Grids dienen der Strukturierung von responsiven Layouts, die auf Rastern beruhen. Grundgedanke ist, dass Spaltenbreiten für die verschiedenen Viewport-Größen prozentual festgelegt werden.
1. Dokumente einrichten
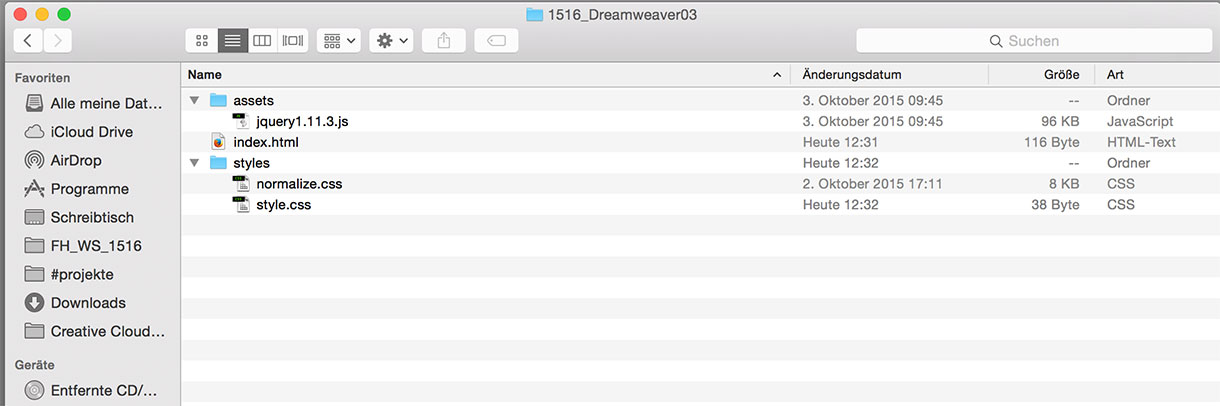
