Nachdem das Dokument eingerichtet ist, werden im nächsten Schritt die grafischen Elemente für die Musterseite erstellt. Alle Arbeitsschritte werden in der Oberfläche Entwurf ausgeführt, geöffnet wird dabei die Musterseite A, die als Standard-Seite von Muse vorgegeben wird.
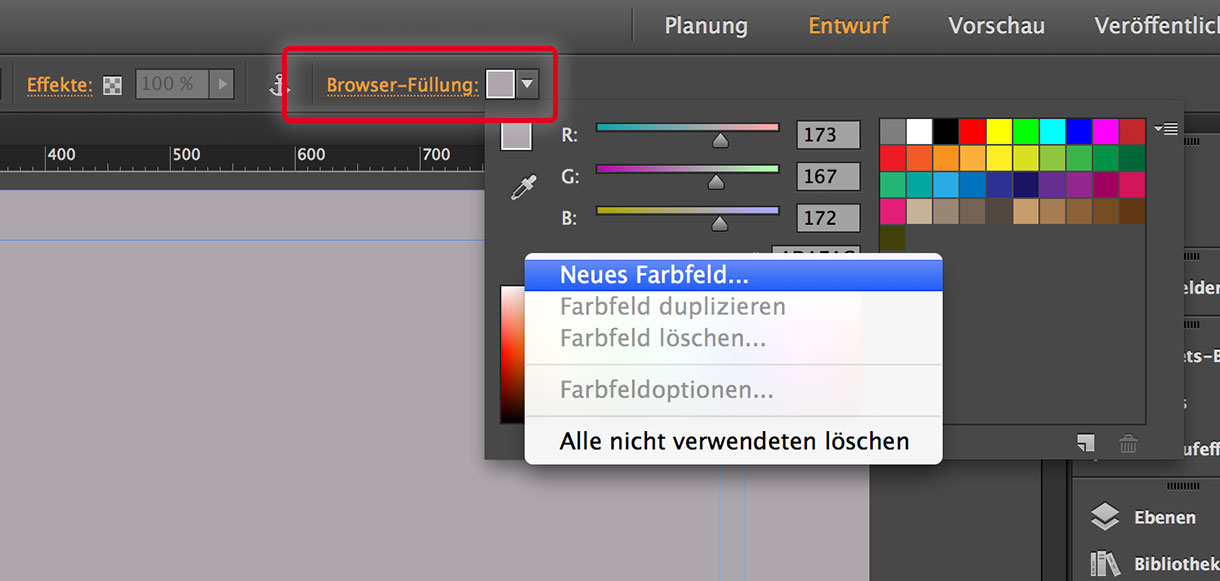
1. Stellen Sie zuerst eine Hintergrundfarbe für das Browserfenster ein. Klicken Sie dazu auf die Funktion Browser-Füllung in der Optionsleiste am oberen Rand des Dokumentfensters. Als Füllung können Sie Farben, Verläufe oder Bilder benutzen - im Beispiel soll eine Farbe verwendet werden, die aber nicht aus den vorgegeben Farben entnommen, sondern neu angelegt wird. Mischen Sie dazu einen Farbton an und Klicken Sie dann mit der rechten Maustaste in den leeren Bereich der Farbfelder. Wählen Sie im Kontextmenü die Funktion Neues Farbfeld... aus und bestätigen Sie die Eingabe.
