Die Erstellung einer einzelnen HTML-Seite erfordert ein Programm, in das die entsprechenden HTML-Auszeichnungen eingegeben werden können. Grundsätzlich kann dafür jeder einfache Text-Editor benutzt werden, da die Auszeichnungen aus normalen Zeichen bestehen. Ein wenig komfortabler ist die Eingabe mittels eines HTML-Editors, der bereits bei der Eingabe eine Prüfung der Textbausteine vornimmt. Im Beispiel wird der HTML-Editor Adobe Dreamweaver verwendet, der über umfangreiche Funktionen zur Erstellung von HTML-basieren Websites verfügt, darüber hinaus aber auch Dokumente für Scriptsprachen wie JavaScript und PHP erzeugen kann.
1. Dokument anlegen
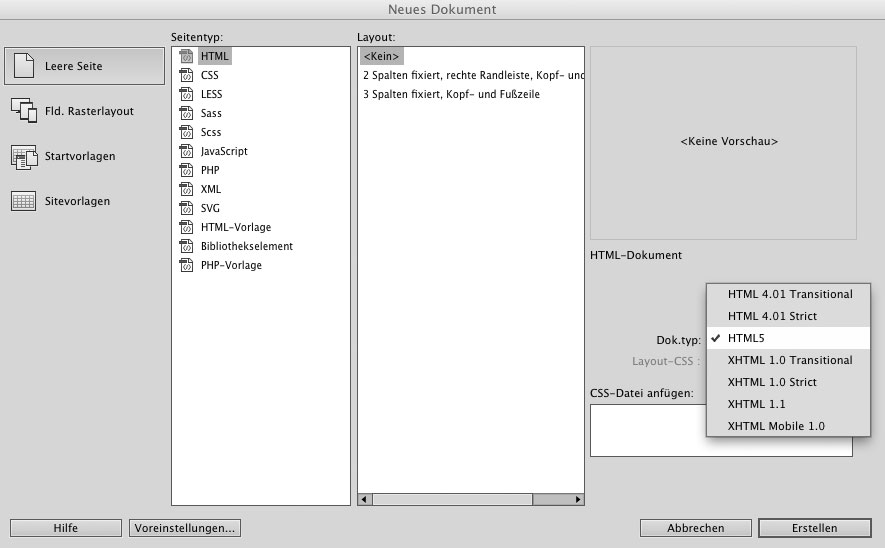
Legen Sie in dem Programm Dreamweaver ein neues HTML-Dokument an, als Layout wählen Sie die Einstellung kein, als Dokumenttyp wählen Sie bitte den aktuellen Standard HTML5 an.

2. Seitentitel und Text eingeben
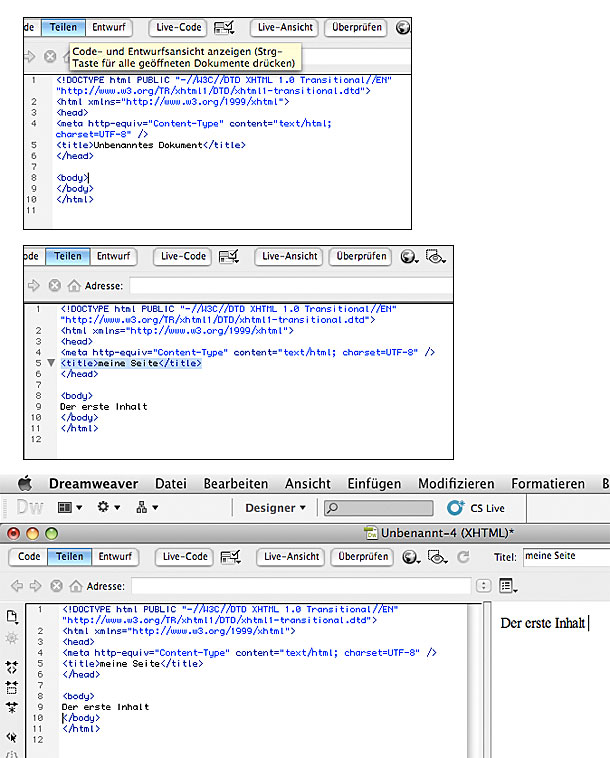
In dem neuen Dokument werden die Standard-Spezifikationen für HTML-Dokumente aautomatisch integriert, diese entsprechen den aktuellen Standards und müssen nicht geändert werden.
Im Head-Tag des Dokuments werden die meta-Tags gelistet, die u. a. Suchmaschinen- und Browser-relevante Informationen über die Seite beinhalten. Geben Sie in den Tag »title« einen Seitentitel ein - dieser wird bei Liveschaltung der Seite als Titel im Browserfenster angezeigt.
Im Body-Tag des Dokuments werden sämtliche Seiteninhalte eingegeben. Neben Text können hier Bilder und Multimedia-Objekte sowie erweiternde JavaScript-Funktionen oder PHP-Scripts platziert werden. Geben Sie eine Textzeile ein, zur Kontrolle der Seitenansicht stellen Sie die Fensteransicht auf die Option »Teilen« ein, damit Sie neben der Auszeichnung die Darstellung der Seiteninhalte kontrollieren können.