Bereiten Sie ein Verzeichnis für die Übungsdatei vor und integrieren Sie jQuery sowie die Normalisierungs-Datei und eine leere Vorlagen für die Stylesheet-Anweisungen. Verwenden Sie z.B. diese Dateistruktur für die Grid-Übung:
2. HTML-Datei aufsetzen
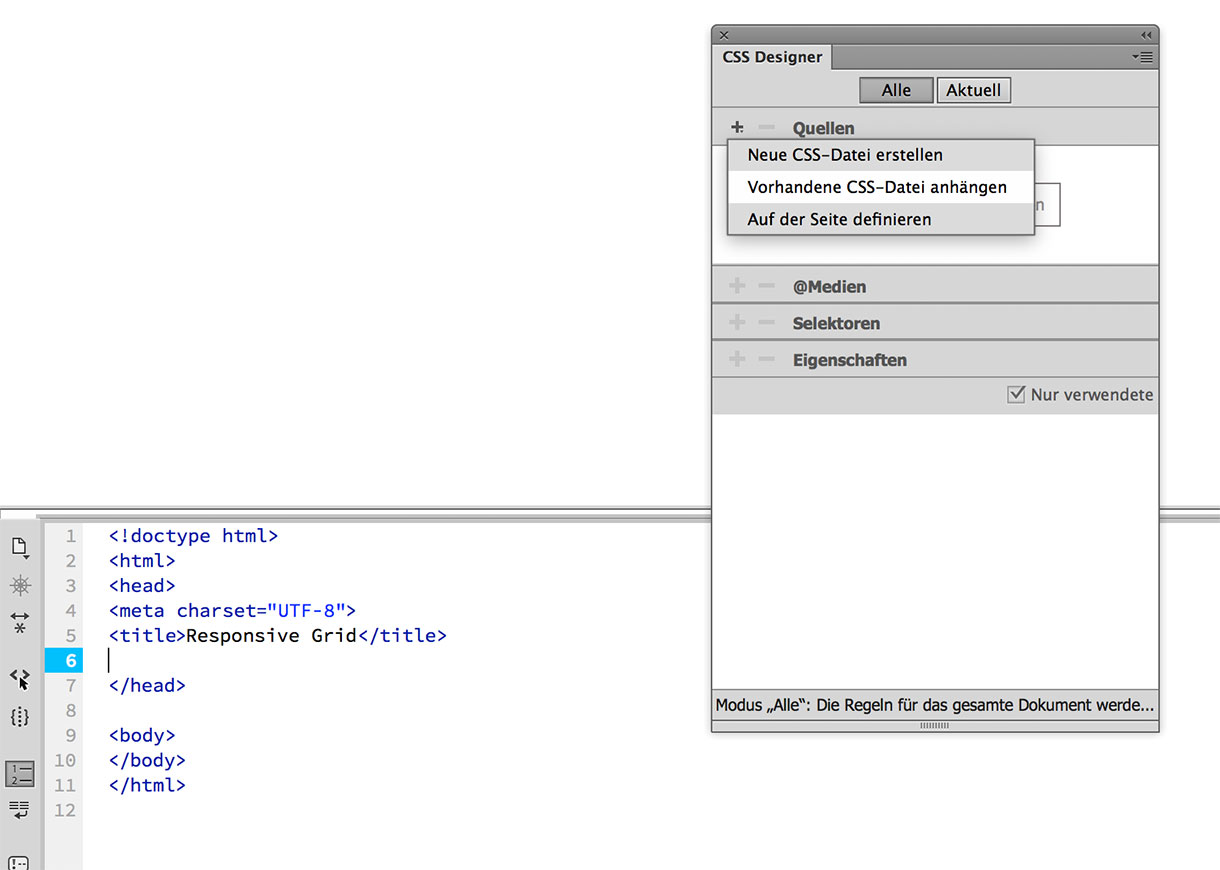
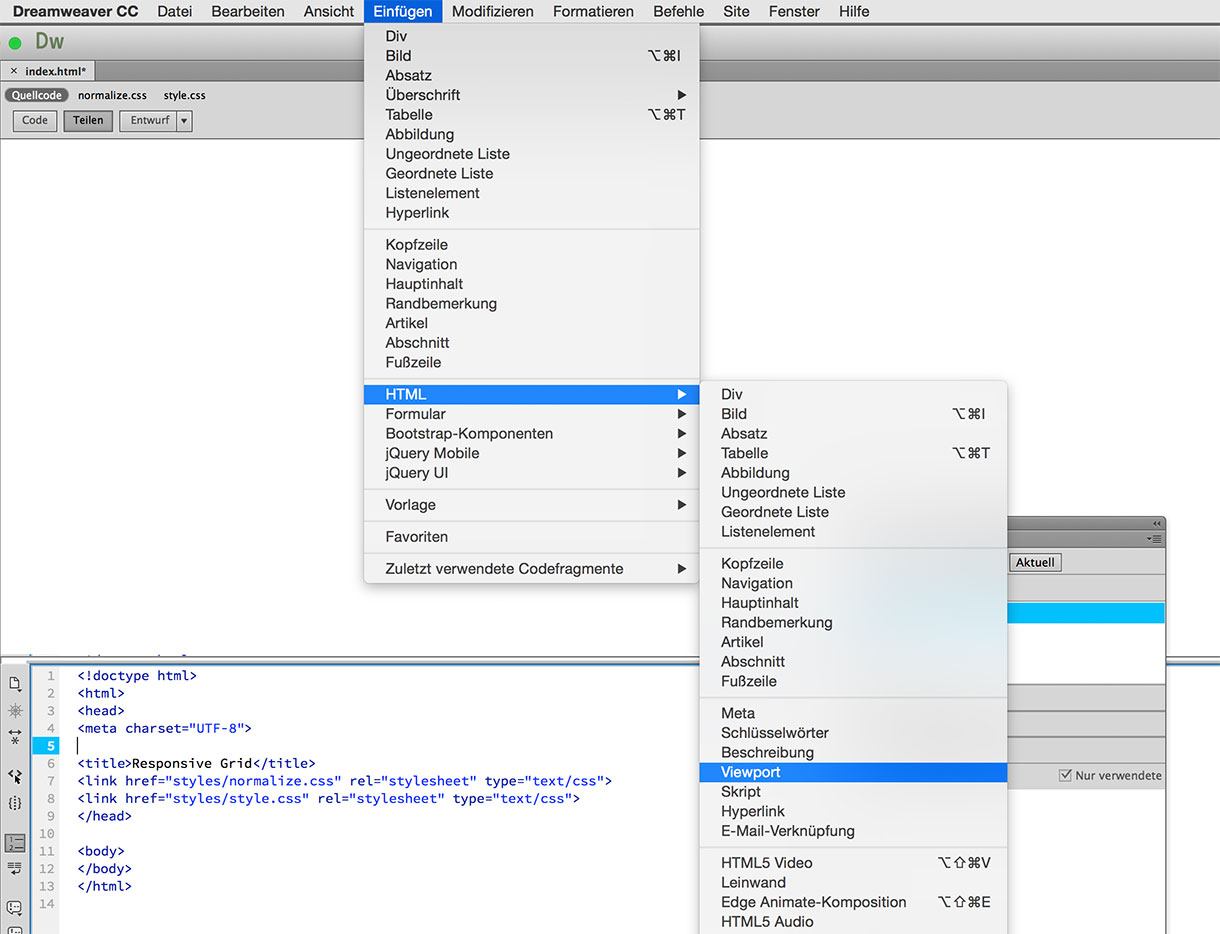
