1. Vorbereitung
Zur Erstellung der Navigationselemente muss zunächst definiert werden, wie die Struktur und das Layout der Navigation beschaffen ist. Streng nach dem CSS-Modell findet also auch bei Navigation die Trennung von Inhalt und Design statt:
Inhalt: Strukturmodell
Design: Aussehen der Navigationselemente
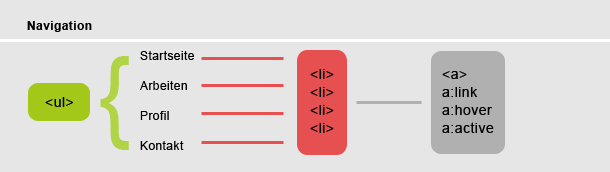
Im Beispiel soll eine horizontale Navigation mit vier Menüpunkten erstellt werden. Nach dem Strukturmodell wird ein Listenelement mit vier Listeneinträgen benötigt. Für das Layout sind drei Zustände der Navigationselemente vorgesehen: a:link | a:hover | a:active. Die Navigationselemente werden mit einem Hintergrundbild versehen, das sich bei den Zustandsänderungen farblich verändert.

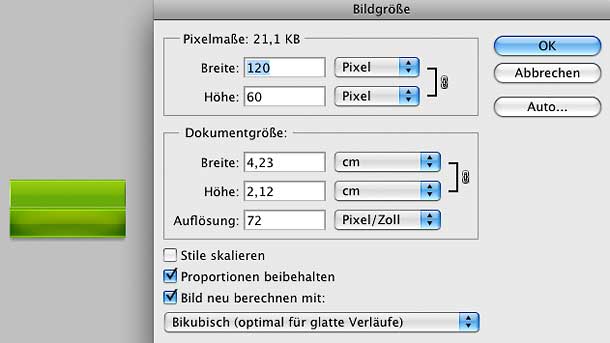
Die Vorbereitung der Grafiken erfolgt in Photoshop. Die unterschiedlichen Kennzeichnungen der a-Zustände werden untereinander gesetzt. Dies ist sinnvoll, damit bei einem Zustandswechsel keine neue Datei geladen werden muss und durch den Ladevorgang kurze Blitzer entstehen. Statt dessen werden alle möglichen Zustände in einem Bilddokument verwaltet und das Bild wird bei einem Zustandswechsel verschoben.

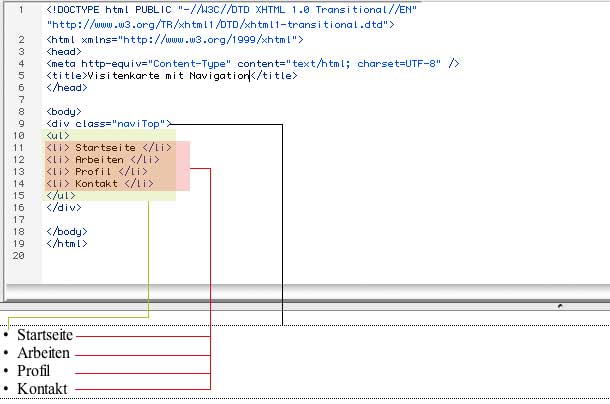
In einem neuen HTML-Dokument wird nun die Navigation vorbereitet. Dazu wird als Erstes eine Box angelegt, in der ein Listenelement <ul> mit den vier untergeordneten Listenelementen <li> der kompletten Navigationsstruktur geschrieben wird.

3. Erstellung des Designs
Die Gestaltung der Navigation wird ausschließlich mittel CSS vorgenommen. Da für die Elemente relativ umfangreiche Formatierungen notwendig sind, werden die Styles aus Gründen der Übersichtlichkeit und strikten Trennung von Inhalt und Design in eine externen Stylesheet-Datei ausgelagert. Dazu muss zuerst eine CSS-Datei angelegt und gesichert werden. Im Anschluss wird die neu angelegte Datei mit der HTML-Datei verknüpft, in der sich der Inhalt der Navigation befindet.
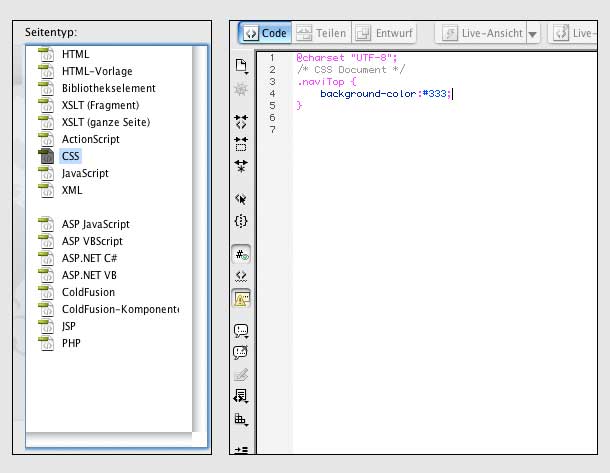
Der erste Schritt besteht in dem Anlegen der neuen CSS-Datei. In diese wird der erste Stil definiert, damit der Import der Datei in die Navigation-Datei getestet werden kann.

