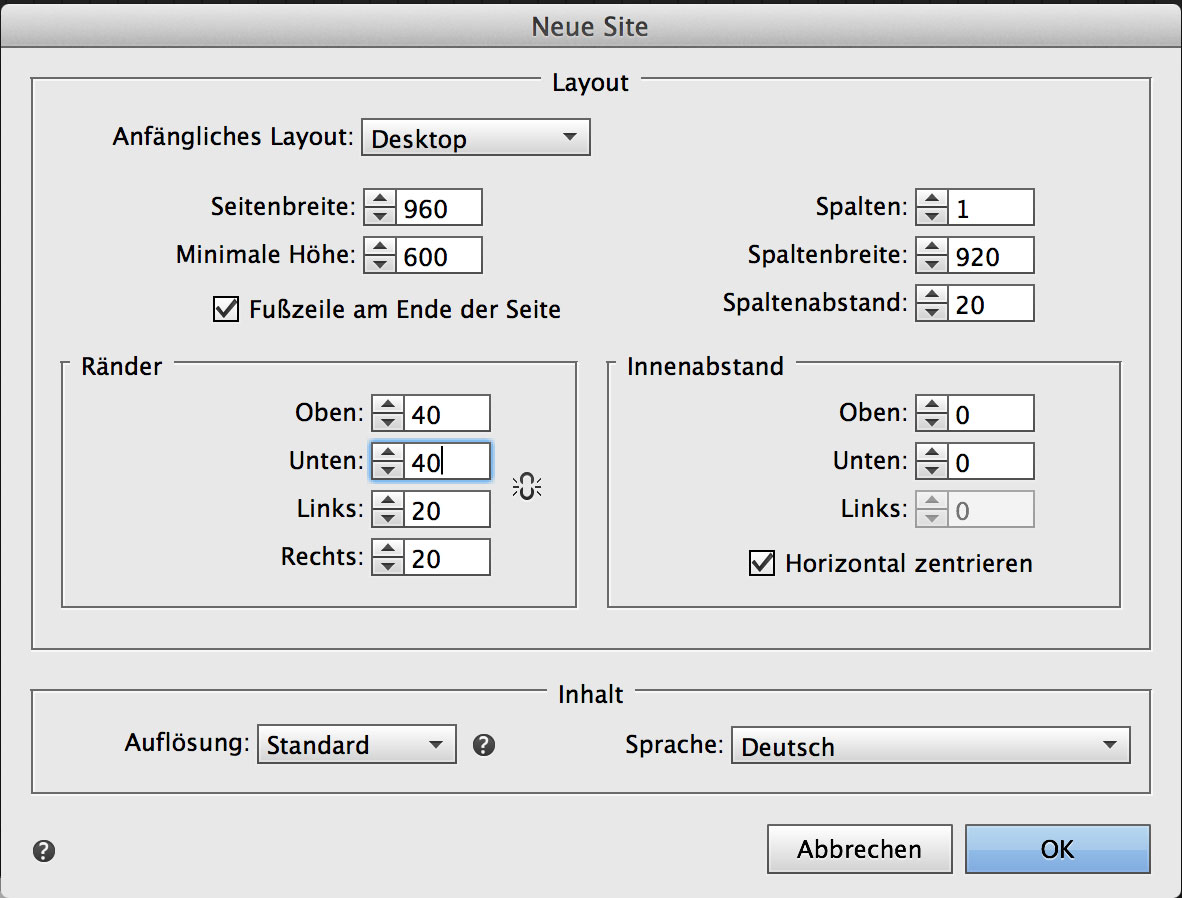
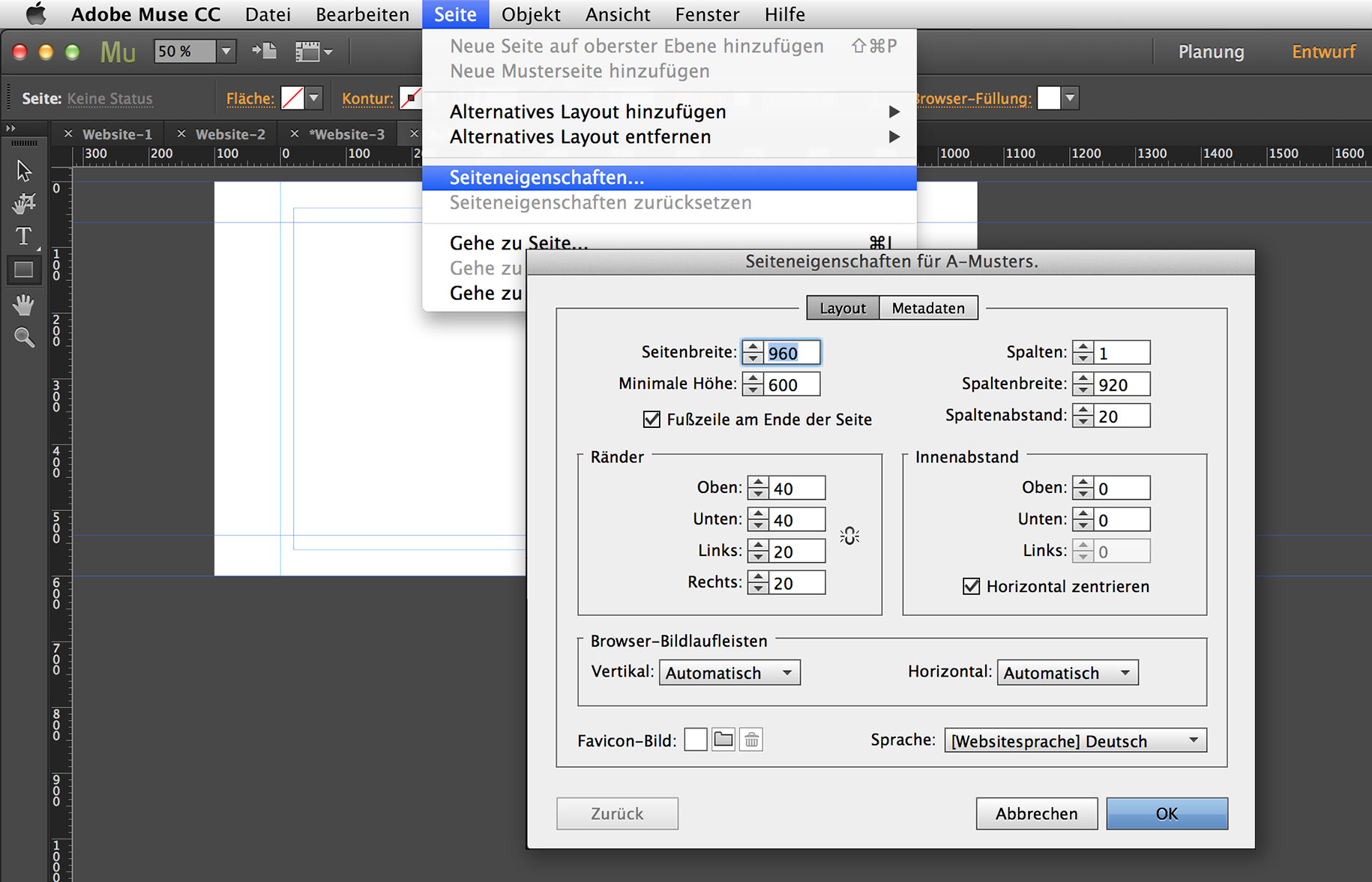
In dem nachfolgend eingeblendeten Dialog können Sie die Maße Ihres Layouts eingeben. Starten Sie in diesem Beispiel mit dem Desktop-Layout und schauen Sie sich die Einstellungs-Optionen an.
Die Seitenbreite und -höhe kennzeichnet den gesamten Bereich der Seite im Browserfenster, die Spaltenbreite wird automatisch aus der eingestellten Seitenbreite, den Rändern und Spaltenabstand sowie der Anzahl der Spalten ermittelt.