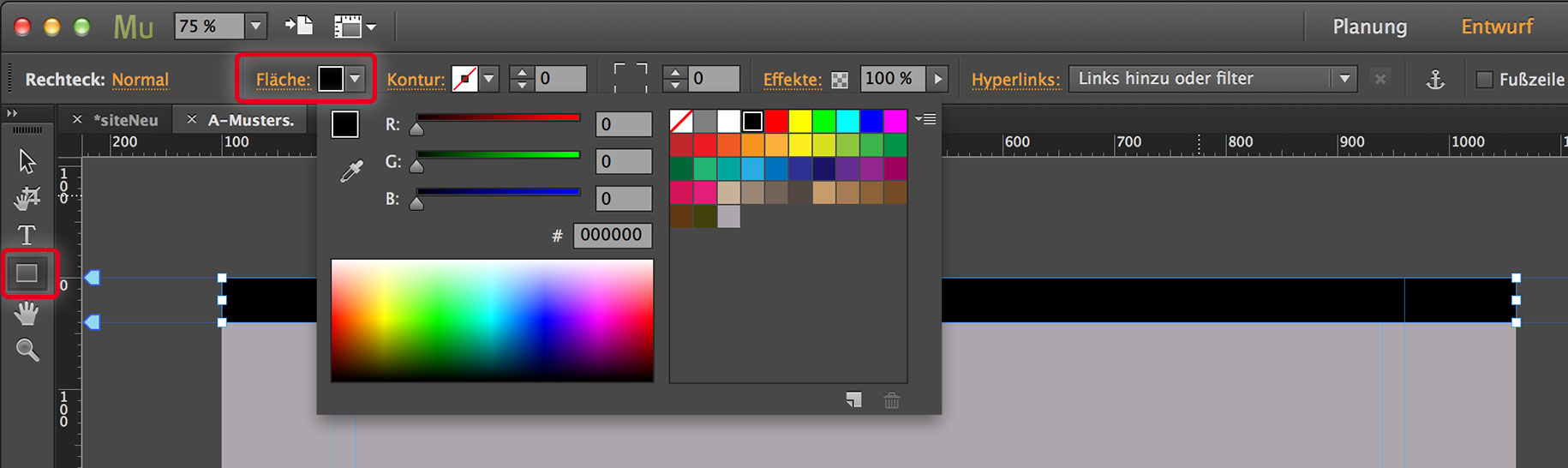
2. Im zweiten Schritt wird nun ein grafischer Rahmen erstellt, der als Hintergrund für die Kopfzeile dienen soll. Wählen Sie das Rechteck-Werkzeug in der Werkzeugleiste aus und ziehen Sie einen Rahmen auf. Stellen Sie für den neuen Rahmen in der Optionsleiste die grafischen Attribute Fläche und Kontur ein.
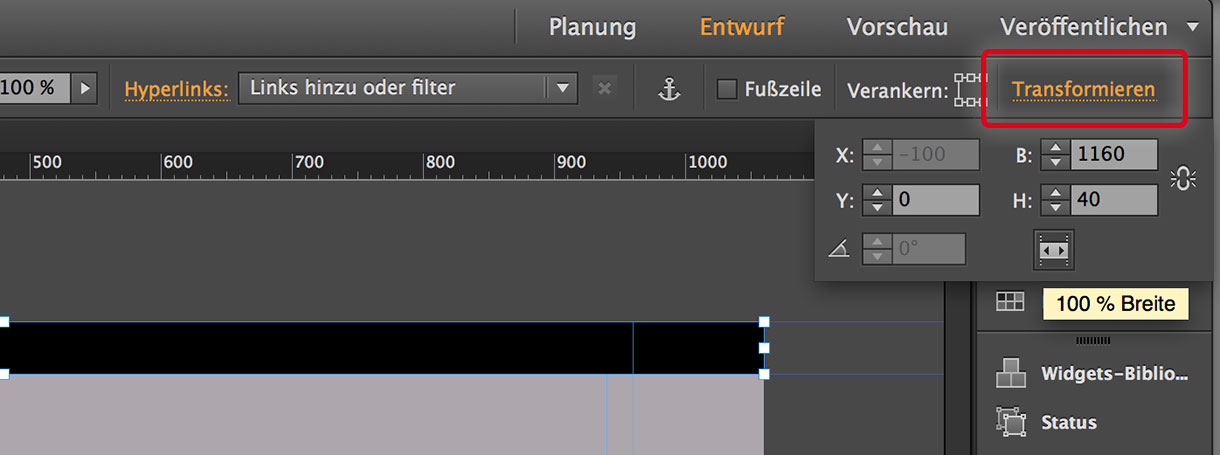
Im rechten Teil der Optionsleiste finden Sie die Einstellung Transformieren. Hier können Sie die Maße und Position des grafischen Elements einstellen. Im Beispiel soll die Fläche über die gesamte Breite des Browserfensters laufen, deshalb wird die Breite auf 100% eingestellt.
3. Bevor weitere Elemente eingefügt werden, sollen Sie eine weitere Strukturierung der Inhalte vornehmen. Dies dient im weiteren Verlauf der Arbeit der besseren Übersichtlichkeit, denn es werden für eine Website eine Vielzahl von einzelnen Elementen benötigt. Zu Beginn reicht es aus, die Grundelemente von den Grundfunktionen zu trennen. Diese Trennung wird - wie im Layoutprogramm - in der Ebenen-Palette vorgenommen. Hier wird eine zweite Ebene eingerichtet und beide Ebenen benannt: grundelemente und widgets, wobei sich die neue Grafik auf der Ebene grundelemente befindet. Mit widgets wird es dann gleich weitergehen...