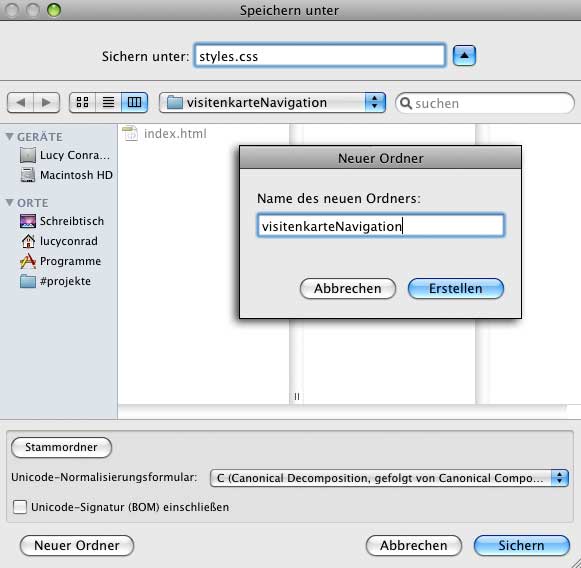
Im zweiten Schritt wird die Stylesheet-Datei gesichert - und zwar in dem gleichen Verzeichnis, in dem sich die HTML-Datei mit dem Navigationsinhalt befindet. Der Name der CSS-Datei ist frei wählbar, es gelten aber die selben Konventionen wie für HTML-Dateien: keine Sonderzeichen, Leerstellen etc.

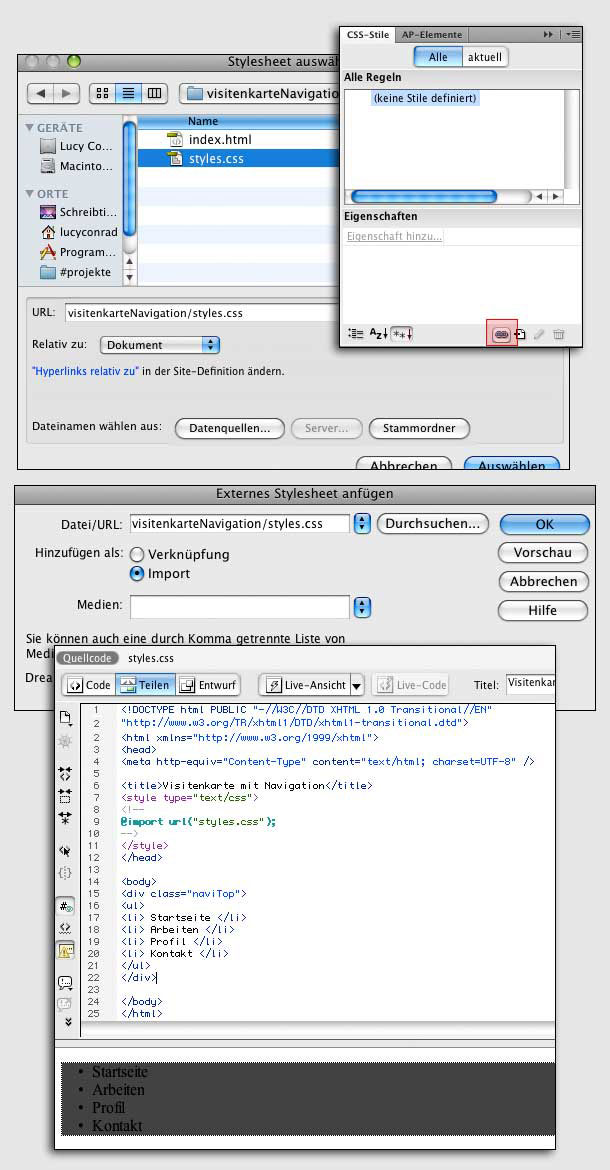
Nach dem Speichern wird die CSS-Datei in die Navigationsdatei importiert. Die Verknüpfung wird in Dreamweaver in der Palette CSS-Stile vorgenommen. Nach dem Import wird in dem Head-Element der Navigations-Datei der Import-Befehl inkl. dem URL zur Stylesheet-Datei eingefügt. Bei Aktualisierung der Entwurfs-Voschau wird der zuvor definierte Hintergrund des <div>Elements eingeblendet.