Die Ränder kennzeichnen den Abstand der Seitenelemente zum Rand und der Innenabstand den Abstand der Seite zur Browserkante.
Bestätigen Sie die Eingabe mit OK.
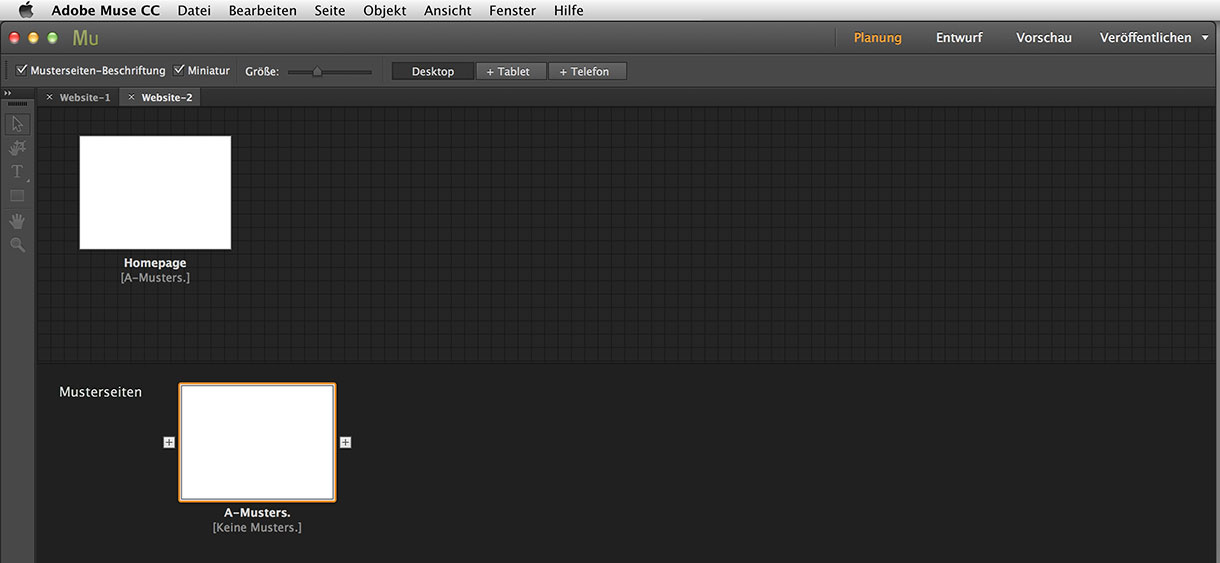
2. Sie gelangen nun zu der Oberfläche Planung, in dem Sie die Seitenstruktur aufbauen können. Der Dialog ist in zwei Bereiche getrennt, beginnen Sie im oberen Bereich mit der Seite Homepage.
Führen Sie die Maus über das Seitensymbol - Sie sehen an den vier Seiten ein Plus-Symbol, mit dem Sie zusätzliche Seiten einfügen können.