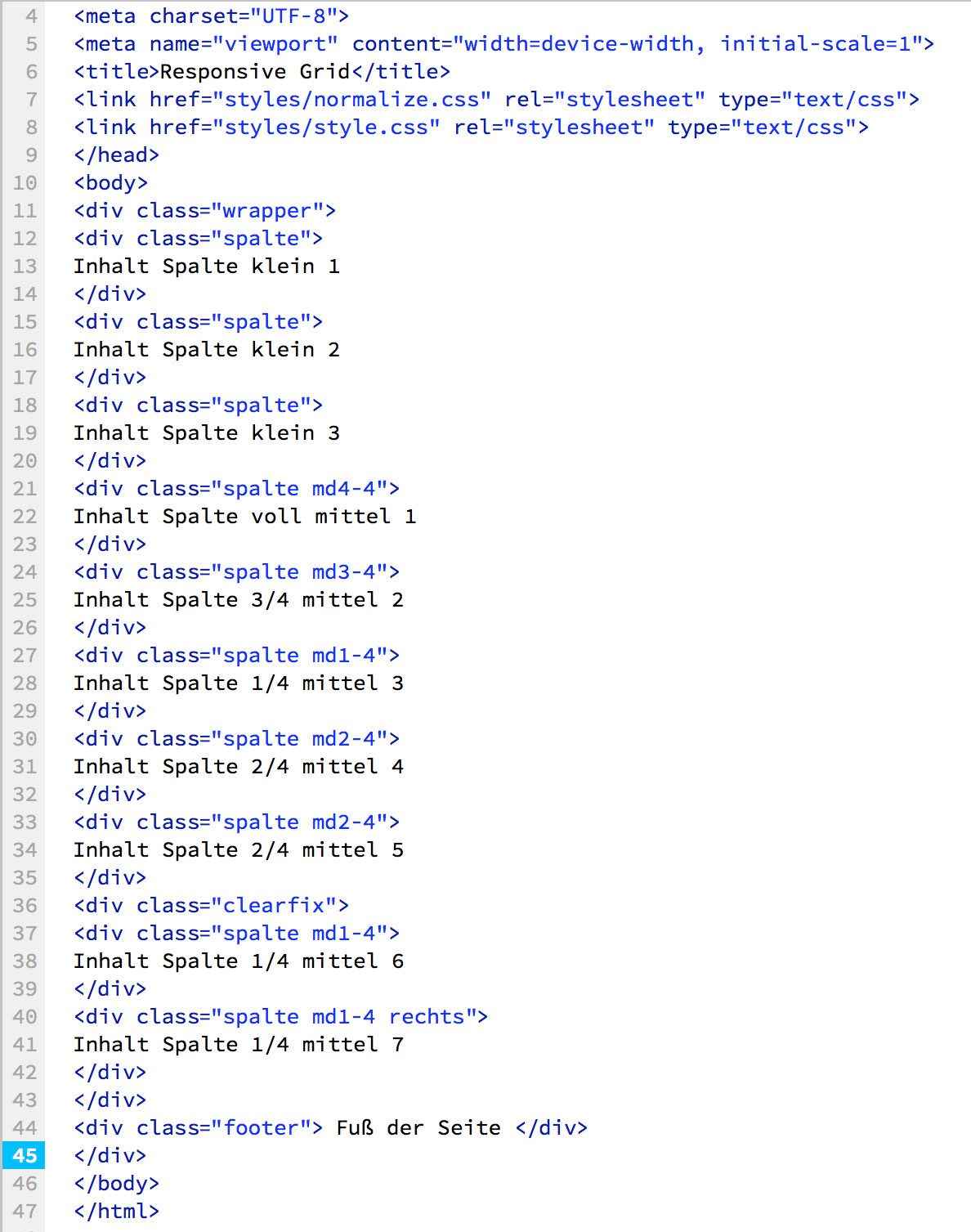
Verknüpfen Sie im head-Element der Index.html die Stylesheet-Dateien und die jQuery-Datei. Fügen Sie anschließend - ebenfalls im head - einen Meta-tag viewport mit dem Parameter content="width=device-width initial-scale=1" ein.