4. Formatierung der Listen-Elemente
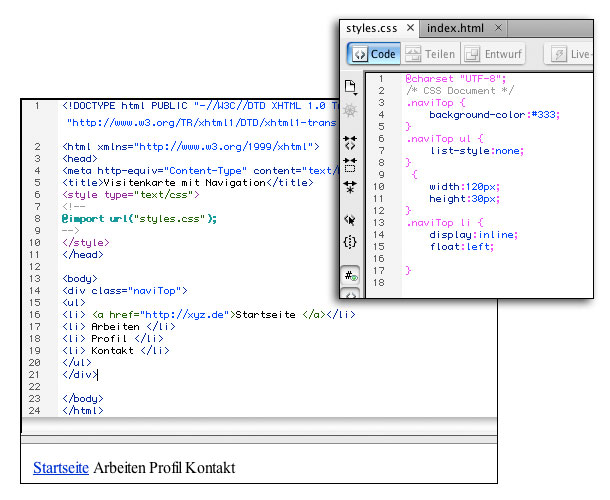
Zuerst werden die Listenelemente nebeneinander ausgerichtet. Dazu wird in der CSS-Datei ein Stil für das umgebende Listenelement <ul> angelegt und der List-Style auf none eingestellt, damit bei den Listenelementen keine grafischen Elemente eingeblendet werden.
Um die Listenelemente <li> nebeneinander auszurichten, wird der Elementstil von block auf inline umgestellt. Zusätzlich muss die Ausrichtung festgelegt werden, damit die Elemente alle nachfolgend aneinander gereiht werden. Dies wird mit der Eigenschaft float ausgeführt.

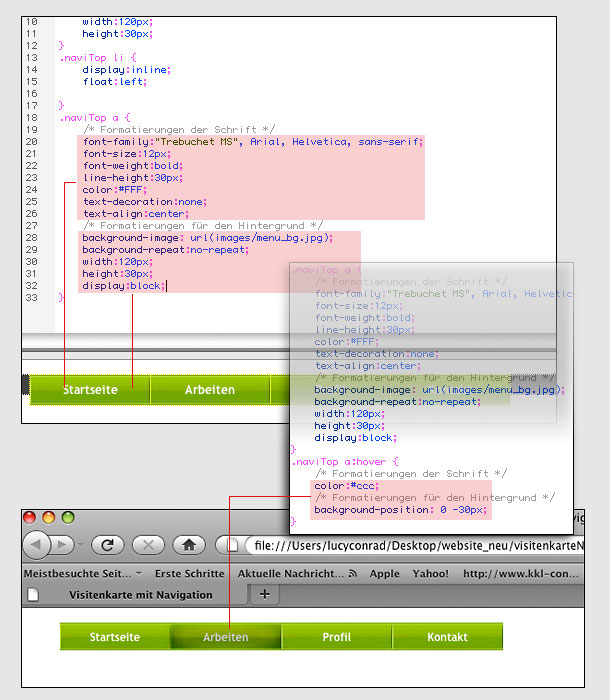
5. Formatierung der Links
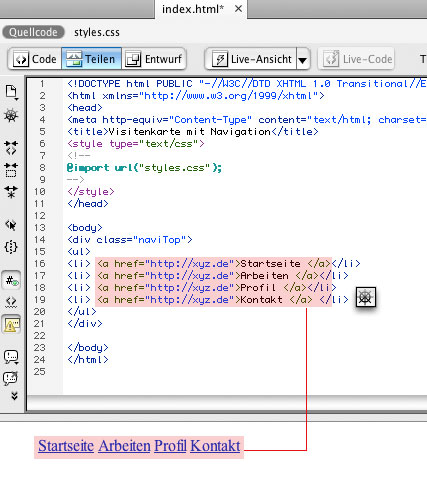
Damit das Aussehen der Buttons bestimmt werden kann, müssen in dem HTML-Dokument zuerst die a-Elemente, also die Verlinkungen der Navigationselemente erstellt werden. Als URL wurde in dem Beispiel ein Dummy verwendet, da es noch keine existierenden Unterseiten gibt.

Danach kann die eigentliche Formatierung beginnen. Zunächst werden die Formatierungen für die Schrift und die Grafik für das a-Element vorgenommen und im Browser geprüft. Erst danach wird die abgeleitete Formatierung für alle anderen Zustände generiert und natürlich wieder im Browser geprüft. Für den Hover-Effekt des Hintergrunds wird die platzierte Bilddatei um 30 Pixel nach oben verschoben. Dadurch wird der untere Teil der Bildes gezeigt und es entsteht ein Highlight-Effekt bei Mouse-Over. Im Beispiel wurde als weiterer Zustand lediglich der Zustand a:hover dokumentiert - alle weiteren Zustände der Links folgt aber dem gleichen Prinzip und kann beliebig erweitert werden.

Beispieldateien