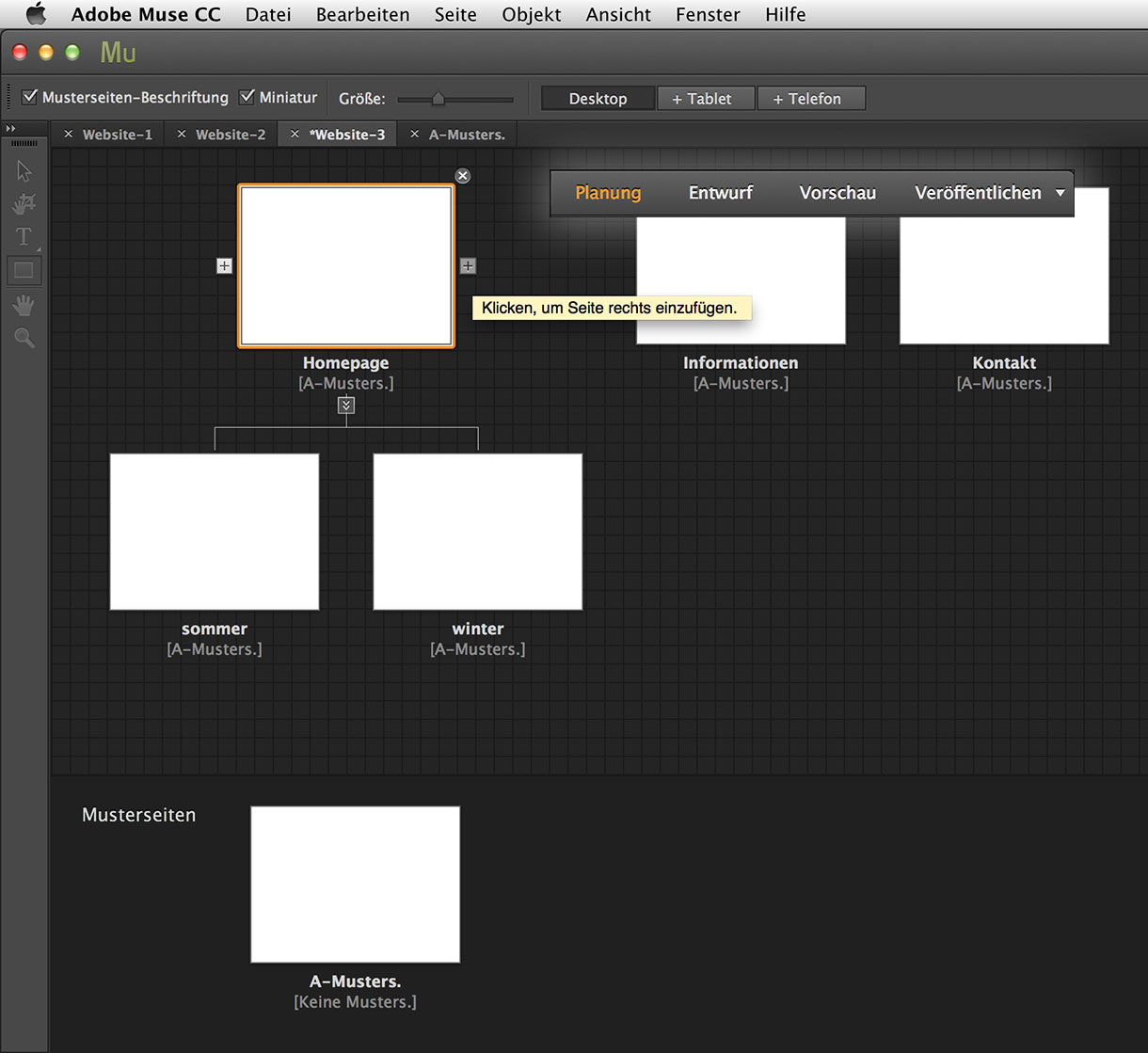
- Richten Sie die abgebildete Struktur ein:
- Homepage als Splitscreen mit zwei Unterseiten (sommer und winter)
- Information auf der obersten Menüebene
- Kontakt auf der obersten Menüebene
3. Wechseln Sie nun in die Oberfläche Entwurf, indem Sie einen Doppelklick auf die Musterseite im unteren Bereich Musterseiten ausführen. Muse benutzt Musterseiten zur Verwaltung von allen Elementen, die auf allen Unterseiten einer Website platziert werden sollen. Das können grafische Elemente wie farbige Flächen, Logos und Illustrationen sein oder auch Menüs und Links.
Falls Sie noch Änderungen der Seiteneigenschaften vornehmen möchten, können Sie dies in der Entwurfs-Oberfläche über das Menü Seite/Seiteneigenschaften jederzeit tun.