3. Inhalts-Elemente
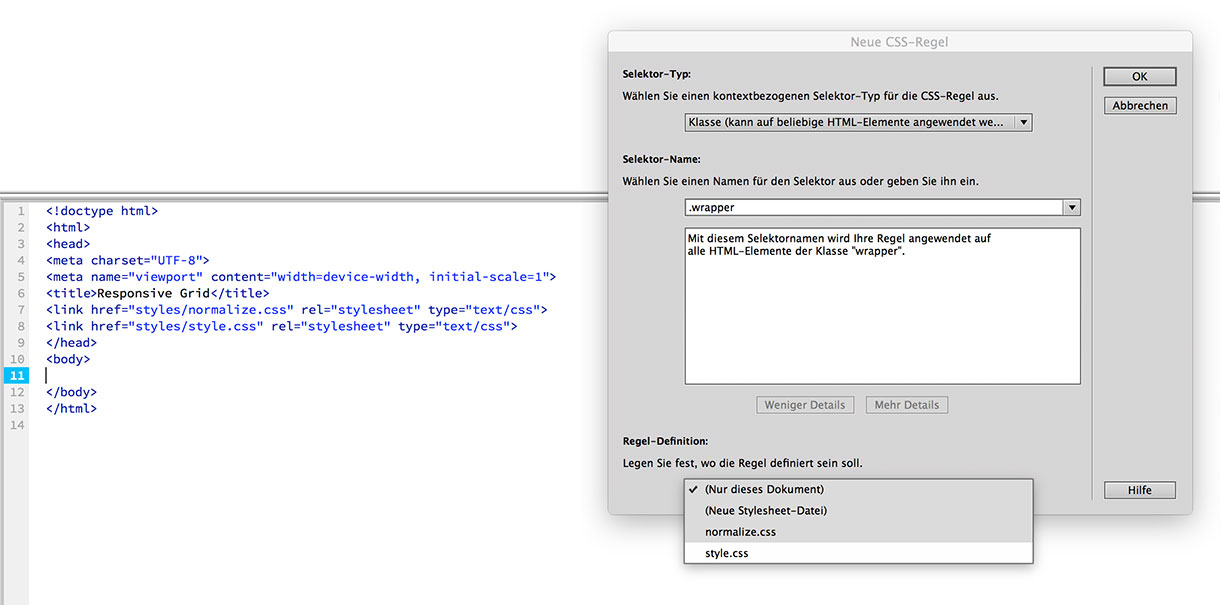
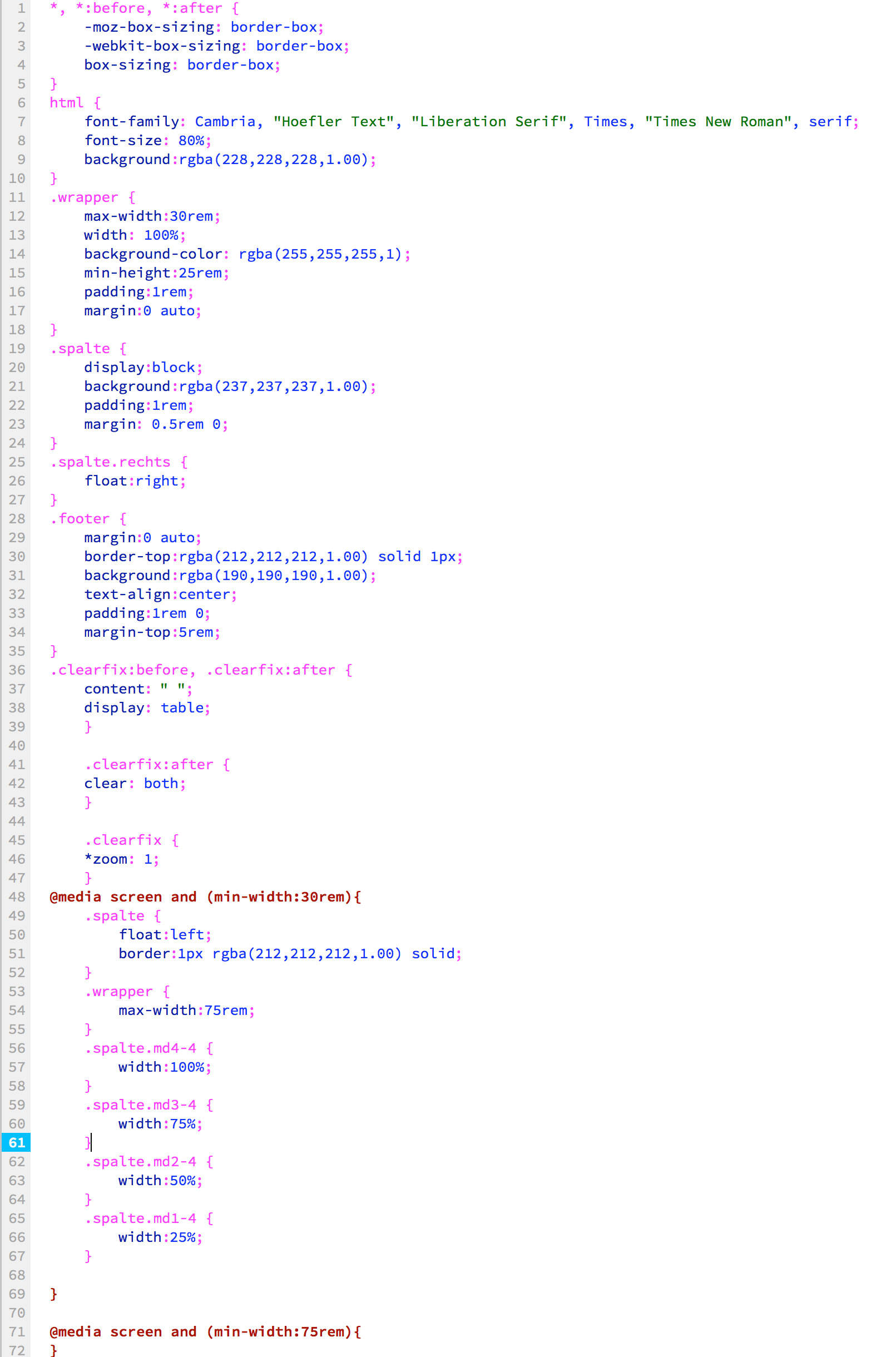
Richten Sie nun das erste Element ein: ein Div-Element für den gesamten Inhalt. Im Beispiel wird das Element mit der Klasse wrapper angelegt. Weisen Sie der Klasse wrapper Stilattribute für die Schriftgröße und die Hintergrundfarbe zu. Für die Breite müssen Sie etwas detaillierter agieren: Grundsätzlich kann im responsove Design mit prozentualen Werten agiert werden - allerdings klappt das nur, wenn das Layout bereits mit variablen Werten erstellt wurde. 100% Breite löst dann die Skalierung des Elements auf die Breite des Viewports aus. Normalerweise begrenz man die Breite aber, damit auf hochauflösenden Monitoren die Website nicht zu groß angezeigt wird. Also muss man entweder den prozentualen Wert verringern oder - wie im Beispiel - mit festen Breiten arbeiten. Eine Variante ist dabei die Verwendung der Maßeinheit rem. 1 rem entspricht 16px bezogen auf die Device-Größe.