3. Dokument speichern und im Browser anzeigen
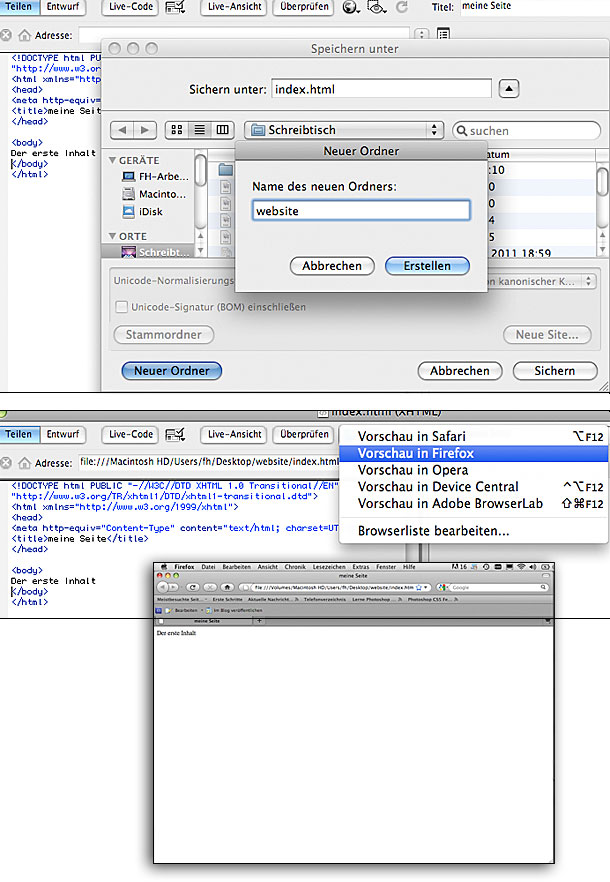
Sichern Sie nun das Dokument in einem eigenen Verzeichnis und starten Sie die Live-Ansicht in einem Browser Ihrer Wahl.

4. Formatierungen und Link mit HTML-Tags
Zum Bewegen des Bildes innerhalb des aufgezogenen Rahmens benutzen Sie den weissen Pfeil in der Werkzeugleiste, die Direkt-Auswahl.
Zum Bewegen des gesamten Rahmens benutzen Sie den schwarzen Pfeil.
Zur Anpassung der Bildgröße müssen Sie bei gedrückter Befehlstaste (Mac: cmd | PC: strg) den rechten, unteren Eckpunkt des Rahmens ziehen.
Um das Bild proportional zu skalieren, halten Sie dabei zusätzlich die Shift-Taste gedrückt. Layouten Sie das Chart nach Ihren Vorstellungen. Platzieren Sie dazu gegebenfalls Textrahmen und formatieren Sie den Text.

5. Dokument speichern und im Browser anzeigen
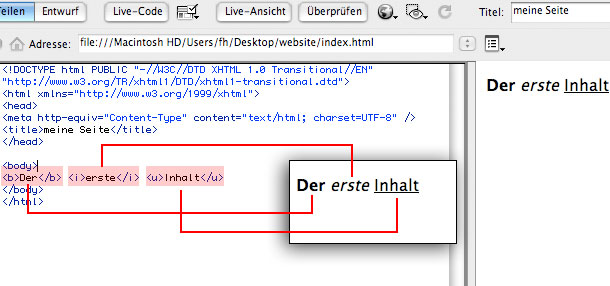
HTML bietet nicht viele Möglichkeiten zur Formatierung und Layouterstellung. Die bekanntesten Tags zur Auszeichnung von Textformaten liegen in der Fettschnrift <b>, Kursiven <i>und der Unterstreichung <u> sowie in der Darstellung von Hyperlinks <a>.

6. Hintergrundfarbe und Hintergrundbild
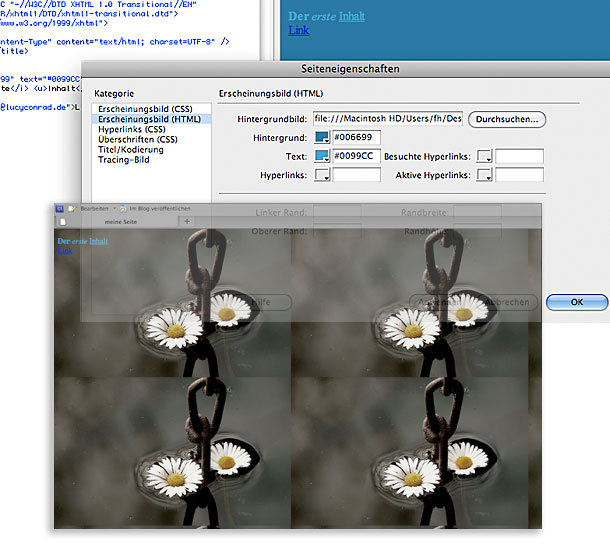
Zur Einstellung des Hintergrunds wählen Sie bitte die Option »Seiteneigenschaften« in der Eigenschaften-Palette. Wählen Sie in dem eingeblendeten Dialog die Option »Erscheinungsbild (HTML)« und stellen Sie eine Hintergrundfarbe, Textfarbe und einen Link zu einem Hintergrundbild ein. Es ist sinnvoll, alle Bilder, die auf einer Website integriert werden sollen, in einem Verzeichnis zu sammeln und dieses Verzeichnis dort zu platzieren, wo sich das HTML-Dokument befindet.

Nach Einstellung der Seiteneigenschaften wird die HTML-Auszeichnung im linken Fensterteil automatisch erzeugt und das Bild wird eingeblendet. Allerdings wird man nun schon mit den Grenzen der reinen HTML-Auszeichnung konfrontiert: das Bild wird im Hintergrund gekachelt, da ein Hintergrundbild stets das gesamte Browserfenster füllen muss.
Um das Hintergrundbild nur ein einziges Mal abzubilden und dies zudem noch zentriert im Browserfenster auszurichten muss das HTML-Dokument um Style-Sheets erweitert werden. Style-Sheets ermöglichen die exakte und diffenzierte Formatierung von Web-Layouts und stellen die ultimative Methode dar, um Inhalt und Layout von Websites voneinander zu trennen.
Mehr dazu im nächsten Tutorial…