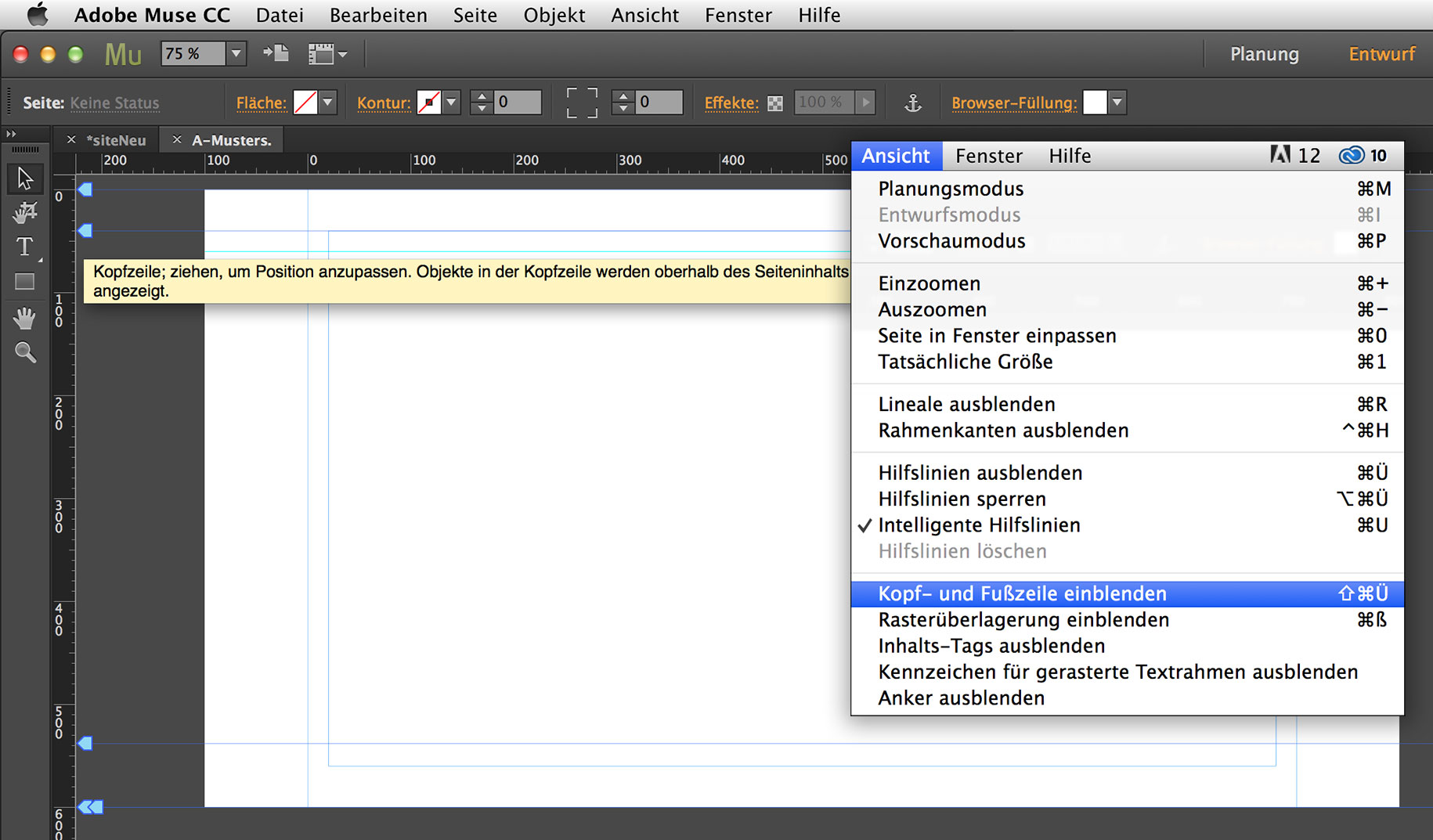
4. Im nächsten Schritt sollen die Kopf- und Fußzeilen der Website eingestellt und mit Layoutelementen gefüllt werden. Blenden Sie dazu im Menü Ansicht die Kopf- und Fußzeilen ein. Stellen Sie in der Entwurfsansicht der Seite mit den Abstandsmarkierungen die Höhe für den Kopf und Fuß ein.
Sichern Sie das Dokument nun und beginnen Sie mit der Erstellung der erforderlichen grafischen Elemente. Wie das funktioniert, erfahren Sie im nächsten Tutorial.