Fügen Sie in den Wrapper weitere Elemente ein, die das Spalten-Layout abbilden. damit sich die Spalten der Breite des Viewports anpassen, werden für die Spalten mittels Unterklassen - md4-4 steht z.B. für die Breite von vier Spalten bei einem vierspaltigem Layout, md1-4 für die Spaltenbreite 1/4. In den Stylesheet-Anweisungen wird mit den Werten der Spalten variiert, so dass die Spalten auch auf kleine Geräten breit genug sind - im Beispiel wird den einzelnen Spalten die Breite 100% zugeteilt...
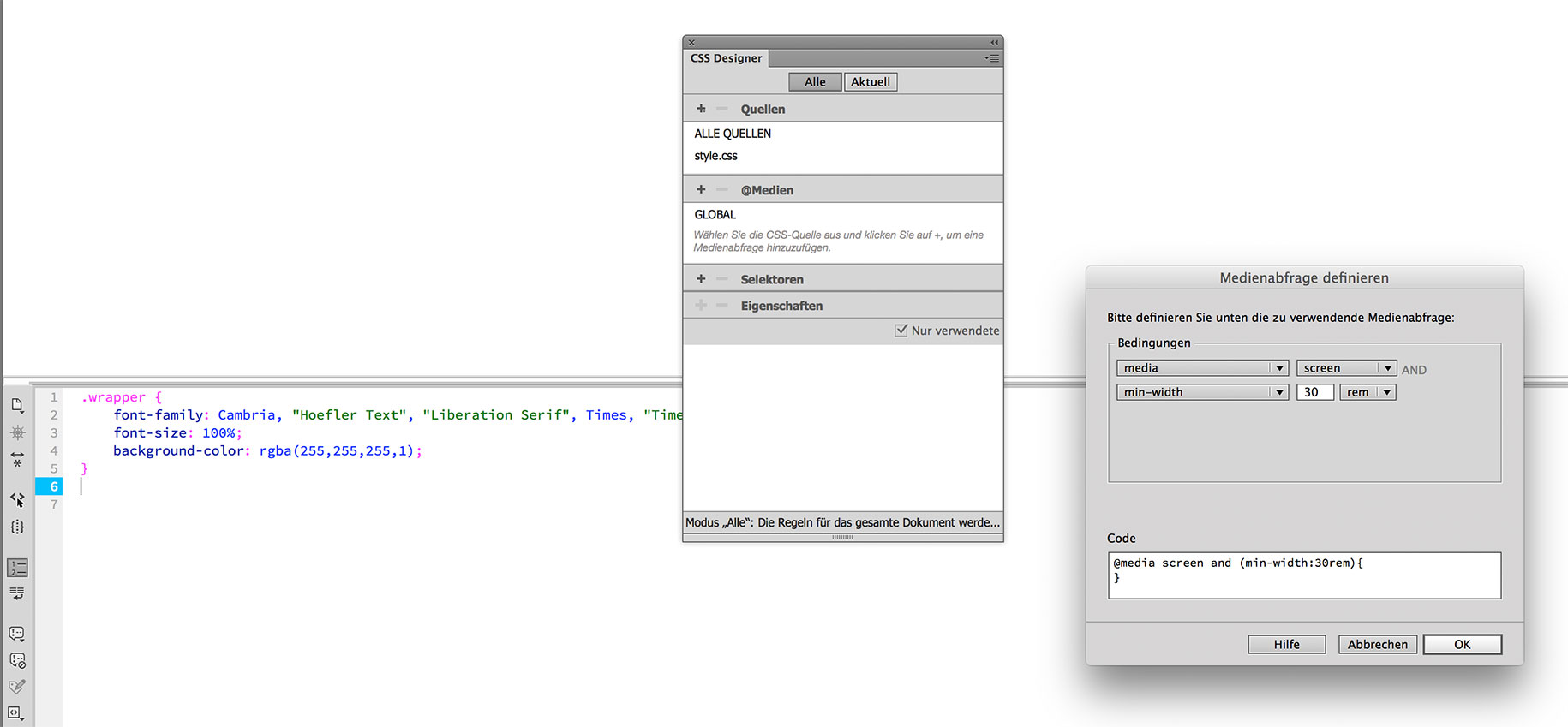
Hier wird mit der Auszeichnung des Mobile-Layouts begonnen und der wrapper auf die maximale Breite von 30 rem, das entspricht 480 px, gesetzt. Diese Einstellungen werden als generelle Stylesheet-Anweisungen formuliert und sind keine. viewport zugeordnet. Diese Vorgrhensweise entspricht dem Motto mobile first: die ersten Auszeichnungen sind für mobile Geräte formuliert. Für größere Geräte werden nachfolgend zwei viewports angelegt und die Stilattribute entsprechend angepasst.