4. Bevor das erste Widget eingefügt wird, sollten Sie aber noch die grafischen Elemente für die Kopf- und Fußzeile sowie für den Seiteninhalt komplettieren.
Zuerst bekommt die Fußzeile einen farbigen Hintergrund, die Breite wird dabei auf die Seitenbreite eingestellt und in der Optionsleiste die Option Fußzeile aktiviert. Im nächsten Schritt wird der Seitenbereich mit einer weissen Fläche gefüllt, diese mit einer Deckkraft von 80 %.
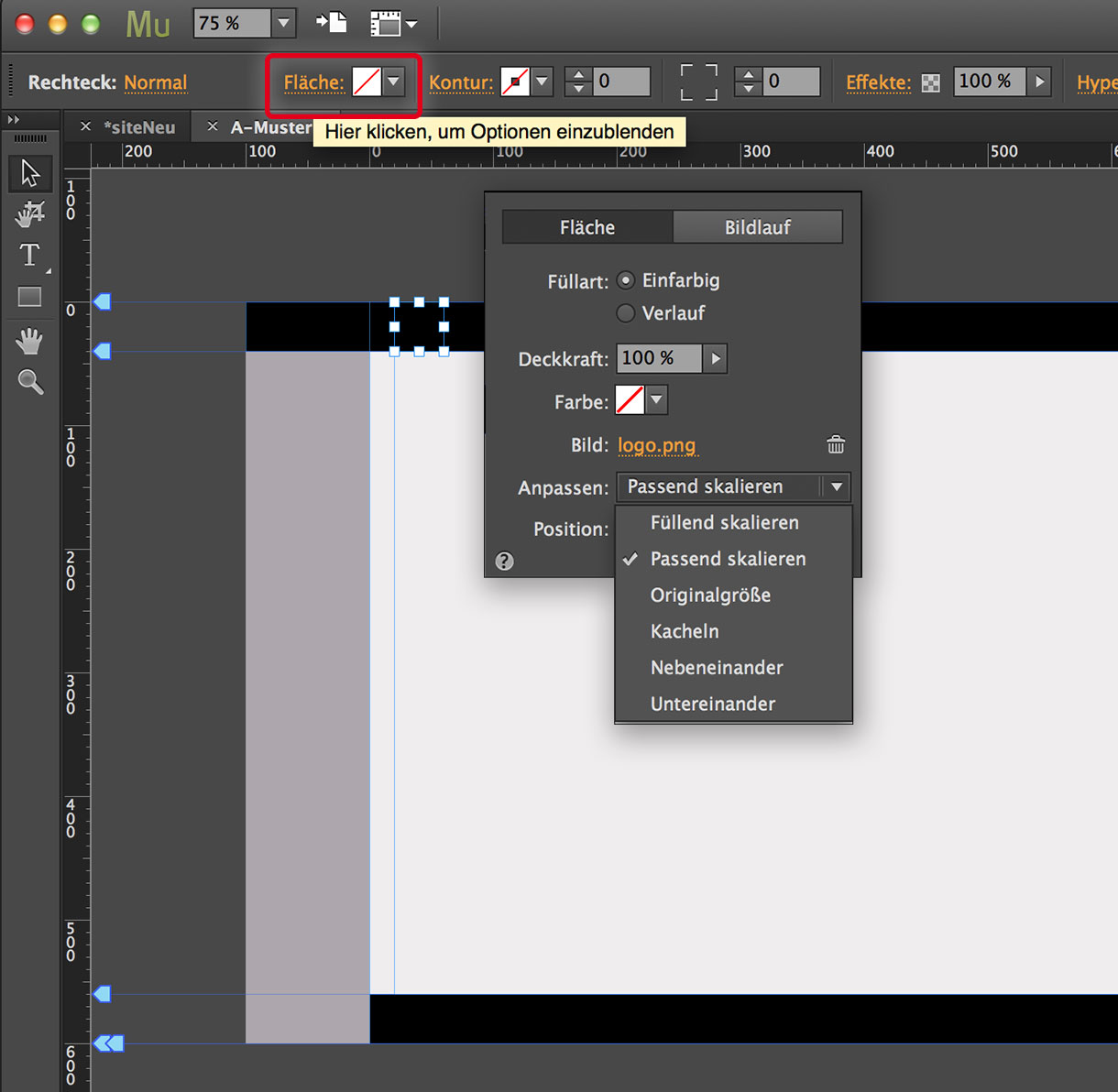
5. Im nächsten Schritt wird die Kopfzeile um ein Logo erweitert. Ziehen Sie dazu einen weiteren Rahmen auf und fügen Sie statt einer Farbe ein vorbereites Bild ein. Um das Bild in den Rahmen einzupassen, finden Sie unter der Option Anpassen die erforderlichen Funktionen.
