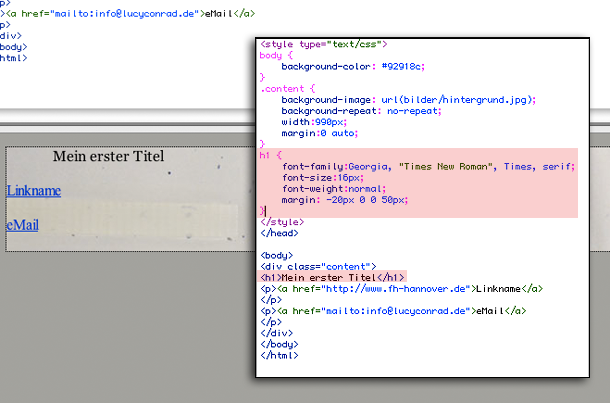
1. Überschrift
Für Überschriften sind die Elemente h1 bis h6 vorgesehen. Alle sechs Elemente sind mit Standard-Einstellungen vor-formatiert, können aber mit individuellen styles versehen werden. Da es sich um Block-Elemente handelt, kann neben den typografischen Formatierungen auch die Position des Elements festgelegt werden.

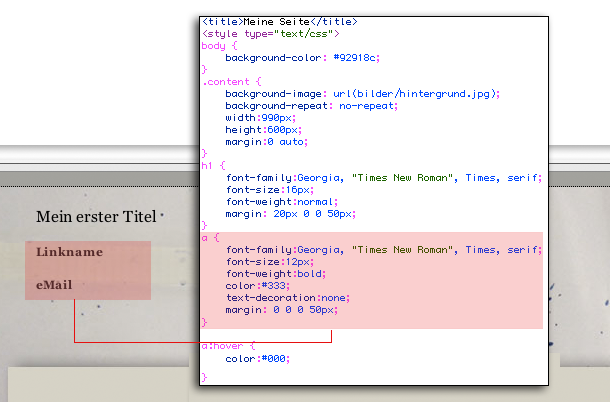
2. Link
Bei dem a-Element handelt es sich um ein Inline-Element, zur Ausrichtung des Elements wird also eine Box um das Element herum benötigt. Ohne Box können aber bereits die verschiedenen Zustände des Elements definiert werden. Insgesamt können die Zustände :link | :visited | :hover | :focus | :active formatiert werden, es beginnt stets mit den Eigenschaften des Links an sich: a. Im Beispiel wird ausserdem der Zustand :hover formatiert. Da die Schrift-Formatierung bereits in den a-Formatierungen vorgenommen wurde, muss hier zur Farbänderung bei Mouse-Over lediglich die gewünschte Farbe verzeichnet werden.

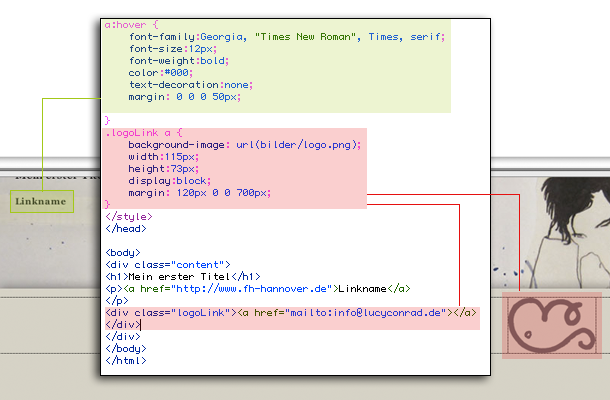
3. Bild als Link
Es gibt verschiedene Wege, um Bilder als verlinkte Elemente zu verwenden – m Beispiel wird der Weg mittels CSS aufgezeigt.
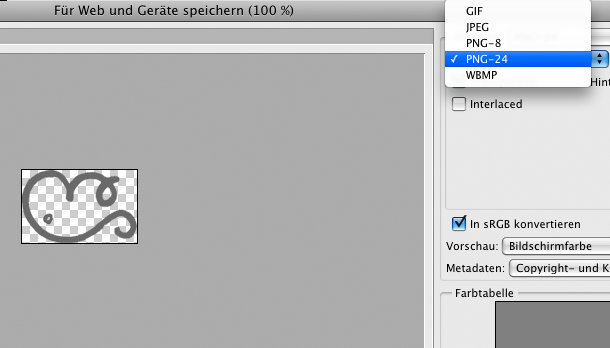
Grundsätzlich muss eine Verbindung zwischen dem a-Element und einem Bild hergestellt werden. Der logische Weg via CSS liegt darin, die styles des a-Elements zu nutzen und das Bild als Hintergrund für den a-style einzustellen. Für das Beispiel wird das Bild zunächst mit einem transparenten Hintergrund im PNG-Format gespeichert.

Anschließend wird um das a-Element eine Box gelegt, damit Größe und Ausrichtung des a-Elements möglich werden (a-Elemente sind Inline-Elemente!). Der Box wird die Klasse .logoLink zugewiesen und das der Klasse untergeordnete a-Element bekommt den vorbereiteten Hintergrund zugewiesen. Wichtig ist hier noch die Einstellung zur Anzeige des a-Elements als Block, damit aus dem Inline-Element eine vollwertige Box wird: display:block; Ausserdem sind die Maß-Angaben heigth und width des a-Elements erforderlich, die Ausrichtung ist nur dann notwendig, wenn eine besondere Position im Layout vorgesehen ist.