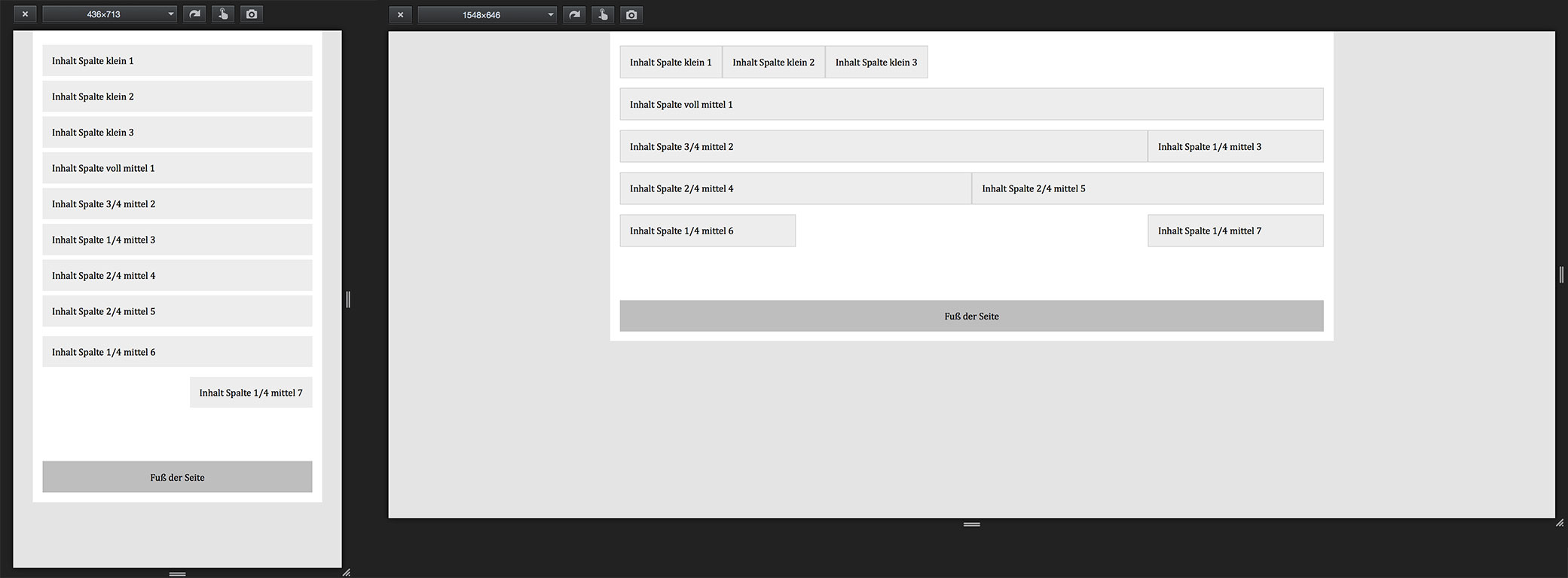
Das Ergebnis
Der Nachteil von dieser Form des Grids ist, dass die Elemente nicht semantisch benannt werden können. Dadurch sind sie nicht eindeutig einer Viewportgröße zuzuordnen und man muss bei der Zuordnung der CSS-Anweisungen stets den Überblick behalten. Erweiterte Gridsysteme wie SASS oder auch Bootstrap bieten die Möglichkeit, den Elementen semantisch sinnhafte Klassen zuzuordnen und sind für Produktionsumgebungen eher zu empfehlen als die hier gezeigte manuelle Zuweisung. Für kleine, eigene Projekte ist diese Handarbeit aber zu leisten
Beispieldatei