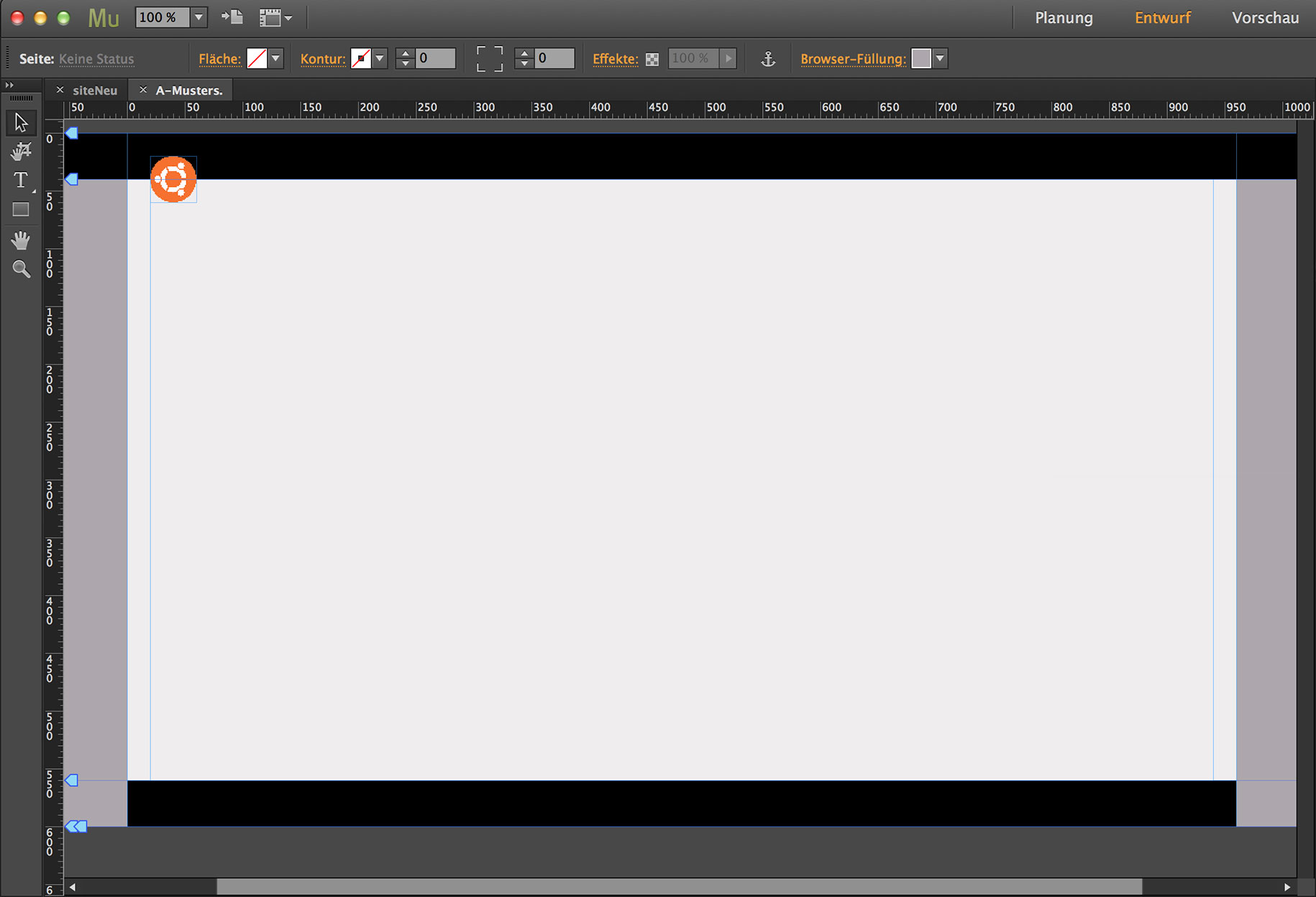
Damit ist der Aufbau der grafischen Elemente auf der Musterseite abgeschlossen und sie müsste in der Entwurfs-Ansicht in Etwa so aussehen:
Anschließend geht es im nächsten Tutorial mit der Einrichtung des Menü-Widgets weiter...